Как я могу pretty-print JSON с помощью JavaScript?
Как я могу отобразить JSON в удобном для чтения (для читателей) формате? Я ищу в первую очередь отступы и пробелы, возможно, даже цвета / стили шрифтов / и т. д.
24 ответов
Pretty-printing реализован изначально в JSON.stringify(). Третий аргумент позволяет довольно печатать и устанавливает интервал для использования:
var str = JSON.stringify(obj, null, 2); // spacing level = 2
Если вам нужна подсветка синтаксиса, вы можете использовать магию регулярных выражений, например:
function syntaxHighlight(json) {
if (typeof json != 'string') {
json = JSON.stringify(json, undefined, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\u[a-zA-Z0-9]{4}|\[^u]|[^\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
посмотреть в действии здесь: jsfiddle
или полный фрагмент, приведенный ниже:
function output(inp) {
document.body.appendChild(document.createElement('pre')).innerHTML = inp;
}
function syntaxHighlight(json) {
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\u[a-zA-Z0-9]{4}|\[^u]|[^\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
var obj = {a:1, 'b':'foo', c:[false,'false',null, 'null', {d:{e:1.3e5,f:'1.3e5'}}]};
var str = JSON.stringify(obj, undefined, 4);
output(str);
output(syntaxHighlight(str));pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }ответ пользователя Pumbaa80 велик, если у вас есть объект вы хотите красиво напечатать. Если вы начинаете с действительного JSON строка что вы хотите красиво напечатать, нужно преобразовать его в объект первый:
var jsonString = '{"some":"json"}';
var jsonPretty = JSON.stringify(JSON.parse(jsonString),null,2);
это создает объект JSON из строки, а затем преобразует его обратно в строку, используя симпатичную печать JSON stringify.
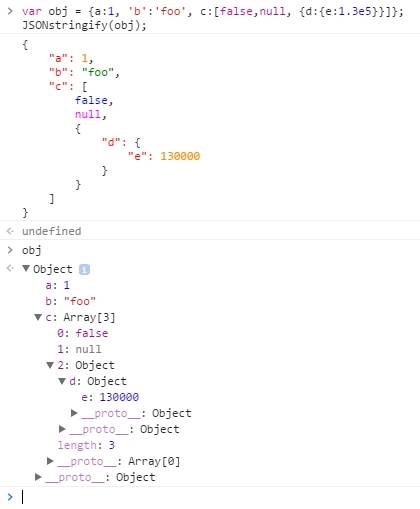
основываясь на ответе Pumbaa80, я изменил код для использования консоли.цвета журнала (работает на Chrome наверняка), а не HTML. Выход можно увидеть внутри консоли. Вы можете редактировать _variables внутри функции добавить еще несколько стилей.
function JSONstringify(json) {
if (typeof json != 'string') {
json = JSON.stringify(json, undefined, '\t');
}
var
arr = [],
_string = 'color:green',
_number = 'color:darkorange',
_boolean = 'color:blue',
_null = 'color:magenta',
_key = 'color:red';
json = json.replace(/("(\u[a-zA-Z0-9]{4}|\[^u]|[^\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var style = _number;
if (/^"/.test(match)) {
if (/:$/.test(match)) {
style = _key;
} else {
style = _string;
}
} else if (/true|false/.test(match)) {
style = _boolean;
} else if (/null/.test(match)) {
style = _null;
}
arr.push(style);
arr.push('');
return '%c' + match + '%c';
});
arr.unshift(json);
console.log.apply(console, arr);
}
вот букмарклет, который вы можете использовать:
javascript:function JSONstringify(json) {if (typeof json != 'string') {json = JSON.stringify(json, undefined, '\t');}var arr = [],_string = 'color:green',_number = 'color:darkorange',_boolean = 'color:blue',_null = 'color:magenta',_key = 'color:red';json = json.replace(/("(\u[a-zA-Z0-9]{4}|\[^u]|[^\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {var style = _number;if (/^"/.test(match)) {if (/:$/.test(match)) {style = _key;} else {style = _string;}} else if (/true|false/.test(match)) {style = _boolean;} else if (/null/.test(match)) {style = _null;}arr.push(style);arr.push('');return '%c' + match + '%c';});arr.unshift(json);console.log.apply(console, arr);};void(0);
использование:
var obj = {a:1, 'b':'foo', c:[false,null, {d:{e:1.3e5}}]};
JSONstringify(obj);
Edit: я просто попытался избежать символа % с помощью этой строки после объявления переменных:
json = json.replace(/%/g, '%%');
но я найду из-за того, что Chrome не поддерживает % escaping в консоли. Странный... Возможно, это сработает в будущем.
Ура!
Я использую JSONView Chrome расширение (это так красиво, как он получает:):
Edit: добавлено jsonreport.js
Я также выпустил онлайн-автономный JSON Print viewer, jsonreport.js, который предоставляет читаемый человеком отчет HTML5, который можно использовать для просмотра любых данных JSON.
вы можете узнать больше о формате в новый формат отчета JavaScript HTML5.
можно использовать console.dir(), что является ярлыком для console.log(util.inspect()).
(Единственное отличие заключается в том, что он обходит любой custom inspect() функция, определенная на объекте.)
Он использует подсветки синтаксиса, умный отступ, удаляет кавычки из клавиш и просто делает вывод таким же красивым, как он получает.
const object = JSON.parse(jsonString)
console.dir(object, {depth: null, colors: true})
и для командной строки:
cat package.json | node -e "process.stdin.pipe(new stream.Writable({write: chunk => console.dir(JSON.parse(chunk), {depth: null, colors: true})}))"
var jsonObj = {"streetLabel": "Avenue Anatole France", "city": "Paris 07", "postalCode": "75007", "countryCode": "FRA", "countryLabel": "France" };
document.getElementById("result-before").innerHTML = JSON.stringify(jsonObj);
в случае отображения в HTML, вы должны добавить balise <pre></pre>
document.getElementById("result-after").innerHTML = "<pre>"+JSON.stringify(jsonObj,undefined, 2) +"</pre>"
пример:
var jsonObj = {"streetLabel": "Avenue Anatole France", "city": "Paris 07", "postalCode": "75007", "countryCode": "FRA", "countryLabel": "France" };
document.getElementById("result-before").innerHTML = JSON.stringify(jsonObj);
document.getElementById("result-after").innerHTML = "<pre>"+JSON.stringify(jsonObj,undefined, 2) +"</pre>"div { float:left; clear:both; margin: 1em 0; }<div id="result-before"></div>
<div id="result-after"></div>неудовлетворенный другими красивыми принтерами для Ruby, я написал свой собственный (NeatJSON) и нажмите портировал его на JavaScript в том числе бесплатный онлайн праматерии. Код бесплатный по лицензии MIT (довольно разрешительный).
функции (все необязательные):
- установите ширину линии и оберните таким образом, чтобы объекты и массивы находились на одной линии, когда они подходят, оборачивая одно значение на строку, когда они этого не делают. сортировка ключи, если хотите.
- выровнять клавиши объектов (выровнять двоеточия).
- формат чисел с плавающей запятой до определенного количества десятичных знаков, без перепутывания целых чисел.
- "короткий" режим обертывания помещает открывающие и закрывающие скобки/фигурные скобки в ту же строку, что и значения, предоставляя формат, который некоторые предпочитают.
- гранулированный контроль расстояния между массивами и объектами, между скобками, до / после двоеточий и запятых.
большое спасибо @all! Основываясь на предыдущих ответах, вот еще один вариант метода, предоставляющий пользовательские правила замены в качестве параметра:
renderJSON : function(json, rr, code, pre){
if (typeof json !== 'string') {
json = JSON.stringify(json, undefined, '\t');
}
var rules = {
def : 'color:black;',
defKey : function(match){
return '<strong>' + match + '</strong>';
},
types : [
{
name : 'True',
regex : /true/,
type : 'boolean',
style : 'color:lightgreen;'
},
{
name : 'False',
regex : /false/,
type : 'boolean',
style : 'color:lightred;'
},
{
name : 'Unicode',
regex : /"(\u[a-zA-Z0-9]{4}|\[^u]|[^\"])*"(\s*:)?/,
type : 'string',
style : 'color:green;'
},
{
name : 'Null',
regex : /null/,
type : 'nil',
style : 'color:magenta;'
},
{
name : 'Number',
regex : /-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/,
type : 'number',
style : 'color:darkorange;'
},
{
name : 'Whitespace',
regex : /\s+/,
type : 'whitespace',
style : function(match){
return ' ';
}
}
],
keys : [
{
name : 'Testkey',
regex : /("testkey")/,
type : 'key',
style : function(match){
return '<h1>' + match + '</h1>';
}
}
],
punctuation : {
name : 'Punctuation',
regex : /([\,\.\}\{\[\]])/,
type : 'punctuation',
style : function(match){
return '<p>________</p>';
}
}
};
if('undefined' !== typeof jQuery){
rules = $.extend(rules, ('object' === typeof rr) ? rr : {});
}else{
for(var k in rr ){
rules[k] = rr[k];
}
}
var str = json.replace(/([\,\.\}\{\[\]]|"(\u[a-zA-Z0-9]{4}|\[^u]|[^\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var i = 0, p;
if (rules.punctuation.regex.test(match)) {
if('string' === typeof rules.punctuation.style){
return '<span style="'+ rules.punctuation.style + '">' + match + '</span>';
}else if('function' === typeof rules.punctuation.style){
return rules.punctuation.style(match);
} else{
return match;
}
}
if (/^"/.test(match)) {
if (/:$/.test(match)) {
for(i=0;i<rules.keys.length;i++){
p = rules.keys[i];
if (p.regex.test(match)) {
if('string' === typeof p.style){
return '<span style="'+ p.style + '">' + match + '</span>';
}else if('function' === typeof p.style){
return p.style(match);
} else{
return match;
}
}
}
return ('function'===typeof rules.defKey) ? rules.defKey(match) : '<span style="'+ rules.defKey + '">' + match + '</span>';
} else {
return ('function'===typeof rules.def) ? rules.def(match) : '<span style="'+ rules.def + '">' + match + '</span>';
}
} else {
for(i=0;i<rules.types.length;i++){
p = rules.types[i];
if (p.regex.test(match)) {
if('string' === typeof p.style){
return '<span style="'+ p.style + '">' + match + '</span>';
}else if('function' === typeof p.style){
return p.style(match);
} else{
return match;
}
}
}
}
});
if(true === pre)str = '<pre>' + str + '</pre>';
if(true === code)str = '<code>' + str + '</code>';
return str;
}
JSON Дугласа Крокфорда в библиотеке JavaScript будет довольно печатать JSON с помощью метода stringify.
вы также можете найти ответы на этот старый вопрос полезным:как я могу pretty-print JSON в скрипте оболочки (unix)?
Он хорошо работает:
console.table()
подробнее здесь:https://developer.mozilla.org/pt-BR/docs/Web/API/Console/table
сегодня я столкнулся с проблемой с кодом @Pumbaa80. Я пытаюсь применить подсветку синтаксиса JSON к данным, которые я визуализирую в Мифрильный view, поэтому мне нужно создать узлы DOM для всего в JSON.stringify выход.
Я разделил действительно длинное регулярное выражение на его составные части.
render_json = (data) ->
# wraps JSON data in span elements so that syntax highlighting may be
# applied. Should be placed in a `whitespace: pre` context
if typeof(data) isnt 'string'
data = JSON.stringify(data, undefined, 2)
unicode = /"(\u[a-zA-Z0-9]{4}|\[^u]|[^\"])*"(\s*:)?/
keyword = /\b(true|false|null)\b/
whitespace = /\s+/
punctuation = /[,.}{\[\]]/
number = /-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/
syntax = '(' + [unicode, keyword, whitespace,
punctuation, number].map((r) -> r.source).join('|') + ')'
parser = new RegExp(syntax, 'g')
nodes = data.match(parser) ? []
select_class = (node) ->
if punctuation.test(node)
return 'punctuation'
if /^\s+$/.test(node)
return 'whitespace'
if /^\"/.test(node)
if /:$/.test(node)
return 'key'
return 'string'
if /true|false/.test(node)
return 'boolean'
if /null/.test(node)
return 'null'
return 'number'
return nodes.map (node) ->
cls = select_class(node)
return Mithril('span', {class: cls}, node)
код в контексте на Github здесь
Если вам нужно это для работы в textarea принятое решение не будет работать.
<textarea id='textarea'></textarea>
$("#textarea").append(formatJSON(JSON.stringify(jsonobject),true));
function formatJSON(json,textarea) {
var nl;
if(textarea) {
nl = " ";
} else {
nl = "<br>";
}
var tab = "    ";
var ret = "";
var numquotes = 0;
var betweenquotes = false;
var firstquote = false;
for (var i = 0; i < json.length; i++) {
var c = json[i];
if(c == '"') {
numquotes ++;
if((numquotes + 2) % 2 == 1) {
betweenquotes = true;
} else {
betweenquotes = false;
}
if((numquotes + 3) % 4 == 0) {
firstquote = true;
} else {
firstquote = false;
}
}
if(c == '[' && !betweenquotes) {
ret += c;
ret += nl;
continue;
}
if(c == '{' && !betweenquotes) {
ret += tab;
ret += c;
ret += nl;
continue;
}
if(c == '"' && firstquote) {
ret += tab + tab;
ret += c;
continue;
} else if (c == '"' && !firstquote) {
ret += c;
continue;
}
if(c == ',' && !betweenquotes) {
ret += c;
ret += nl;
continue;
}
if(c == '}' && !betweenquotes) {
ret += nl;
ret += tab;
ret += c;
continue;
}
if(c == ']' && !betweenquotes) {
ret += nl;
ret += c;
continue;
}
ret += c;
} // i loop
return ret;
}
вот простой компонент формата/цвета JSON, написанный в React:
const HighlightedJSON = ({ json }: Object) => {
const highlightedJSON = jsonObj =>
Object.keys(jsonObj).map(key => {
const value = jsonObj[key];
let valueType = typeof value;
const isSimpleValue =
["string", "number", "boolean"].includes(valueType) || !value;
if (isSimpleValue && valueType === "object") {
valueType = "null";
}
return (
<div key={key} className="line">
<span className="key">{key}:</span>
{isSimpleValue ? (
<span className={valueType}>{`${value}`}</span>
) : (
highlightedJSON(value)
)}
</div>
);
});
return <div className="json">{highlightedJSON(json)}</div>;
};
см. его работу в этом CodePen: https://codepen.io/benshope/pen/BxVpjo
надеюсь, что это поможет!
вы можете использовать JSON.stringify (ваш объект, null, 2) Второй параметр может использоваться в качестве функции замены, которая принимает в качестве параметров key и Val.Это можно использовать, если вы хотите изменить что-то в своем объекте JSON.
вот удивительный HTML-код user123444555621, адаптированный для терминалов. Удобный для отладки скриптов узлов:
function prettyJ(json) {
if (typeof json !== 'string') {
json = JSON.stringify(json, undefined, 2);
}
return json.replace(/("(\u[a-zA-Z0-9]{4}|\[^u]|[^\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g,
function (match) {
let cls = "\x1b[36m";
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = "\x1b[34m";
} else {
cls = "\x1b[32m";
}
} else if (/true|false/.test(match)) {
cls = "\x1b[35m";
} else if (/null/.test(match)) {
cls = "\x1b[31m";
}
return cls + match + "\x1b[0m";
}
);
}
использование:
// thing = any json OR string of json
prettyJ(thing);
Я рекомендую использовать HighlightJS. Он использует тот же принцип как принятый ответ, но работает и для многие другие языки и многие предопределенные цветовые схемы. При использовании RequireJS, вы можете создать совместимый модуль с
python3 tools/build.py -tamd json xml <specify other language here>
поколение полагается на Python3 и Java. Добавить -n для создания не уменьшенной версии.
это мило:
https://github.com/mafintosh/json-markup от mafintosh
const jsonMarkup = require('json-markup')
const html = jsonMarkup({hello:'world'})
document.querySelector('#myElem').innerHTML = html
HTML-код
<link ref="stylesheet" href="style.css">
<div id="myElem></div>
пример таблицы стилей можно найти здесь
https://raw.githubusercontent.com/mafintosh/json-markup/master/style.css
Если вы ищете хорошую библиотеку, чтобы украсить json на веб-странице...
Призма.js довольно хорош.
Я нашел использование JSON.stringify (obj, undefined, 2), чтобы получить отступ, а затем с помощью prism добавить тему был хороший подход.
Если вы загружаете в JSON через вызов ajax, то вы можете запустить один из методов утилиты Prism для prettify
например:
Prism.highlightAll()
вот как вы можете печатать без использования собственной функции.
function pretty(ob, lvl = 0) {
let temp = [];
if(typeof ob === "object"){
for(let x in ob) {
if(ob.hasOwnProperty(x)) {
temp.push( getTabs(lvl+1) + x + ":" + pretty(ob[x], lvl+1) );
}
}
return "{\n"+ temp.join(",\n") +"\n" + getTabs(lvl) + "}";
}
else {
return ob;
}
}
function getTabs(n) {
let c = 0, res = "";
while(c++ < n)
res+="\t";
return res;
}
let obj = {a: {b: 2}, x: {y: 3}};
console.log(pretty(obj));
/*
{
a: {
b: 2
},
x: {
y: 3
}
}
*/
самый простой способ для отображения объекта для целей отладки:
console.log("data",data) // lets you unfold the object manually
Если вы хотите отобразить объект в DOM, вы должны учитывать, что он может содержать строки, которые будут интерпретироваться как HTML. Поэтому вам нужно у убегающих...
var s = JSON.stringify(data,null,2) // format
var e = new Option(s).innerHTML // escape
document.body.insertAdjacentHTML('beforeend','<pre>'+e+'</pre>') // display
Если вы используете net.научная фантастика.json, вы можете довольно напечатать следующим образом (используя отступ 4 пробелов):
JSONObject work = JSONObject.fromObject("{\"hi\":\"there\",\"more\":\"stuff\"}");
log.info("WORK="+work.toString(4));
Использовать Newtonsoft.В JSON файлов. это отлично работает в IE и Chrome
поместите этот код в свой вид бритвы
if (Model.YourJsonSting!= null)
{
<pre>
<code style="display:block;white-space:pre-wrap">
@JToken.Parse(Model.YourJsonSting).ToString(Formatting.Indented)
</code>
</pre>
}