Bootstrap-класс выравнивания текста для внутренней таблицы
есть ли набор классов в Twitters Bootstrap Framework, который выравнивает текст?
например. У меня есть несколько таблиц с $ итоги, которые я хочу выровнять справа...
<th class="align-right">Total</th>
и
<td class="align-right">,000,000.00</td>
19 ответов
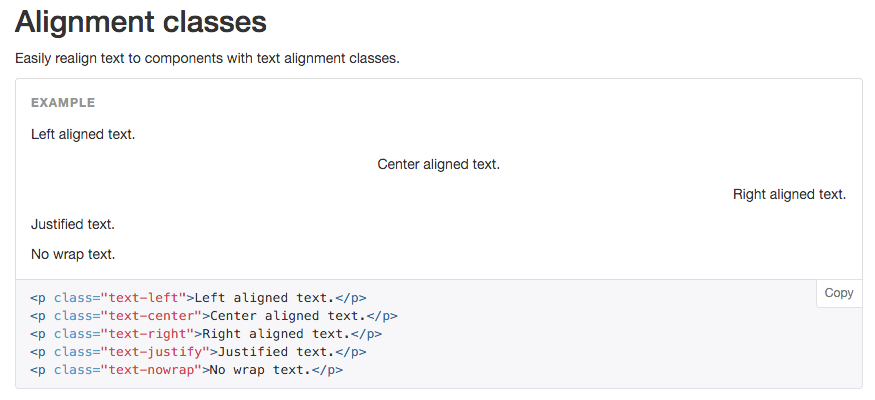
Bootstrap 3
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>
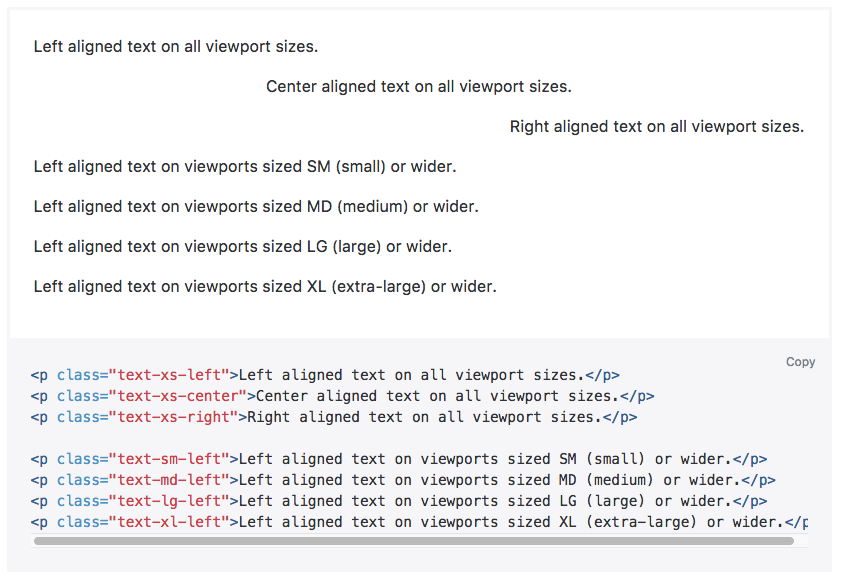
Bootstrap 4
<p class="text-xs-left">Left aligned text on all viewport sizes.</p>
<p class="text-xs-center">Center aligned text on all viewport sizes.</p>
<p class="text-xs-right">Right aligned text on all viewport sizes.</p>
<p class="text-sm-left">Left aligned text on viewports sized SM (small) or wider.</p>
<p class="text-md-left">Left aligned text on viewports sized MD (medium) or wider.</p>
<p class="text-lg-left">Left aligned text on viewports sized LG (large) or wider.</p>
<p class="text-xl-left">Left aligned text on viewports sized XL (extra-large) or wider.</p>
Использование Bootstrap 3.x использование text-right работает:
<td class="text-right">
text aligned
</td>
нет, Bootstrap не имеет класса для этого,но этот вид класса считается" служебным "классом, подобным".pull-right " класс ,который @ anton упомянул.
если вы посмотрите на коммунальные услуги.меньше вы увидите очень мало полезных классов в Bootstrap, причина в том, что этот вид класса обычно не одобряется и рекомендуется использовать для: a) прототипирование и разработка-чтобы вы могли быстро создавать свои страницы, а затем удалять pull-right и pull-left классы в пользу применения поплавков к более семантическим классам или к самим элементам, или Б) когда это явно более практично, чем более семантическое решение.
в вашем случае, по вашему вопросу похоже, что вы хотите, чтобы определенный текст выравнивание справа в таблице, но не все. Семантически, было бы лучше сделать что-то вроде (Я просто собираюсь составить несколько классов здесь, за исключением класса bootstrap по умолчанию,.таблица):
<table class="table price-table">
<thead>
<th class="price-label">Total</th>
</thead>
<tbody>
<tr>
<td class="price-value">,000,000.00</td>
</tr>
</tbody>
</table>
и просто применить text-align: left или text-align: right объявления классов price-value и price-label (или любых классов, работающих для вас).
проблема с использованием align-right как класс, что если вы хотите рефакторинг таблиц вам придется переделывать разметку и стили. Если вы используете семантические классы, вам может сойти с рук рефакторинг только css. Кроме того, если требуется время для применения класса к элементу, рекомендуется попытаться присвоить семантическое значение этому классу, чтобы что по разметке легче ориентироваться другим программистам (или вам через три месяца).
один из способов думать об этом таков: когда вы задаете вопрос "для чего этот td?", вы не получите разъяснений из ответа "выровнять-правильно".
Bootstrap 2.3 имеет классы утилит text-left, text-right и text-center, но они не работают в ячейках таблицы. Пока bootstrap 3.0 не выпущен (где они исправили проблему), и я могу сделать переключатель, я добавил Это на свой сайт CSS, который загружается после bootstrap.css:
.text-right
{
text-align: right !important;
}
.text-center
{
text-align: center !important;
}
.text-left
{
text-align: left !important;
}
просто добавьте" пользовательскую " таблицу стилей, которая загружается после начальной загрузки таблицы стилей. Таким образом, определения классов перегружены.
в этой таблице стилей объявите выравнивание следующим образом:
.table .text-right {text-align: right}
.table .text-left {text-align: left}
.table .text-center {text-align: center}
теперь вы можете использовать "общие" соглашения выравнивания для td и th элементов.
Я думаю, потому что css уже имеет text-align:right AFAIK bootstrap не имеет специального класса для него.
Bootstrap имеет "pull-right" для плавающих дивов и т. д. справа.
обновление bootstrap 2.3 только что вышел и добавил стили выравнивания текста
http://blog.getbootstrap.com/2013/02/07/bootstrap-2-3-released/
Bootstrap 4 идет! Служебные классы, знакомые в Bootstrap 3.x теперь включена точка останова. Точки останова по умолчанию: xs, sm, md, lg и xl, поэтому эти классы выравнивания текста выглядят примерно как .text-[breakpoint]-[alignnment].
<div class="text-sm-left"></div> //or
<div class="text-md-center"></div> //or
<div class="text-xl-right"></div>
важно: на момент написания этой статьи Bootstrap 4 находится только в Alpha 2. Эти классы и способ их использования могут быть изменены без предварительного уведомления.
выравнивание текста начальной загрузки в v3.3.5.
<p class="text-left">Left</p>
<p class="text-center">Center</p>
<p class="text-right">Right</p>
эта строка кода работает правильно. Вы можете назначить классы,такие как text-center, left или right, текст будет выравниваться соответственно.
<p class="text-center"> Day 1 </p>
<p class="text-left"> Day 2 </p>
<p class="text-right"> Day 3 </p>
здесь нет необходимости создавать какой-либо внешний класс, это классы начальной загрузки и имеют свое собственное свойство.
вы можете использовать этот CSS ниже:
.text-right {text-align: right} /*For right align*/
.text-left {text-align: left} /*For left align*/
.text-center {text-align: center} /*For center align*/
.text-align класс полностью действителен и более полезен, чем наличие .price-label и .price-value которые больше не нужны.
я рекомендую идти 100% с пользовательским классом утилиты под названием
.text-right {
text-align:right;
}
Я хотел бы сделать некоторые магии, но это зависит от вас, как-то:
span.pull-right {
float:none;
text-align:right;
}
Ow, с выпуском bootstrap 3, Вы можете использовать классы text-center для центровки,text-left для выравнивание по левому краю, text-right по правому краю и text-justify для выравнивание.
Bootstrap-очень простая фреймворк для работы, как только вы его используете. А также очень eaay для настроить, чтобы соответствовать вашему вкусу.
расширяя ответ Дэвида, я просто добавляю простой класс для увеличения Bootstrap следующим образом:
.money, .number {
text-align: right !important;
}
вот это короткий и сладкий ответ с примером.
table{width: 100%;}
table td, table th{border: 1px solid #000;}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<body>
<table>
<tr>
<th class="text-left">Text align left.</th>
<th class="text-center">Text align center.</th>
<th class="text-right">Text align right.</th>
</tr>
<tr>
<td class="text-left">Text align left.</td>
<td class="text-center">Text align center.</td>
<td class="text-right">Text align right.</td>
</tr>
</table>
</body>у нас есть пять классов, что вы можете обратиться здесь: http://v4-alpha.getbootstrap.com/components/utilities/
<div class="text-left">Left aligned text.</div>
<div class="text-center">Center aligned text.</div>
<div class="text-right">Right aligned text.</div>
<div class="text-justify">Justified text.</div>
<div class="text-nowrap">No wrap text.</div>вот самое простое решение
вы можете назначить классы, такие как text-center, left или right. Текст будет соответствовать этим классам. Вам не нужно делать занятия отдельно. Эти классы встроены в BootStrap 3
<h1 class="text-center"> Heading 1 </h1>
<h1 class="text-left"> Heading 2 </h1>
<h1 class="text-right"> Heading 3 </h1>
регистрация здесь: демо
<p class="text-sm-left">Left aligned text on viewports sized SM (small) or wider.</p>
в этом три класса bootstrap недопустимый класс
.text-right {
text-align: right; }
.text-center {
text-align: center; }
.text-left {
text-align: left; }
если вы используете Bootstrap 3.x
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>
или если вы используете Bootstrap 4
<p class="text-xs-left">Left aligned text on all viewport sizes.</p>
<p class="text-xs-center">Center aligned text on all viewport sizes.</p>
<p class="text-xs-right">Right aligned text on all viewport sizes.</p>
<p class="text-sm-left">Left aligned text on viewports sized SM (small) or wider.</p>
<p class="text-md-left">Left aligned text on viewports sized MD (medium) or wider.</p>
<p class="text-lg-left">Left aligned text on viewports sized LG (large) or wider.</p>
<p class="text-xl-left">Left aligned text on viewports sized XL (extra-large) or wider.</p>
на Boostrap 4 служебные классы, познакомились в Bootstrap 3.x. The diffrence it's now break-point enabled. Точки останова по умолчанию:
xs, sm, md, lg and xl,таким образом, эти классы выравнивания текста выглядят примерно как .текст-[останова]-[alignnment]