Как изменить цвет заголовка и адресной строки в новейшей версии Chrome на Lollipop?
еще ничего не нашли по этой теме. Мне очень нравится возможность изменения цвета адресной строки и цвета заголовка в обзоре? Есть ли простой способ сделать это?

 .
.
Я думаю, вам нужен Android 5.0 Lollipop для этого, чтобы работать, и Chrome объединить вкладки и приложения значение On.
4 ответов
нашел решение после некоторого поиска.
вам нужно добавить <meta> тег в <head> содержащих name="theme-color", С вашим шестнадцатеричным кодом в качестве значения содержимого. Например:
<meta name="theme-color" content="#999999" />
вам действительно нужно 3 meta теги для поддержки Android, iPhone и Windows Phone
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#4285f4">
например, чтобы установить фон для вашего любимого / фирменного цвета
Добавить Ниже Meta property в HTML-код глава раздел
<head>
...
<meta name="theme-color" content="Your Hexa Decimal Code">
...
</head>
пример
<head>
...
<meta name="theme-color" content="#444444">
...
</head>
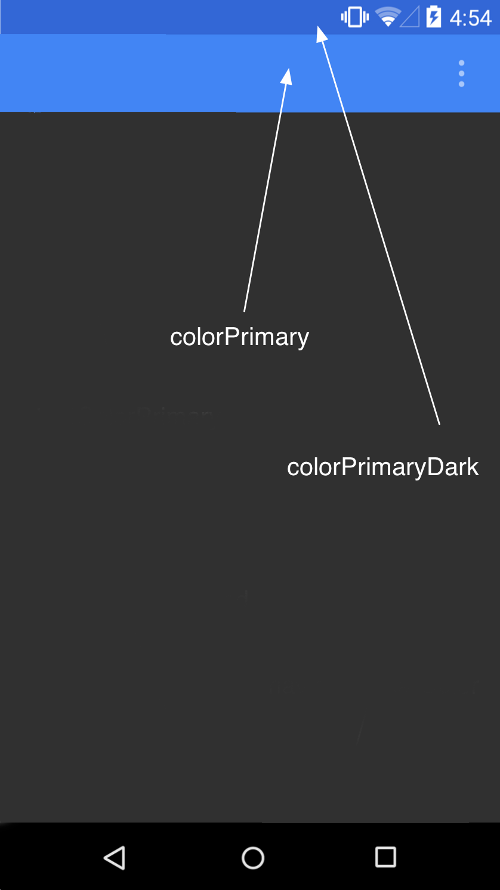
в ниже изображения, я только что упомянул, как Chrome взял вашу тему-цвет свойство
Firefox OS, Safari, Internet Explorer и Opera Coast позволяют определять цвета для элементов браузера, а также даже платформа, использующая мета-теги.
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
специфический стиль Safari
от руководстваЗдесь Документы
Скрытие Компонентов Пользовательского Интерфейса Safari
установите метатег apple-mobile-web-app-capable в yes, чтобы включить автономный режим. Например, следующий HTML отображает веб-содержимое в автономном режиме.
<meta name="apple-mobile-web-app-capable" content="yes">
изменение строки состояния Внешний вид
вы можете изменить внешний вид строки состояния по умолчанию черный или черный-прозрачный. С черным полупрозрачным строка состояния плавает поверх полноэкранного содержимого, а не толкает его вниз. Это придает макету большую высоту, но препятствует вершине. Вот код:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
подробнее о статус-бар внешний вид, см. apple-mobile-web-app-status-bar-style.
для Пример:
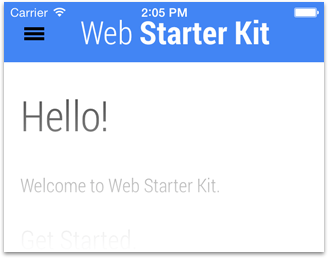
скриншот с использованием черного полупрозрачного
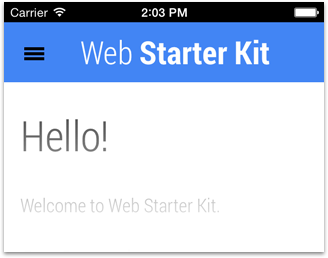
скриншот с использованием black
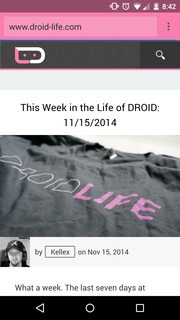
например, чтобы установить цвет фона на оранжевый:
<meta name="theme-color" content="#db5945">
кроме того, Chrome покажет красивые фавиконы с высоким разрешением, когда они будут предоставлены. Chrome для Android выбирает самый высокий значок res, который вы предоставляете, и мы рекомендуем предоставить файл 192×192px PNG. Например:
<link rel="icon" sizes="192x192" href="nice-highres.png">