Как я могу заставить UITextField двигаться вверх, когда присутствует клавиатура?
С iOS SDK:
у меня есть UIView С UITextFields, которые вызывают клавиатуру. Мне нужно, чтобы он мог:
разрешить прокрутку содержимого
UIScrollViewчтобы увидеть другие текстовые поля, как только клавиатура будет поднятаавтоматически " прыгать "(прокручивая вверх) или сокращая
Я знаю, что мне нужно UIScrollView. Я попытался изменить класс моего UIView до UIScrollView но я все еще не могу прокрутить текстовые поля вверх или вниз.
мне нужны оба UIView и UIScrollView? Входит ли одно в другое?
что необходимо реализовать для автоматической прокрутки до активного текстового поля?
в идеале максимально возможная настройка компонентов будет выполнена в Interface Builder. Я хотел бы писать код только для того, что в нем нуждается.
Примечание:UIView (или UIScrollView), С которым я работаю, это воспитанный таббар (UITabBar), который должен функционировать как обычно.
Edit: я добавляю полосу прокрутки только для того, когда появляется клавиатура. Даже если это не нужно, я чувствую, что он обеспечивает лучший интерфейс, потому что тогда пользователь может прокручивать и изменять текстовые поля, например.
у меня есть работа, где я меняю размер кадра UIScrollView когда клавиатура идет вверх и вниз. Я просто использую:
-(void)textFieldDidBeginEditing:(UITextField *)textField {
//Keyboard becomes visible
scrollView.frame = CGRectMake(scrollView.frame.origin.x,
scrollView.frame.origin.y,
scrollView.frame.size.width,
scrollView.frame.size.height - 215 + 50); //resize
}
-(void)textFieldDidEndEditing:(UITextField *)textField {
//keyboard will hide
scrollView.frame = CGRectMake(scrollView.frame.origin.x,
scrollView.frame.origin.y,
scrollView.frame.size.width,
scrollView.frame.size.height + 215 - 50); //resize
}
однако, это автоматически не "перемещается" или не центрирует нижние текстовые поля в видимой области, что мне бы очень хотелось.
30 ответов
вам понадобится только
ScrollViewЕсли вам сейчас не помещаются в экран iPhone. (Если вы добавляетеScrollViewв качестве супервизора компонентов. просто чтобы сделатьTextFieldпрокрутите вверх, когда появится клавиатура, тогда это не нужно.)для того, чтобы показать
textfieldsбез скрытия клавиатуры стандартным способом является перемещение вверх / вниз по представлению с текстовыми полями всякий раз, когда отображается клавиатура.
здесь есть некоторый пример кода:
#define kOFFSET_FOR_KEYBOARD 80.0
-(void)keyboardWillShow {
// Animate the current view out of the way
if (self.view.frame.origin.y >= 0)
{
[self setViewMovedUp:YES];
}
else if (self.view.frame.origin.y < 0)
{
[self setViewMovedUp:NO];
}
}
-(void)keyboardWillHide {
if (self.view.frame.origin.y >= 0)
{
[self setViewMovedUp:YES];
}
else if (self.view.frame.origin.y < 0)
{
[self setViewMovedUp:NO];
}
}
-(void)textFieldDidBeginEditing:(UITextField *)sender
{
if ([sender isEqual:mailTf])
{
//move the main view, so that the keyboard does not hide it.
if (self.view.frame.origin.y >= 0)
{
[self setViewMovedUp:YES];
}
}
}
//method to move the view up/down whenever the keyboard is shown/dismissed
-(void)setViewMovedUp:(BOOL)movedUp
{
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:0.3]; // if you want to slide up the view
CGRect rect = self.view.frame;
if (movedUp)
{
// 1. move the view's origin up so that the text field that will be hidden come above the keyboard
// 2. increase the size of the view so that the area behind the keyboard is covered up.
rect.origin.y -= kOFFSET_FOR_KEYBOARD;
rect.size.height += kOFFSET_FOR_KEYBOARD;
}
else
{
// revert back to the normal state.
rect.origin.y += kOFFSET_FOR_KEYBOARD;
rect.size.height -= kOFFSET_FOR_KEYBOARD;
}
self.view.frame = rect;
[UIView commitAnimations];
}
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
// register for keyboard notifications
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow)
name:UIKeyboardWillShowNotification
object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillHide)
name:UIKeyboardWillHideNotification
object:nil];
}
- (void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
// unregister for keyboard notifications while not visible.
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UIKeyboardWillShowNotification
object:nil];
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UIKeyboardWillHideNotification
object:nil];
}
у меня также было много проблем с UIScrollView создание из нескольких UITextFields, из которых один или несколько из них будут затемнены клавиатурой при редактировании.
вот некоторые вещи, чтобы рассмотреть, если ваш UIScrollView неправильно прокручивается.
1) Убедитесь, что ваш contentSize больше, чем UIScrollView размер кадра. Способ понять UIScrollViews это UIScrollView похоже на окно просмотра содержимого, определенного в contentSize. Итак, когда в порядке для UIScrollview для прокрутки в любом месте размер содержимого должен быть больше, чем UIScrollView. В противном случае прокрутка не требуется, поскольку все, что определено в contentSize, уже видно. Кстати, по умолчанию contentSize = CGSizeZero.
2) Теперь, когда вы понимаете, что UIScrollView это действительно окно в ваш "контент", способ убедиться, что клавиатура не скрывает ваш UIScrollView's просмотр "окна" будет означать изменение размера UIScrollView Так что, когда клавиатура подарок, у вас есть UIScrollView Окно размером только с Оригинал UIScrollView рамка.размер.высота минус высота клавиатуры. Это гарантирует, что ваше окно-это только небольшая видимая область.
3) вот уловка: когда я впервые реализовал это, я подумал, что мне придется получить CGRect отредактированного текстового поля и вызова UIScrollView's scrollRecToVisible метод. Я реализовал UITextFieldDelegate метод textFieldDidBeginEditing с вызовом на scrollRecToVisible метод. Это действительно работало с a странный побочный эффект, что прокрутка будет snap the UITextField в нужном положении. Долгое время я не мог понять, что это было. Затем я прокомментировал textFieldDidBeginEditing метод делегата, и все это работает!!(???). Как оказалось, я верю в UIScrollView фактически неявно приносит текущий отредактированный UITextField в видимое окно неявно. Моя реализация UITextFieldDelegate метод и последующий вызов scrollRecToVisible был избыточным и был причиной странной стороны эффект.
Итак, вот шаги, чтобы правильно выделить ваш UITextField на UIScrollView на место при появлении клавиатуры.
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad
{
[super viewDidLoad];
// register for keyboard notifications
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification
object:self.view.window];
// register for keyboard notifications
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillHide:)
name:UIKeyboardWillHideNotification
object:self.view.window];
keyboardIsShown = NO;
//make contentSize bigger than your scrollSize (you will need to figure out for your own use case)
CGSize scrollContentSize = CGSizeMake(320, 345);
self.scrollView.contentSize = scrollContentSize;
}
- (void)keyboardWillHide:(NSNotification *)n
{
NSDictionary* userInfo = [n userInfo];
// get the size of the keyboard
CGSize keyboardSize = [[userInfo objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue].size;
// resize the scrollview
CGRect viewFrame = self.scrollView.frame;
// I'm also subtracting a constant kTabBarHeight because my UIScrollView was offset by the UITabBar so really only the portion of the keyboard that is leftover pass the UITabBar is obscuring my UIScrollView.
viewFrame.size.height += (keyboardSize.height - kTabBarHeight);
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationBeginsFromCurrentState:YES];
[self.scrollView setFrame:viewFrame];
[UIView commitAnimations];
keyboardIsShown = NO;
}
- (void)keyboardWillShow:(NSNotification *)n
{
// This is an ivar I'm using to ensure that we do not do the frame size adjustment on the `UIScrollView` if the keyboard is already shown. This can happen if the user, after fixing editing a `UITextField`, scrolls the resized `UIScrollView` to another `UITextField` and attempts to edit the next `UITextField`. If we were to resize the `UIScrollView` again, it would be disastrous. NOTE: The keyboard notification will fire even when the keyboard is already shown.
if (keyboardIsShown) {
return;
}
NSDictionary* userInfo = [n userInfo];
// get the size of the keyboard
CGSize keyboardSize = [[userInfo objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue].size;
// resize the noteView
CGRect viewFrame = self.scrollView.frame;
// I'm also subtracting a constant kTabBarHeight because my UIScrollView was offset by the UITabBar so really only the portion of the keyboard that is leftover pass the UITabBar is obscuring my UIScrollView.
viewFrame.size.height -= (keyboardSize.height - kTabBarHeight);
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationBeginsFromCurrentState:YES];
[self.scrollView setFrame:viewFrame];
[UIView commitAnimations];
keyboardIsShown = YES;
}
- регистрация для уведомлений клавиатуры на
viewDidLoad - отменить регистрацию для клавиатуры nofitications в
viewDidUnload - обеспечить
contentSizeустановлен и больше, чем вашUIScrollViewatviewDidLoad -
Shrink the
UIScrollViewкогда клавиатура настоящее -
вернуться назад the
UIScrollViewкогда клавиатура уходит. - используйте ivar, чтобы определить, если клавиатура уже отображается на экране, так как уведомления клавиатуры отправляются каждый раз
UITextFieldвкладками, даже если клавиатура уже присутствует, чтобы избежать сокращение theUIScrollViewкогда он уже усох
следует отметить, что UIKeyboardWillShowNotification будет срабатывать, даже если клавиатура уже на экране, когда вы вкладываете на другой UITextField. Я позаботился об этом, используя ivar, чтобы избежать изменения размера UIScrollView когда клавиатура уже находится на экране. Непреднамеренное изменение размера UIScrollView когда клавиатура уже была бы катастрофа!
надеюсь, этот код избавит некоторых из вас от головной боли.
на самом деле лучше всего использовать реализацию Apple, как указано в docs. Однако код, который они предоставляют, ошибочен. Замените часть, найденную в keyboardWasShown: чуть ниже комментариев к следующему:
NSDictionary* info = [aNotification userInfo];
CGRect keyPadFrame=[[UIApplication sharedApplication].keyWindow convertRect:[[info objectForKey:UIKeyboardFrameBeginUserInfoKey] CGRectValue] fromView:self.view];
CGSize kbSize =keyPadFrame.size;
CGRect activeRect=[self.view convertRect:activeField.frame fromView:activeField.superview];
CGRect aRect = self.view.bounds;
aRect.size.height -= (kbSize.height);
CGPoint origin = activeRect.origin;
origin.y -= backScrollView.contentOffset.y;
if (!CGRectContainsPoint(aRect, origin)) {
CGPoint scrollPoint = CGPointMake(0.0,CGRectGetMaxY(activeRect)-(aRect.size.height));
[backScrollView setContentOffset:scrollPoint animated:YES];
}
проблемы с кодом Apple заключаются в следующем:
(1) они всегда вычисляют, находится ли точка в кадре представления, но это ScrollView, поэтому он, возможно, уже прокрутился, и вам нужно учитывать это смещение:
origin.y -= scrollView.contentOffset.y
(2) они сдвиньте contentOffset на высоту клавиатуры, но мы хотим противоположное (Мы хотим сдвинуть contentOffset по высоте, которая видна на экране, а не то, что нет):
activeField.frame.origin.y-(aRect.size.height)
на textFieldDidBeginEditting и textFieldDidEndEditing вызов функции [self animateTextField:textField up:YES] вот так:
-(void)textFieldDidBeginEditing:(UITextField *)textField
{
[self animateTextField:textField up:YES];
}
- (void)textFieldDidEndEditing:(UITextField *)textField
{
[self animateTextField:textField up:NO];
}
-(void)animateTextField:(UITextField*)textField up:(BOOL)up
{
const int movementDistance = -130; // tweak as needed
const float movementDuration = 0.3f; // tweak as needed
int movement = (up ? movementDistance : -movementDistance);
[UIView beginAnimations: @"animateTextField" context: nil];
[UIView setAnimationBeginsFromCurrentState: YES];
[UIView setAnimationDuration: movementDuration];
self.view.frame = CGRectOffset(self.view.frame, 0, movement);
[UIView commitAnimations];
}
надеюсь этот код поможет вам.
В Swift 2
func animateTextField(textField: UITextField, up: Bool)
{
let movementDistance:CGFloat = -130
let movementDuration: Double = 0.3
var movement:CGFloat = 0
if up
{
movement = movementDistance
}
else
{
movement = -movementDistance
}
UIView.beginAnimations("animateTextField", context: nil)
UIView.setAnimationBeginsFromCurrentState(true)
UIView.setAnimationDuration(movementDuration)
self.view.frame = CGRectOffset(self.view.frame, 0, movement)
UIView.commitAnimations()
}
func textFieldDidBeginEditing(textField: UITextField)
{
self.animateTextField(textField, up:true)
}
func textFieldDidEndEditing(textField: UITextField)
{
self.animateTextField(textField, up:false)
}
SWIFT 3
func animateTextField(textField: UITextField, up: Bool)
{
let movementDistance:CGFloat = -130
let movementDuration: Double = 0.3
var movement:CGFloat = 0
if up
{
movement = movementDistance
}
else
{
movement = -movementDistance
}
UIView.beginAnimations("animateTextField", context: nil)
UIView.setAnimationBeginsFromCurrentState(true)
UIView.setAnimationDuration(movementDuration)
self.view.frame = self.view.frame.offsetBy(dx: 0, dy: movement)
UIView.commitAnimations()
}
func textFieldDidBeginEditing(textField: UITextField)
{
self.animateTextField(textField: textField, up:true)
}
func textFieldDidEndEditing(textField: UITextField)
{
self.animateTextField(textField: textField, up:false)
}
просто используя текстовые поля:
1А) с помощью Interface Builder: Выберите Все Текстовые Поля = > Edit => Embed In => ScrollView
1b) вручную вставлять текстовые поля в UIScrollView под названием scrollView
2) установить UITextFieldDelegate
3) Установите каждый textField.delegate = self; (или подключения в Interface Builder)
4) Копировать / Вставить:
- (void)textFieldDidBeginEditing:(UITextField *)textField {
CGPoint scrollPoint = CGPointMake(0, textField.frame.origin.y);
[scrollView setContentOffset:scrollPoint animated:YES];
}
- (void)textFieldDidEndEditing:(UITextField *)textField {
[scrollView setContentOffset:CGPointZero animated:YES];
}
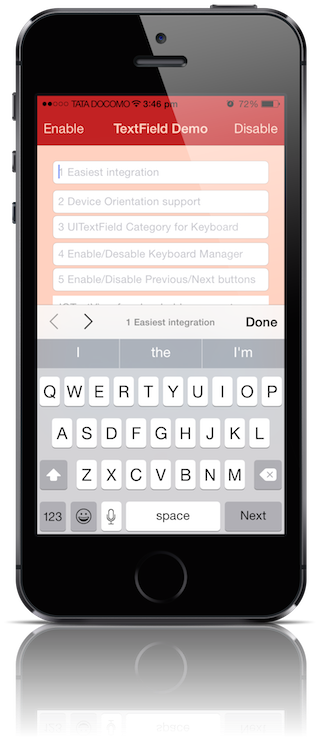
на Универсальное Решение, вот мой подход к реализации IQKeyboardManager.

Шаг 1:- я добавил глобальные уведомления UITextField, UITextView и UIKeyboard в одноэлементный класс. Я называю это IQKeyboardManager.
Шаг 2:- если нашли UIKeyboardWillShowNotification, UITextFieldTextDidBeginEditingNotification или UITextViewTextDidBeginEditingNotification уведомления, я пытаюсь сделать topMostViewController экземпляр UIWindow.rootViewController иерархии. В чтобы правильно раскрыть UITextField/UITextView на нем topMostViewController.view's кадр должен быть скорректирован.
Шаг 3:- я рассчитал ожидаемое расстояние перемещения topMostViewController.view по отношению к первому ответил UITextField/UITextView.
Шаг 4:- я переехал topMostViewController.view.frame вверх/вниз в зависимости от ожидаемого движения.
Шаг 5:- если нашли UIKeyboardWillHideNotification, UITextFieldTextDidEndEditingNotification или UITextViewTextDidEndEditingNotification уведомление, я снова пытаюсь получить topMostViewController экземпляр из UIWindow.rootViewController иерархии.
Шаг 6:- я рассчитал нарушенное расстояние topMostViewController.view, который должен быть восстановлен в исходное положение.
Шаг 7:- я восстанавливал topMostViewController.view.frame вниз согласно нарушенному расстоянию.
Шаг 8:- я создал экземпляр singleton IQKeyboardManager экземпляр класса при загрузке приложения, так что каждый UITextField/UITextView в приложении будет автоматически настраиваться в соответствии с ожидаемым расстояние перемещения.
вот и все IQKeyboardManager сделать для вас с НЕТ СТРОКИ КОДА действительно!! нужно только перетащить связанный исходный файл в проект. IQKeyboardManager также Ориентация Устройства, Автоматическое Управление UIToolbar, KeybkeyboardDistanceFromTextField и гораздо больше, чем вы думаете.
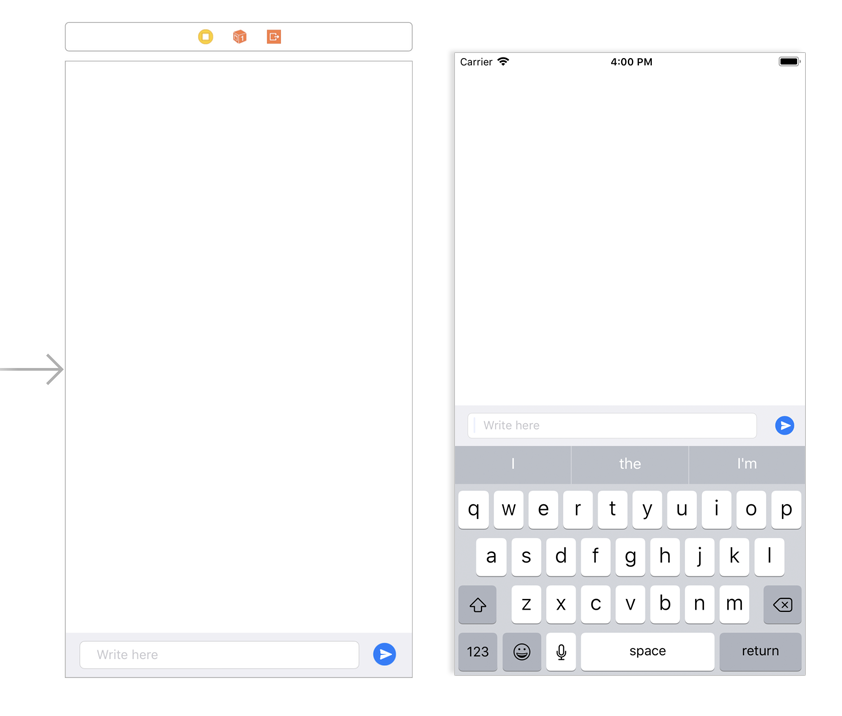
Я собрал универсальный, drop-in UIScrollView, UITableView и даже UICollectionView подкласс, который заботится о перемещении всех текстовых полей в его сторону клавиатуры.
когда клавиатура вот-вот появится, подкласс найдет подкласс, который будет редактироваться, и отрегулирует его смещение кадра и содержимого, чтобы убедиться, что вид виден, с анимацией, соответствующей всплывающему окну клавиатуры. Когда клавиатура исчезает, она восстанавливает свой прежний размер.
это должен работать в основном с любой настройкой, либо UITableView-интерфейс на основе, или один, состоящий из представлений, размещенных вручную.
вот это: решение для перемещения текстовых полей с пути клавиатуры
на Свифт программисты :
это сделает все для вас, просто поместите их в свой класс контроллера вида и реализуйте UITextFieldDelegate на контроллер просмотра и установите делегат textField в self
textField.delegate = self // Setting delegate of your UITextField to self
реализуйте методы обратного вызова делегата:
func textFieldDidBeginEditing(textField: UITextField) {
animateViewMoving(true, moveValue: 100)
}
func textFieldDidEndEditing(textField: UITextField) {
animateViewMoving(false, moveValue: 100)
}
// Lifting the view up
func animateViewMoving (up:Bool, moveValue :CGFloat){
let movementDuration:NSTimeInterval = 0.3
let movement:CGFloat = ( up ? -moveValue : moveValue)
UIView.beginAnimations( "animateView", context: nil)
UIView.setAnimationBeginsFromCurrentState(true)
UIView.setAnimationDuration(movementDuration )
self.view.frame = CGRectOffset(self.view.frame, 0, movement)
UIView.commitAnimations()
}
есть уже много ответов, но до сих пор ни одно из решений выше не имело все причудливые позиционирования, необходимые для "идеальной" без ошибок, обратно совместимой и мерцающей анимации. (ошибка при анимации кадра / границ и contentOffset вместе, различные ориентации интерфейса, iPad split keyboard,...)
Позвольте мне поделиться своим решением:
(предполагая, что вы настроили UIKeyboardWill(Show|Hide)Notification)
// Called when UIKeyboardWillShowNotification is sent
- (void)keyboardWillShow:(NSNotification*)notification
{
// if we have no view or are not visible in any window, we don't care
if (!self.isViewLoaded || !self.view.window) {
return;
}
NSDictionary *userInfo = [notification userInfo];
CGRect keyboardFrameInWindow;
[[userInfo objectForKey:UIKeyboardFrameEndUserInfoKey] getValue:&keyboardFrameInWindow];
// the keyboard frame is specified in window-level coordinates. this calculates the frame as if it were a subview of our view, making it a sibling of the scroll view
CGRect keyboardFrameInView = [self.view convertRect:keyboardFrameInWindow fromView:nil];
CGRect scrollViewKeyboardIntersection = CGRectIntersection(_scrollView.frame, keyboardFrameInView);
UIEdgeInsets newContentInsets = UIEdgeInsetsMake(0, 0, scrollViewKeyboardIntersection.size.height, 0);
// this is an old animation method, but the only one that retains compaitiblity between parameters (duration, curve) and the values contained in the userInfo-Dictionary.
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:[[userInfo objectForKey:UIKeyboardAnimationDurationUserInfoKey] doubleValue]];
[UIView setAnimationCurve:[[userInfo objectForKey:UIKeyboardAnimationCurveUserInfoKey] intValue]];
_scrollView.contentInset = newContentInsets;
_scrollView.scrollIndicatorInsets = newContentInsets;
/*
* Depending on visual layout, _focusedControl should either be the input field (UITextField,..) or another element
* that should be visible, e.g. a purchase button below an amount text field
* it makes sense to set _focusedControl in delegates like -textFieldShouldBeginEditing: if you have multiple input fields
*/
if (_focusedControl) {
CGRect controlFrameInScrollView = [_scrollView convertRect:_focusedControl.bounds fromView:_focusedControl]; // if the control is a deep in the hierarchy below the scroll view, this will calculate the frame as if it were a direct subview
controlFrameInScrollView = CGRectInset(controlFrameInScrollView, 0, -10); // replace 10 with any nice visual offset between control and keyboard or control and top of the scroll view.
CGFloat controlVisualOffsetToTopOfScrollview = controlFrameInScrollView.origin.y - _scrollView.contentOffset.y;
CGFloat controlVisualBottom = controlVisualOffsetToTopOfScrollview + controlFrameInScrollView.size.height;
// this is the visible part of the scroll view that is not hidden by the keyboard
CGFloat scrollViewVisibleHeight = _scrollView.frame.size.height - scrollViewKeyboardIntersection.size.height;
if (controlVisualBottom > scrollViewVisibleHeight) { // check if the keyboard will hide the control in question
// scroll up until the control is in place
CGPoint newContentOffset = _scrollView.contentOffset;
newContentOffset.y += (controlVisualBottom - scrollViewVisibleHeight);
// make sure we don't set an impossible offset caused by the "nice visual offset"
// if a control is at the bottom of the scroll view, it will end up just above the keyboard to eliminate scrolling inconsistencies
newContentOffset.y = MIN(newContentOffset.y, _scrollView.contentSize.height - scrollViewVisibleHeight);
[_scrollView setContentOffset:newContentOffset animated:NO]; // animated:NO because we have created our own animation context around this code
} else if (controlFrameInScrollView.origin.y < _scrollView.contentOffset.y) {
// if the control is not fully visible, make it so (useful if the user taps on a partially visible input field
CGPoint newContentOffset = _scrollView.contentOffset;
newContentOffset.y = controlFrameInScrollView.origin.y;
[_scrollView setContentOffset:newContentOffset animated:NO]; // animated:NO because we have created our own animation context around this code
}
}
[UIView commitAnimations];
}
// Called when the UIKeyboardWillHideNotification is sent
- (void)keyboardWillHide:(NSNotification*)notification
{
// if we have no view or are not visible in any window, we don't care
if (!self.isViewLoaded || !self.view.window) {
return;
}
NSDictionary *userInfo = notification.userInfo;
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:[[userInfo valueForKey:UIKeyboardAnimationDurationUserInfoKey] doubleValue]];
[UIView setAnimationCurve:[[userInfo valueForKey:UIKeyboardAnimationCurveUserInfoKey] intValue]];
// undo all that keyboardWillShow-magic
// the scroll view will adjust its contentOffset apropriately
_scrollView.contentInset = UIEdgeInsetsZero;
_scrollView.scrollIndicatorInsets = UIEdgeInsetsZero;
[UIView commitAnimations];
}
Сиун сказал: "как оказалось, я считаю, что UIScrollView на самом деле неявно приносит текущий отредактированный UITextField в видимое окно неявно" это, кажется, верно для iOS 3.1.3, но не 3.2, 4.0 или 4.1. Мне пришлось добавить явный scrollRectToVisible, чтобы сделать UITextField видимым на iOS >= 3.2.
этой документ детализирует решение этой проблемы. Посмотрите исходный код в разделе "перемещение содержимого, расположенного под клавиатурой". Это довольно просто.
EDIT: заметил, что в примере есть небольшой глюк. Вы, вероятно, захотите послушать UIKeyboardWillHideNotification вместо UIKeyboardDidHideNotification. В противном случае вид прокрутки за клавиатурой будет обрезан на время анимации закрытия клавиатуры.
одна вещь, чтобы рассмотреть, является ли вы хотите использовать UITextField самостоятельно. Я не сталкивался с хорошо разработанными приложениями для iPhone, которые на самом деле используют UITextFields за пределами UITableViewCells.
это будет дополнительная работа,но я рекомендую вам реализовать все представления ввода данных в виде таблицы. Добавить UITextView на UITableViewCells.
простое решение
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
[self animateTextField: textField up: YES];
}
- (void)textFieldDidEndEditing:(UITextField *)textField
{
[self animateTextField: textField up: NO];
}
- (void) animateTextField: (UITextField*) textField up: (BOOL) up
{
const int movementDistance = 80; // tweak as needed
const float movementDuration = 0.3f; // tweak as needed
int movement = (up ? -movementDistance : movementDistance);
[UIView beginAnimations: @"anim" context: nil];
[UIView setAnimationBeginsFromCurrentState: YES];
[UIView setAnimationDuration: movementDuration];
self.view.frame = CGRectOffset(self.view.frame, 0, movement);
[UIView commitAnimations];
}
фикс, который работает для многих UITextFields
#pragma mark UIKeyboard handling
#define kMin 150
-(void)textFieldDidBeginEditing:(UITextField *)sender
{
if (currTextField) {
[currTextField release];
}
currTextField = [sender retain];
//move the main view, so that the keyboard does not hide it.
if (self.view.frame.origin.y + currTextField.frame.origin. y >= kMin) {
[self setViewMovedUp:YES];
}
}
//method to move the view up/down whenever the keyboard is shown/dismissed
-(void)setViewMovedUp:(BOOL)movedUp
{
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:0.3]; // if you want to slide up the view
CGRect rect = self.view.frame;
if (movedUp)
{
// 1. move the view's origin up so that the text field that will be hidden come above the keyboard
// 2. increase the size of the view so that the area behind the keyboard is covered up.
rect.origin.y = kMin - currTextField.frame.origin.y ;
}
else
{
// revert back to the normal state.
rect.origin.y = 0;
}
self.view.frame = rect;
[UIView commitAnimations];
}
- (void)keyboardWillShow:(NSNotification *)notif
{
//keyboard will be shown now. depending for which textfield is active, move up or move down the view appropriately
if ([currTextField isFirstResponder] && currTextField.frame.origin.y + self.view.frame.origin.y >= kMin)
{
[self setViewMovedUp:YES];
}
else if (![currTextField isFirstResponder] && currTextField.frame.origin.y + self.view.frame.origin.y < kMin)
{
[self setViewMovedUp:NO];
}
}
- (void)keyboardWillHide:(NSNotification *)notif
{
//keyboard will be shown now. depending for which textfield is active, move up or move down the view appropriately
if (self.view.frame.origin.y < 0 ) {
[self setViewMovedUp:NO];
}
}
- (void)viewWillAppear:(BOOL)animated
{
// register for keyboard notifications
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification object:self.view.window];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHide:)
name:UIKeyboardWillHideNotification object:self.view.window];
}
- (void)viewWillDisappear:(BOOL)animated
{
// unregister for keyboard notifications while not visible.
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardWillShowNotification object:nil];
}
код RPDP успешно перемещает текстовое поле в сторону от клавиатуры. Но когда вы прокручиваете вверх после использования и отклонения клавиатуры, верхняя часть прокручивается вверх из представления. Это верно для симулятора и устройства. Чтобы прочитать содержимое в верхней части этого представления, необходимо перезагрузить представление.
разве его следующий код не должен вернуть представление вниз?
else
{
// revert back to the normal state.
rect.origin.y += kOFFSET_FOR_KEYBOARD;
rect.size.height -= kOFFSET_FOR_KEYBOARD;
}
Я не уверен, что перемещение представления вверх является правильным подходом, я сделал это по-другому, изменив размер UIScrollView. Я объяснил это подробно на немного статьи
чтобы вернуть исходное состояние представления, добавьте:
-(void)textFieldDidEndEditing:(UITextField *)sender
{
//move the main view, so that the keyboard does not hide it.
if (self.view.frame.origin.y < 0)
{
[self setViewMovedUp:NO];
}
}
там так много решений, но я потратил несколько часов, прежде чем он начнет работать. Итак, я помещаю этот код сюда (просто вставьте в проект, никаких изменений не нужно):
@interface RegistrationViewController : UIViewController <UITextFieldDelegate>{
UITextField* activeField;
UIScrollView *scrollView;
}
@end
- (void)viewDidLoad
{
[super viewDidLoad];
scrollView = [[UIScrollView alloc] initWithFrame:self.view.frame];
//scrool view must be under main view - swap it
UIView* natView = self.view;
[self setView:scrollView];
[self.view addSubview:natView];
CGSize scrollViewContentSize = self.view.frame.size;
[scrollView setContentSize:scrollViewContentSize];
[self registerForKeyboardNotifications];
}
- (void)viewDidUnload {
activeField = nil;
scrollView = nil;
[self unregisterForKeyboardNotifications];
[super viewDidUnload];
}
- (void)registerForKeyboardNotifications
{
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShown:)
name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillBeHidden:)
name:UIKeyboardWillHideNotification object:nil];
}
-(void)unregisterForKeyboardNotifications
{
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UIKeyboardWillShowNotification
object:nil];
// unregister for keyboard notifications while not visible.
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UIKeyboardWillHideNotification
object:nil];
}
- (void)keyboardWillShown:(NSNotification*)aNotification
{
NSDictionary* info = [aNotification userInfo];
CGSize kbSize = [[info objectForKey:UIKeyboardFrameBeginUserInfoKey] CGRectValue].size;
CGRect frame = self.view.frame;
frame.size.height -= kbSize.height;
CGPoint fOrigin = activeField.frame.origin;
fOrigin.y -= scrollView.contentOffset.y;
fOrigin.y += activeField.frame.size.height;
if (!CGRectContainsPoint(frame, fOrigin) ) {
CGPoint scrollPoint = CGPointMake(0.0, activeField.frame.origin.y + activeField.frame.size.height - frame.size.height);
[scrollView setContentOffset:scrollPoint animated:YES];
}
}
- (void)keyboardWillBeHidden:(NSNotification*)aNotification
{
[scrollView setContentOffset:CGPointZero animated:YES];
}
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
activeField = textField;
}
- (void)textFieldDidEndEditing:(UITextField *)textField
{
activeField = nil;
}
-(BOOL) textFieldShouldReturn:(UITextField *)textField
{
[textField resignFirstResponder];
return YES;
}
P. S: Я надеюсь, что код поможет кому-то сделать желаемый эффект быстро. (Xcode 4.5)
попробуйте этот короткий трюк...
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
[self animateTextField: textField up: YES];
}
- (void)textFieldDidEndEditing:(UITextField *)textField
{
[self animateTextField: textField up: NO];
}
- (void) animateTextField: (UITextField*) textField up: (BOOL) up
{
const int movementDistance = textField.frame.origin.y / 2; // tweak as needed
const float movementDuration = 0.3f; // tweak as needed
int movement = (up ? -movementDistance : movementDistance);
[UIView beginAnimations: @"anim" context: nil];
[UIView setAnimationBeginsFromCurrentState: YES];
[UIView setAnimationDuration: movementDuration];
self.view.frame = CGRectOffset(self.view.frame, 0, movement);
[UIView commitAnimations];
}
удачи в кодировании :)....
@user271753
чтобы вернуться к исходному виду, добавьте:
-(BOOL)textFieldShouldReturn:(UITextField *)textField{
[textField resignFirstResponder];
[self setViewMovedUp:NO];
return YES;
}
для перемещения рамки вида не требуется вид прокрутки. Вы можете изменить кадр viewcontroller's вид так, что весь вид перемещается вверх достаточно, чтобы поместить текстовое поле firstresponder над клавиатурой. Когда я столкнулся с этой проблемой, я создал подкласс UIViewController что делает это. Он наблюдает за клавиатурой появится уведомление и находит первый ответчик subview и (при необходимости) он анимирует основной вид вверх достаточно, чтобы первый ответчик был выше клавиатура. Когда клавиатура скрывается, она оживляет вид туда, где он был.
чтобы использовать этот подкласс, сделайте свой пользовательский контроллер представления подклассом GMKeyboardVC и он наследует эту функцию (просто убедитесь, что если вы реализуете viewWillAppear и viewWillDisappear они должны вызвать Super). Класс о github.
по состоянию на документы, начиная с iOS 3.0,UITableViewController класс автоматически изменяет размер и расположение табличного представления при редактировании текстовых полей в строке. Я думаю, что недостаточно поместить текстовое поле внутри UITableViewCell как некоторые указали.
С документы:
контроллер представления таблицы поддерживает встроенное редактирование строк представления таблицы; если, например, строки имеют встроенные текстовые поля в режиме редактирования, это прокручивает строка редактируется над виртуальной клавиатурой, которая отображается.
вот решение для взлома, которое я придумал для конкретного макета. Это решение похоже на решение Мэтта Галлахера в том, что прокручивает раздел в поле зрения. Я все еще новичок в разработке iPhone и не знаком с тем, как работают макеты. Таким образом, этот хак.
моя реализация необходима для поддержки прокрутки при нажатии в поле, а также прокрутки, когда пользователь выбирает next на клавиатуре.
у меня был UIView с высотой 775. Элементы управления расположены в основном в группах по 3 на большом пространстве. Я закончил со следующим макетом IB.
UIView -> UIScrollView -> [UI Components]
вот идет Хак
Я установил высоту UIScrollView на 500 единиц больше, чем фактический макет (1250). Затем я создал массив с абсолютными позициями, которые мне нужно прокрутить, и простой функцией, чтобы получить их на основе номера тега IB.
static NSInteger stepRange[] = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 140, 140, 140, 140, 140, 410
};
NSInteger getScrollPos(NSInteger i) {
if (i < TXT_FIELD_INDEX_MIN || i > TXT_FIELD_INDEX_MAX) {
return 0 ;
return stepRange[i] ;
}
теперь все, что вам нужно сделать, это использовать следующие две строки кода в textFieldDidBeginEditing и textFieldShouldReturn (последний, если вы создаете следующую навигацию по полю)
CGPoint point = CGPointMake(0, getScrollPos(textField.tag)) ;
[self.scrollView setContentOffset:point animated:YES] ;
пример.
- (void) textFieldDidBeginEditing:(UITextField *)textField
{
CGPoint point = CGPointMake(0, getScrollPos(textField.tag)) ;
[self.scrollView setContentOffset:point animated:YES] ;
}
- (BOOL)textFieldShouldReturn:(UITextField *)textField {
NSInteger nextTag = textField.tag + 1;
UIResponder* nextResponder = [textField.superview viewWithTag:nextTag];
if (nextResponder) {
[nextResponder becomeFirstResponder];
CGPoint point = CGPointMake(0, getScrollPos(nextTag)) ;
[self.scrollView setContentOffset:point animated:YES] ;
}
else{
[textField resignFirstResponder];
}
return YES ;
}
этот метод не "прокручивается назад", как это делают другие методы. Этого не требовалось. Опять же, это было для довольно "высокого" UIView, и у меня не было дней, чтобы изучить внутренние двигатели компоновки.
здесь я нашел самое простое решение для обработки клавиатуры.
вам нужно просто скопировать-вставить ниже образца кода и изменить текстовое поле или любой вид, который вы хотите переместить вверх.
Шаг 1
просто скопируйте-вставьте ниже двух методов в контроллере
- (void)registerForKeyboardNotifications
{
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWasShown:)
name:UIKeyboardDidShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillBeHidden:)
name:UIKeyboardWillHideNotification object:nil];
}
- (void)deregisterFromKeyboardNotifications
{
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardDidHideNotification object:nil];
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardWillHideNotification object:nil];
}
Шаг 2
регистрация и отмена регистрации уведомлений клавиатуры в viewWillAppear и viewWillDisappear методы соответственно.
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[self registerForKeyboardNotifications];
}
- (void)viewWillDisappear:(BOOL)animated
{
[self deregisterFromKeyboardNotifications];
[super viewWillDisappear:animated];
}
Шаг 3
здесь идет часть души, Просто замените текстовое поле и измените высота, насколько вы хотите двигаться вверх.
- (void)keyboardWasShown:(NSNotification *)notification
{
NSDictionary* info = [notification userInfo];
CGSize currentKeyboardSize = [[info objectForKey:UIKeyboardFrameBeginUserInfoKey] CGRectValue].size;
//you need replace your textfield instance here
CGPoint textFieldOrigin = self.tokenForPlaceField.frame.origin;
CGFloat textFieldHeight = self.tokenForPlaceField.frame.size.height;
CGRect visibleRect = self.view.frame;
visibleRect.size.height -= currentKeyboardSize.height;
if (!CGRectContainsPoint(visibleRect, textFieldOrigin))
{
//you can add yor desired height how much you want move keypad up, by replacing "textFieldHeight" below
CGPoint scrollPoint = CGPointMake(0.0, textFieldOrigin.y - visibleRect.size.height + textFieldHeight); //replace textFieldHeight to currentKeyboardSize.height, if you want to move up with more height
[self.scrollView setContentOffset:scrollPoint animated:YES];
}
}
- (void)keyboardWillBeHidden:(NSNotification *)notification
{
[self.scrollView setContentOffset:CGPointZero animated:YES];
}
ссылка: ну, пожалуйста, оцените этого парня, кто разделил этот красивый код СНиП, чистое решение.
Надежда это было бы неприветливо полезно кому-то там.
искал хороший учебник для начинающих по этому вопросу, нашел лучший учебник здесь.
на MIScrollView.h пример в нижней части учебника обязательно поместите пробел в
@property (nonatomic, retain) id backgroundTapDelegate;
Как вы видите.
используйте эту третью сторону вам не нужно написать даже одну строку
https://github.com/hackiftekhar/IQKeyboardManager
загрузите проект и перетащите IQKeyboardManager в свой проект. Если вы нашли какие-либо проблемы, пожалуйста, прочитайте README документ.
ребята действительно его удалить головную боль для управления клавиатурой ..
спасибо и удачи!
, когда UITextField находится в UITableViewCell прокрутка должна быть настроена автоматически.
если это не так, вероятно, из-за неправильного кода/настройки tableview.
например, когда я перезагрузил свой длинный стол с одним UITextField внизу следующим образом,
-(void) viewWillAppear:(BOOL)animated
{
[self.tableview reloadData];
}
затем мое текстовое поле внизу было затемнено клавиатурой, которая появилась, когда я щелкнул внутри текстового поля.
чтобы исправить это, я должен был сделать это -
-(void) viewWillAppear:(BOOL)animated
{
//add the following line to fix issue
[super viewWillAppear:animated];
[self.tableview reloadData];
}
Swift 4 .
Вы Можете Легко Перемещаться Вверх И Вниз UITextField или UIView С UIKeyBoard С Animation

import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet var textField: UITextField!
@IBOutlet var chatView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(self, selector: #selector(keyboardWillChange), name: .UIKeyboardWillChangeFrame, object: nil)
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
textField.resignFirstResponder()
}
@objc func keyboardWillChange(notification: NSNotification) {
let duration = notification.userInfo![UIKeyboardAnimationDurationUserInfoKey] as! Double
let curve = notification.userInfo![UIKeyboardAnimationCurveUserInfoKey] as! UInt
let curFrame = (notification.userInfo![UIKeyboardFrameBeginUserInfoKey] as! NSValue).cgRectValue
let targetFrame = (notification.userInfo![UIKeyboardFrameEndUserInfoKey] as! NSValue).cgRectValue
let deltaY = targetFrame.origin.y - curFrame.origin.y
print("deltaY",deltaY)
UIView.animateKeyframes(withDuration: duration, delay: 0.0, options: UIViewKeyframeAnimationOptions(rawValue: curve), animations: {
self.chatView.frame.origin.y+=deltaY // Here You Can Change UIView To UITextField
},completion: nil)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}
Примечание: этот ответ предполагает, что ваше текстовое поле находится в scrollView.
Я предпочитаю иметь дело с этим, используя scrollContentInset и scrollContentOffset вместо того, чтобы возиться с кадрами моего представления.
сначала давайте слушать уведомления клавиатуры
//call this from viewWillAppear
-(void)addKeyboardNotifications
{
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification
object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillHide:)
name:UIKeyboardWillHideNotification
object:nil];
}
//call this from viewWillDisappear
-(void)removeKeyboardNotifications{
[[NSNotificationCenter default
Center] removeObserver:self name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIKeyboardWillHideNotification object:nil];
}
следующий шаг-сохранить свойство, представляющее текущий первый ответчик (UITextfield/ UITextVIew, который в настоящее время имеет клавиатуру).
мы используем делегат методы для установки этого свойства. Если вы используете другой компонент, вам понадобится что-то подобное.
обратите внимание, что для textfield мы установили его в didBeginEditing и для textView в shouldBeginEditing. Это связано с тем, что textViewDidBeginEditing вызывается после UIKeyboardWillShowNotification по какой-то причине.
-(BOOL)textViewShouldBeginEditing:(UITextView * )textView{
self.currentFirstResponder = textView;
return YES;
}
-(void)textFieldDidBeginEditing:(UITextField *)textField{
self.currentFirstResponder = textField;
}
наконец, вот магия
- (void)keyboardWillShow:(NSNotification*)aNotification{
NSDictionary* info = [aNotification userInfo];
CGRect kbFrame = [[info objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue];
/*if currentFirstResponder is overlayed by the keyboard, move it so it bottom ends where the keyboard begins*/
if(self.currentFirstResponder){
//keyboard origin in currentFirstResponderFrame
CGPoint keyboardOrigin = [self.currentFirstResponder convertPoint:kbFrame.origin fromView:nil];
float spaceBetweenFirstResponderAndKeyboard = abs(self.currentFirstResponder.frame.size.height-keyboardOrigin.y);
//only scroll the scrollview if keyboard overlays the first responder
if(spaceBetweenFirstResponderAndKeyboard>0){
//if i call setContentOffset:animate:YES it behaves differently, not sure why
[UIView animateWithDuration:0.25 animations:^{
[self.scrollView setContentOffset:CGPointMake(0,self.scrollView.contentOffset.y+spaceBetweenFirstResponderAndKeyboard)];
}];
}
}
//set bottom inset to the keyboard height so you can still scroll the whole content
UIEdgeInsets contentInsets = UIEdgeInsetsMake(0.0, 0.0, kbFrame.size.height, 0.0);
_scrollView.contentInset = contentInsets;
_scrollView.scrollIndicatorInsets = contentInsets;
}
- (void)keyboardWillHide:(NSNotification*)aNotification{
UIEdgeInsets contentInsets = UIEdgeInsetsZero;
_scrollView.contentInset = contentInsets;
_scrollView.scrollIndicatorInsets = contentInsets;
}
Это решение с использованием Swift.
import UIKit
class ExampleViewController: UIViewController, UITextFieldDelegate {
@IBOutlet var scrollView: UIScrollView!
@IBOutlet var textField1: UITextField!
@IBOutlet var textField2: UITextField!
@IBOutlet var textField3: UITextField!
@IBOutlet var textField4: UITextField!
@IBOutlet var textField5: UITextField!
var activeTextField: UITextField!
// MARK: - View
override func viewDidLoad() {
super.viewDidLoad()
self.textField1.delegate = self
self.textField2.delegate = self
self.textField3.delegate = self
self.textField4.delegate = self
self.textField5.delegate = self
}
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
self.registerForKeyboardNotifications()
}
override func viewWillDisappear(animated: Bool) {
super.viewWillDisappear(animated)
self.unregisterFromKeyboardNotifications()
}
// MARK: - Keyboard
// Call this method somewhere in your view controller setup code.
func registerForKeyboardNotifications() {
let center: NSNotificationCenter = NSNotificationCenter.defaultCenter()
center.addObserver(self, selector: "keyboardWasShown:", name: UIKeyboardDidShowNotification, object: nil)
center.addObserver(self, selector: "keyboardWillBeHidden:", name: UIKeyboardWillHideNotification, object: nil)
}
func unregisterFromKeyboardNotifications () {
let center: NSNotificationCenter = NSNotificationCenter.defaultCenter()
center.removeObserver(self, name: UIKeyboardDidShowNotification, object: nil)
center.removeObserver(self, name: UIKeyboardWillHideNotification, object: nil)
}
// Called when the UIKeyboardDidShowNotification is sent.
func keyboardWasShown (notification: NSNotification) {
let info : NSDictionary = notification.userInfo!
let kbSize = (info.objectForKey(UIKeyboardFrameBeginUserInfoKey)?.CGRectValue() as CGRect!).size
let contentInsets: UIEdgeInsets = UIEdgeInsetsMake(0.0, 0.0, kbSize.height, 0.0);
scrollView.contentInset = contentInsets;
scrollView.scrollIndicatorInsets = contentInsets;
// If active text field is hidden by keyboard, scroll it so it's visible
// Your app might not need or want this behavior.
var aRect = self.view.frame
aRect.size.height -= kbSize.height;
if (!CGRectContainsPoint(aRect, self.activeTextField.frame.origin) ) {
self.scrollView.scrollRectToVisible(self.activeTextField.frame, animated: true)
}
}
// Called when the UIKeyboardWillHideNotification is sent
func keyboardWillBeHidden (notification: NSNotification) {
let contentInsets = UIEdgeInsetsZero;
scrollView.contentInset = contentInsets;
scrollView.scrollIndicatorInsets = contentInsets;
}
// MARK: - Text Field
func textFieldDidBeginEditing(textField: UITextField) {
self.activeTextField = textField
}
func textFieldDidEndEditing(textField: UITextField) {
self.activeTextField = nil
}
}
