Добавление параметров в использование jQuery?
какой самый простой способ добавить option в раскрывающийся список с помощью jQuery?
будет ли это работать?
$("#mySelect").append('<option value=1>My option</option>');
27 ответов
Я согласен с Ашишем, это не сработало в IE8 (еще не сработало в FF):
$("#selectList").append(new Option("option text", "value"));
это сработало:
var o = new Option("option text", "value");
/// jquerify the DOM object 'o' so we can use the html method
$(o).html("option text");
$("#selectList").append(o);
лично я предпочитаю этот синтаксис для добавления вариантов:
$('#mySelect').append($('<option>', {
value: 1,
text: 'My option'
}));
Если вы добавляете параметры из коллекции элементов, вы можете сделать следующее:
$.each(items, function (i, item) {
$('#mySelect').append($('<option>', {
value: item.value,
text : item.text
}));
});
вы можете добавить опцию, используя следующий синтаксис, также вы можете посетить способ обработки опции в jQuery для получения более подробной информации.
$('#select').append($('<option>', {value:1, text:'One'}));
$('#select').append('<option value="1">One</option>');
var option = new Option(text, value); $('#select').append($(option));
если имя или значение параметра является динамическим, вам не нужно беспокоиться об экранировании специальных символов в нем; в этом вы можете предпочесть простые методы DOM:
var s= document.getElementById('mySelect');
s.options[s.options.length]= new Option('My option', '1');
Вариант 1-
вы можете попробовать это-
$('#selectID').append($('<option>',
{
value: value_variable,
text : text_variable
}));
как это-
for (i = 0; i < 10; i++)
{
$('#mySelect').append($('<option>',
{
value: i,
text : "Option "+i
}));
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<select id='mySelect'></select>или попробуйте это-
$('#selectID').append( '<option value="'+value_variable+'">'+text_variable+'</option>' );
как это-
for (i = 0; i < 10; i++)
{
$('#mySelect').append( '<option value="'+i+'">'+'Option '+i+'</option>' );
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<select id='mySelect'></select>Это хорошо работает.
Если вы добавляете более одного элемента option, я бы рекомендовал выполнить добавление один раз, а не выполнять добавление для каждого элемента.
по какой-то причине делает $("#myselect").append(new Option("text", "text")); не работает для меня в IE7+
мне пришлось использовать $("#myselect").html("<option value='text'>text</option>");
чтобы помочь производительности, вы должны попытаться изменить DOM только один раз, тем более, если вы добавляете много опций.
var html = '';
for (var i = 0, len = data.length; i < len; ++i) {
html.join('<option value="' + data[i]['value'] + '">' + data[i]['label'] + '</option>');
}
$('#select').append(html);
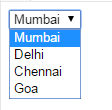
вы можете динамически добавлять параметры в раскрывающийся список, как показано ниже. Вот в этом примере я взял данные массива и привязал эти значения массива к раскрывающемуся списку, как показано на скриншоте вывода
выход:
var resultData=["Mumbai","Delhi","Chennai","Goa"]
$(document).ready(function(){
var myselect = $('<select>');
$.each(resultData, function(index, key) {
myselect.append( $('<option></option>').val(key).html(key) );
});
$('#selectCity').append(myselect.html());
});<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js">
</script>
<select id="selectCity">
</select>не упоминается в любом ответе, но полезно в том случае, когда вы хотите, чтобы эта опция также была выбрана, вы можете добавить:
var o = new Option("option text", "value");
o.selected=true;
$("#mySelect").append(o);
var select = $('#myselect');
var newOptions = {
'red' : 'Red',
'blue' : 'Blue',
'green' : 'Green',
'yellow' : 'Yellow'
};
$('option', select).remove();
$.each(newOptions, function(text, key) {
var option = new Option(key, text);
select.append($(option));
});
Это очень простые вещи. Вы можете сделать это таким образом
$('#select_id').append('<option value="five" selected="selected">Five</option>');
или
$('#select_id').append($('<option>', {
value: 1,
text: 'One'
}));
здесь полное руководство
есть два способа. Вы можете использовать любой из этих двух.
первый:
$('#waterTransportationFrom').append('<option value="select" selected="selected">Select From Dropdown List</option>');
второй:
$.each(dataCollecton, function(val, text) {
options.append($('<option></option>').val(text.route).html(text.route));
});
Если вы хотите вставить новую опцию по определенному индексу в select:
$("#my_select option").eq(2).before($('<option>', {
value: 'New Item',
text: 'New Item'
}));
это вставит "новый элемент" в качестве 3-го элемента в select.
вы можете добавить и установить атрибут значения с текстом:
$("#id").append($('<option></option>').attr("value", '').text(''));
$("#id").append($('<option></option>').attr("value", '4').text('Financial Institutions'));
мы нашли некоторую проблему, когда вы добавляете опцию и используете jQuery validate. Необходимо щелкнуть один элемент в списке выбрать несколько. Вы добавите этот код для обработки:
$("#phonelist").append("<option value='"+ 'yournewvalue' +"' >"+ 'yournewvalue' +"</option>");
$("#phonelist option:selected").removeAttr("selected"); // add to remove lase selected
$('#phonelist option[value=' + 'yournewvalue' + ']').attr('selected', true); //add new selected
Это просто быстрые очки для лучшей производительности
всегда, когда вы имеете дело со многими параметрами, создайте большую строку, а затем добавьте ее в "select" для лучшей производительности
Ф.гр.
var $mySelect = $('#mySelect'); ул. ВАР = ";
$.each(items, function (i, item) {
// IMPORTANT: no selectors inside the loop (for the best performance)
str += "<option value='" + item.value + "'> " + item.text + "</option>";
});
// you built a big string
$mySelect.html(str); // <-- here you add the big string with a lot of options into the selector.
$mySelect.multiSelect('refresh');
еще быстрее
var str = "";
for(var i; i = 0; i < arr.length; i++){
str += "<option value='" + item[i].value + "'> " + item[i].text + "</option>";
}
$mySelect.html(str);
$mySelect.multiSelect('refresh');
как насчет этого
var numbers = [1, 2, 3, 4, 5];
var option = '';
for (var i=0;i<numbers.length;i++){
option += '<option value="'+ numbers[i] + '">' + numbers[i] + '</option>';
}
$('#items').append(option);
если у вас optgroup внутри выберите, u получил ошибку в DOM.
Я думаю, что лучшим образом:
$("#select option:last").after($('<option value="1">my option</option>'));
U может попробовать ниже кода, чтобы добавить к опции
<select id="mySelect"></select>
<script>
$("#mySelect").append($("<option></option>").val("1").html("My enter code hereoption"));
</script>
вот как я это сделал, с кнопкой для добавления каждого тега select.
$(document).on("click","#button",function() {
$('#id_table_AddTransactions').append('<option></option>')
}
$(function () {
var option = $("<option></option>");
option.text("Display text");
option.val("1");
$("#Select1").append(option);
});
Если вы получаете данные от какого-то объекта, то просто перенаправьте этот объект в функцию...
$(function (product) {
var option = $("<option></option>");
option.text(product.Name);
option.val(product.Id);
$("#Select1").append(option);
});
Name и Id-это имена свойств объекта...поэтому вы можете называть их как угодно...И, конечно, если у вас есть массив...вы хотите создать пользовательскую функцию с помощью for loop...а затем просто вызовите эту функцию в document ready...Ура!--3-->
вы можете сделать это в ES6:
$.each(json, (i, val) => {
$('.js-country-of-birth').append(`<option value="${val.country_code}"> ${val.country} </option>`);
});
на основе дуле!--5--> для добавления коллекции элементов шутка for...in также будет творить чудеса:
let cities = {'ny':'New York','ld':'London','db':'Dubai','pk':'Beijing','tk':'Tokyo','nd':'New Delhi'};
for(let c in cities){$('#selectCity').append($('<option>',{value: c,text: cities[c]}))}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<select id="selectCity"></select>для параметров назначаются значения объектов и индексы. Это решение работает даже в старом jQuery (в т. В1.4)!