Что означает селектор CSS " > " (больше, чем знак)?
например:
div > p.some_class {
/* Some declarations */
}
что именно > знак?
7 ответов
> это ребенок комбинатора, иногда ошибочно называют комбинатором прямого потомка.1
это означает, что селектор div > p.some_class выбирает только пункты .some_class вложения внутри a div, а не любые абзацы, которые вложены дальше внутри.
пример:
<div>
<p class="some_class">Some text here</p> <!-- Selected [1] -->
<blockquote>
<p class="some_class">More text here</p> <!-- Not selected [2] -->
</blockquote>
</div>
что выбрано и что не:
избранные
Этоp.some_classнаходится непосредственно внутриdiv, следовательно, между обоими элементами устанавливается связь "родитель-потомок".-
Не выбран
Этоp.some_classвнутриblockquoteвнутриdiv, а не . Хотя этоp.some_classявляется потомком элементаdiv, это не ребенок, это внук.соответственно, а
div > p.some_classне будет соответствовать этому элементу,div p.some_class, используя потомок комбинатора.
1многие люди идут дальше, чтобы назвать его " прямым ребенком "или" непосредственным ребенком", но это совершенно ненужно (и невероятно раздражает меня), потому что дочерний элемент немедленно по определению во всяком случае, они означают то же самое вещь. Нет такого понятия, как "косвенный ребенок".
> (больше, чем знак) является комбинатором CSS.
комбинатор-это то, что объясняет связь между селекторами.
селектор CSS может содержать более одного простого селектора. Между простыми селекторами мы можем включить комбинатор.
в CSS3 есть четыре разных комбинатора:
- селектор (пробел)
- селектор ребенка (>)
- рядом родственный селектор (+)
- общего родственный селектор (~)
Примечание: < недопустимо в селекторах CSS.
например:
<!DOCTYPE html>
<html>
<head>
<style>
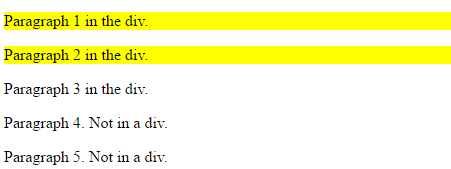
div > p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<span><p>Paragraph 3 in the div.</p></span> <!-- not Child but Descendant -->
</div>
<p>Paragraph 4. Not in a div.</p>
<p>Paragraph 5. Not in a div.</p>
</body>
</html>
выход:
формат html
<div>
<p class="some_class">lohrem text (it will be of red color )</p>
<div>
<p class="some_class">lohrem text (it will NOT be of red color)</p>
</div>
<p class="some_class">lohrem text (it will be of red color )</p>
</div>
div > p.some_class{
color:red;
}
Все прямые дети, которые <p> С .some_class получит стиль, примененный к ним.
( дочерний селектор) был введен в CSS2. div p{ } выберите все элементы P, которые являются элементами div, тогда как div > p выбирает только дочерние элементы p, а не grand child, great grand child и т. д.
<style>
div p{ color:red } /* match both p*/
div > p{ color:blue } /* match only first p*/
</style>
<div>
<p>para tag, child and decedent of p.</p>
<ul>
<li>
<p>para inside list. </p>
</li>
</ul>
</div>
для получения дополнительной информации о CSS Ce[лекторы и их использование, проверьте мой блог, селекторы css и С помощью CSS3 селекторы