Несколько оси графика в Excel
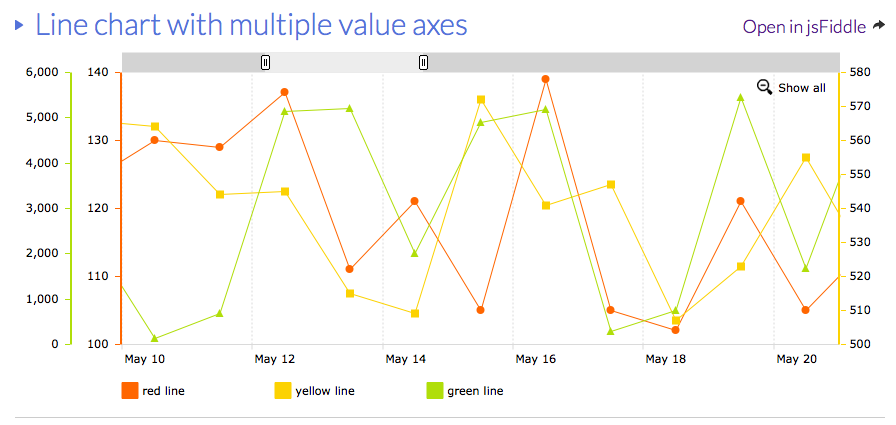
Я ищу диаграмму с несколькими осями, аналогичную той, что на изображении ниже (которая является диаграммой javascript, сделанной amcharts).
есть ли у excel возможность рисовать диаграммы линии этих? Обратите внимание, что есть 3 оси Y и 3 линейных диаграммы, позволяющие сравнивать данные.
можно ли получить более 3 точек данных, каждая с уникальной осью на одном графике ?

6 ответов
можно получить как первичную, так и вторичную оси на одной стороне диаграммы, обозначив вторичную ось для одного из рядов.
чтобы получить первичную ось с правой стороны от вторичной оси, вам нужно установить значение "высокий" параметр метки оси в диалоговом окне Формат оси для первичной оси.
чтобы получить вторичную ось на левой стороне с первичной осью, вам нужно установить "низкий" параметр метки оси в диалоговом окне Формат оси для вторичной оси.
Я не знаю, как получить третий набор меток оси на одном графике. Вы можете подделать метки и галочки оси с текстовыми полями и строками, но было бы трудно правильно выровнять все.
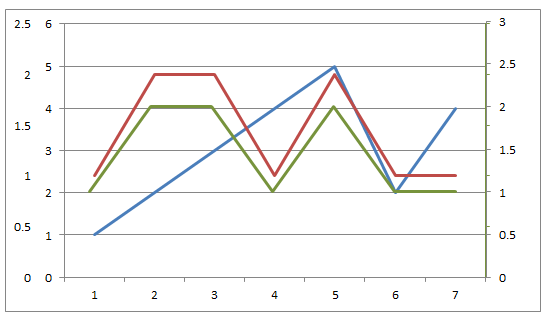
более выполнимый маршрут, предложенный zx8754: создайте второй график, отключив заголовки, левые оси и т. д. и положите его на первую карту. Посмотрите мой очень грубый макет, который еще не был настроен.

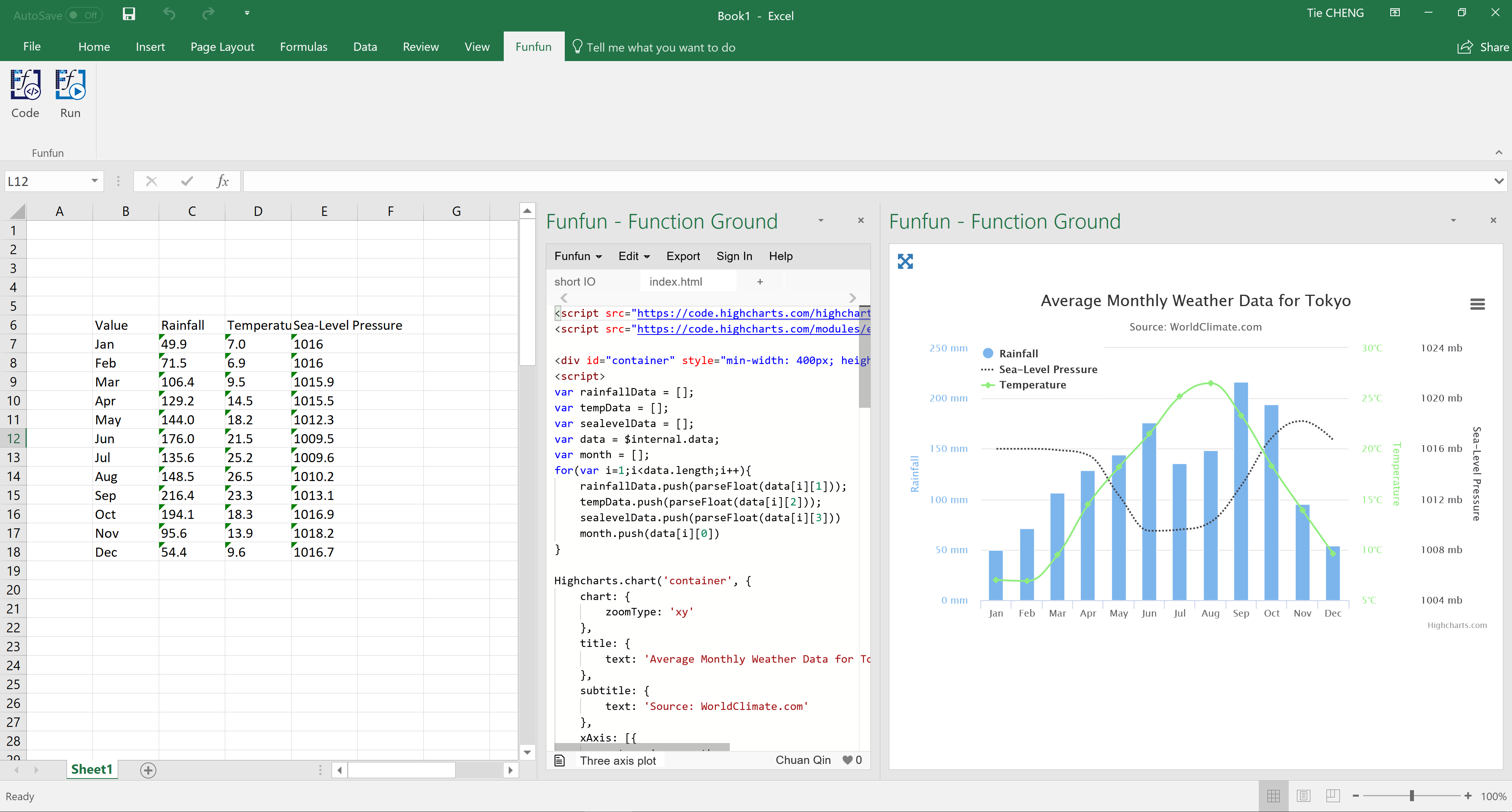
картинкой ванна в вопрос на самом деле график сделанное с помощью JavaScript. На самом деле очень легко построить многоосевую диаграмму с помощью JavaScript с помощью сторонних библиотек, таких как HighChart.js или D3.js. Здесь я предлагаю использовать надстройку Funfun Excel, которая позволяет использовать JavaScript непосредственно в Excel, чтобы вы могли построить диаграмму, как вы показали легко в Excel. Здесь я привел пример использования Funfun в Excel.
вы могли см. на этой диаграмме у вас есть одна ось осадков с левой стороны, а две оси температуры и уровня давления моря с правой стороны. Это также комбинация линейной диаграммы и гистограммы для разных наборов данных. В этом примере с помощью надстройки Funfun я использовал HighChart.js для построения этой диаграммы.
Funfun также имеет онлайн-редактор, в котором вы можете проверить свой код JavaScript с вашими данными. Вы можете проверить подробный код этого примера по ссылке ниже.
https://www.funfun.io/1/#/edit/5a43b416b848f771fbcdee2c
Edit: содержимое предыдущей ссылки было изменено, поэтому я опубликовал новая ссылка здесь. Ссылка ниже оригинальное ссылке https://www.funfun.io/1/#/edit/5a55dc978dfd67466879eb24
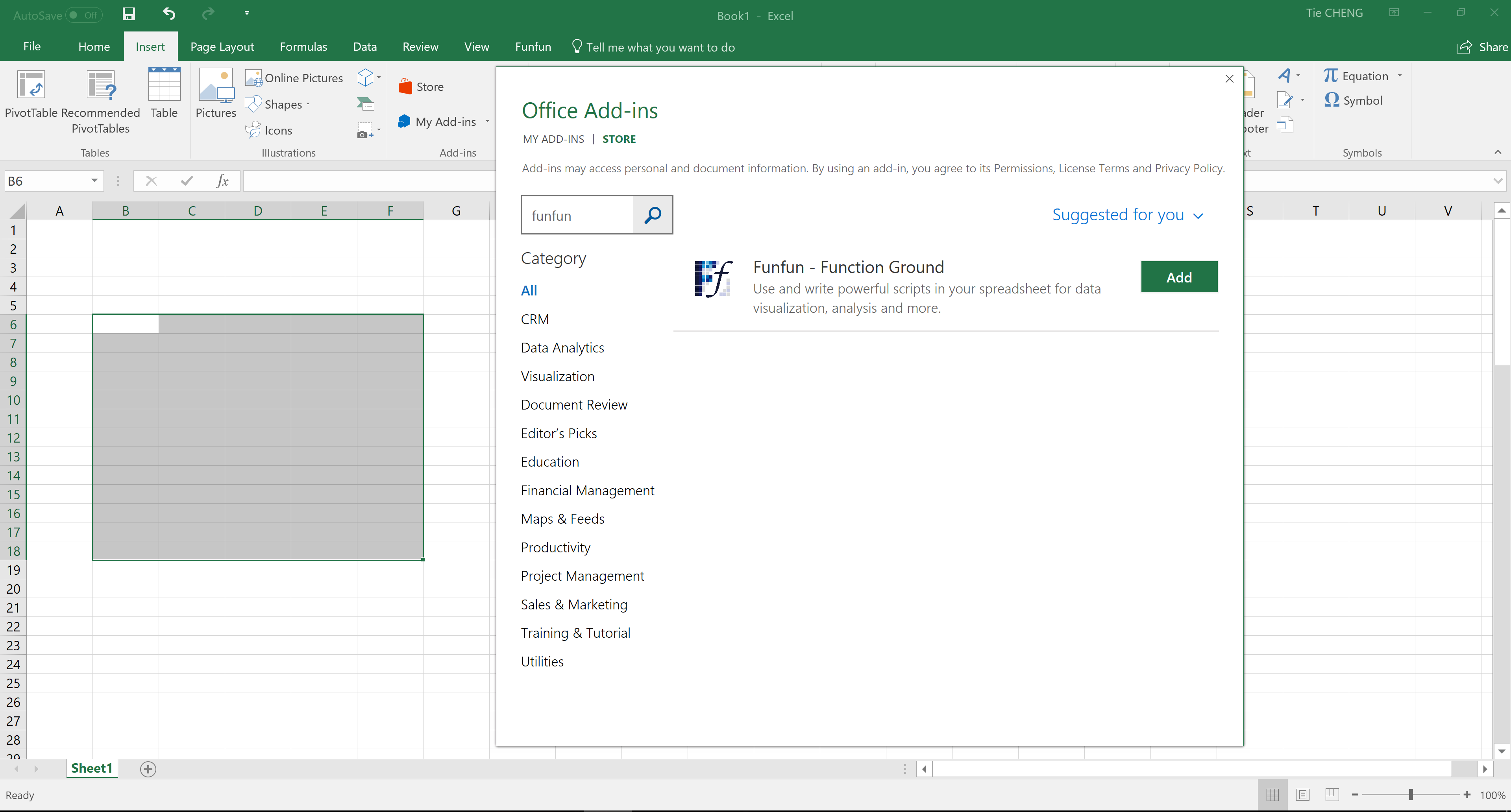
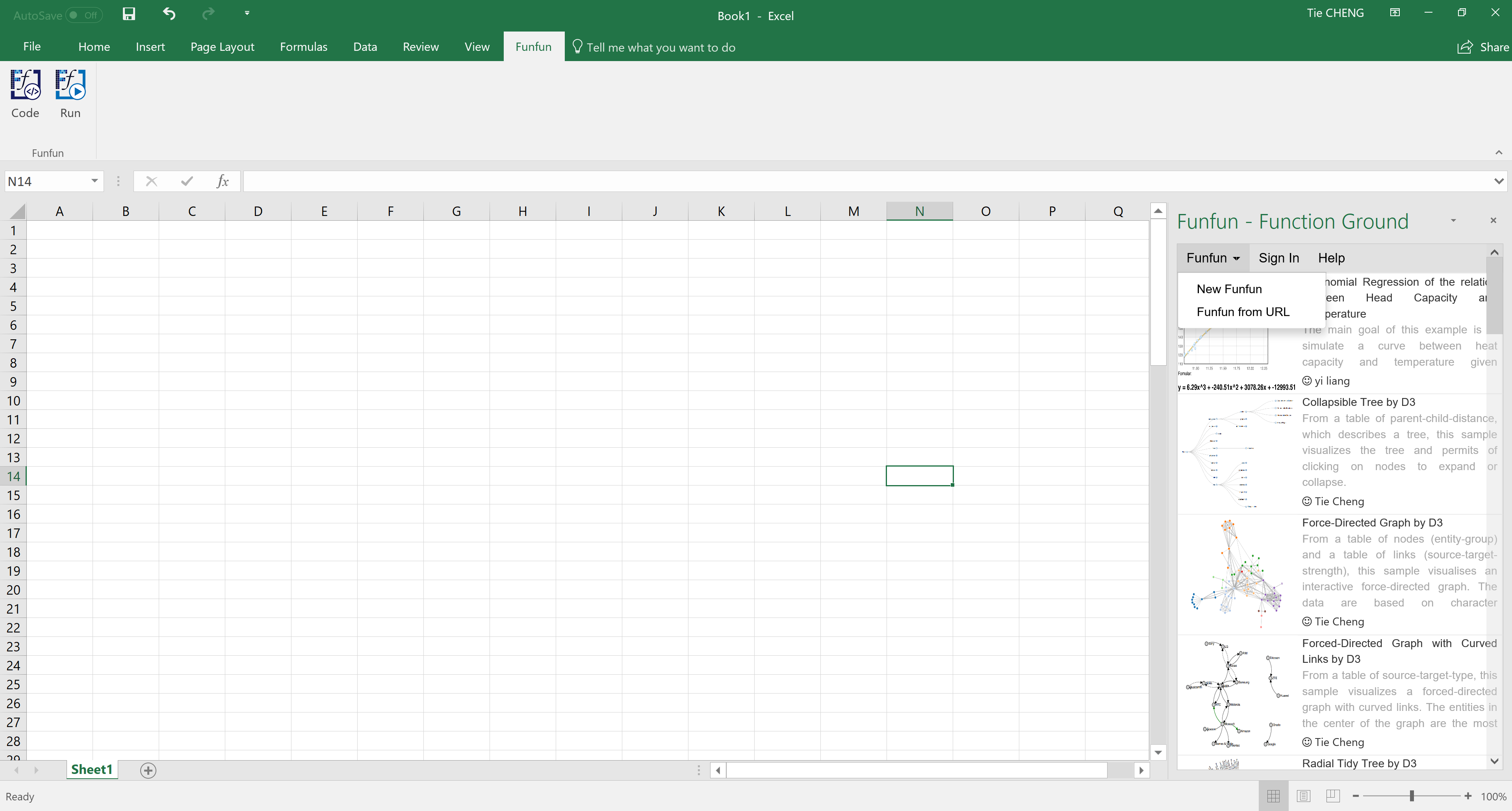
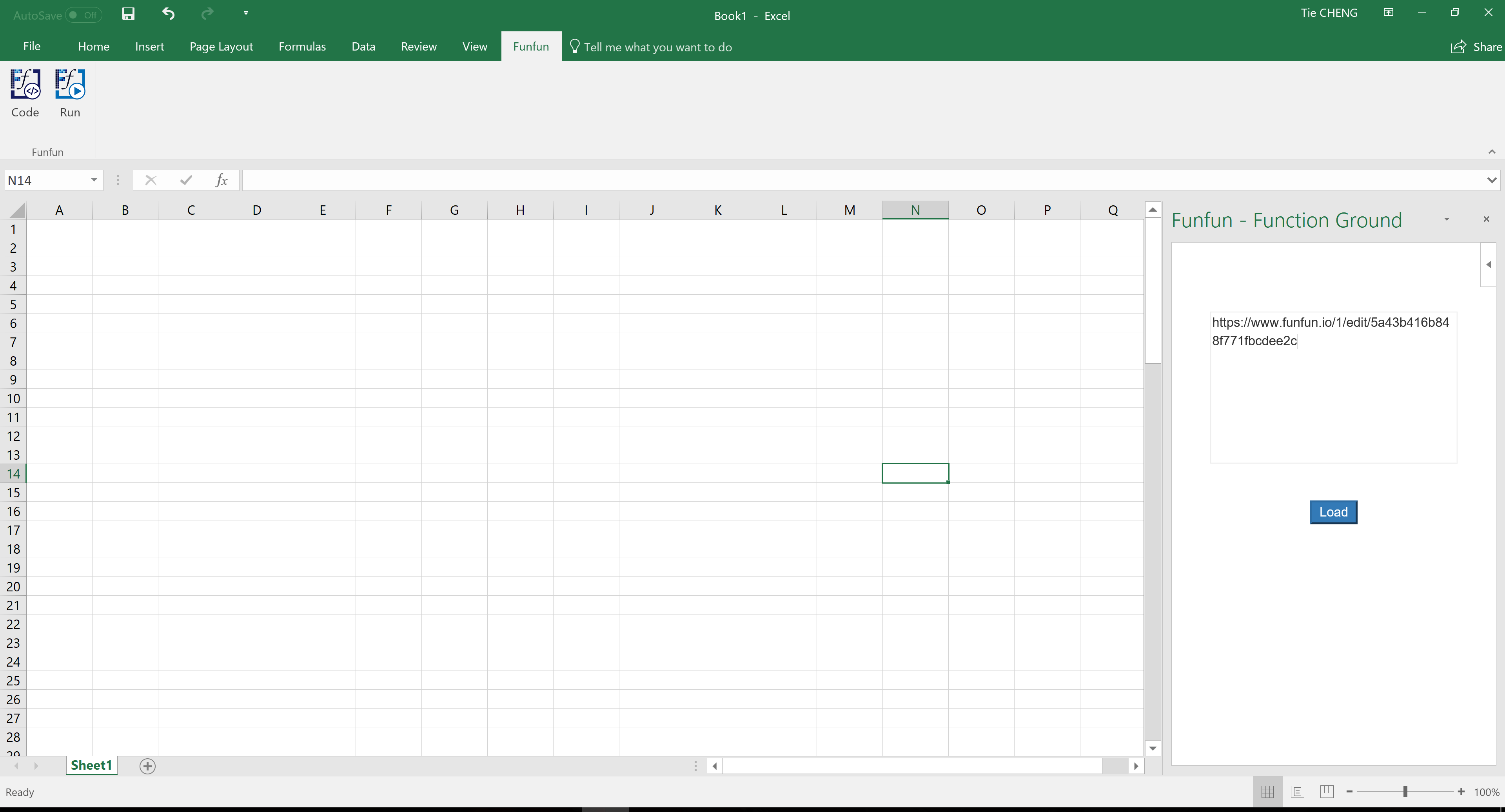
Если вы удовлетворены результатом, достигнутым в онлайн-редакторе, вы можете легко загрузить результат в Excel, используя URL-адрес выше. Конечно сначала вам нужно вставить надстройку Funfun из вставить - надстройки. Вот несколько скриншотов, показывающих, как вы могли бы это сделать.
раскрытие информации: я разработчик Funfun
существует способ отображения 3 оси Y см. здесь.
Excel поддерживает вторичную ось, т. е. только 2 оси Y. Другой способ - нанести 3-й отдельно и наложить поверх основного графика.
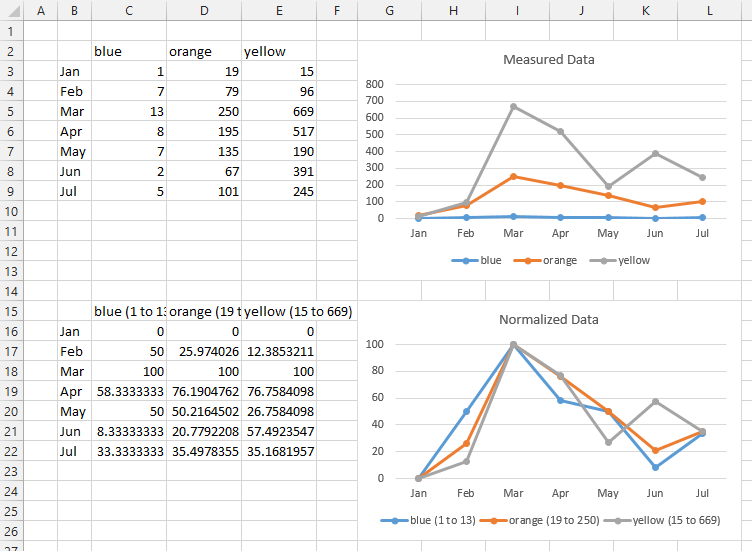
альтернативой является нормализация данных. Ниже приведены три набора данных с различными диапазонами. На верхнем графике вариации в одной серии видны отчетливо, в другой не так отчетливо, а в третьей совсем не видны.
во втором диапазоне я скорректировал имена рядов, чтобы включить диапазон данных, используя эту формулу в ячейке C15 и скопировав ее в D15:E15
=C2& "("&MIN(C3:C9)& "to"&MAX (C3:C9)&")"
Я нормализовал значения в данных диапазон, используя эту формулу в C15 и копируя ее во весь диапазон C16: E22
=100*(C3-MIN(C$3:C$9))/(MAX(C$3:C$9)-MIN (C$3:C$9))
на втором графике вы можете увидеть закономерность: все серии имеют минимум в январе, рост до максимума в марте и падение до среднего значения в июне или июле.
вы можете изменить нормализации формулы вы нужно:
=100 * C3 / MAX (C$3:C$9)
=C3 / MAX (C$3:C$9)
=(C3-среднее (C$3:C$9))/STDEV(C$3: C$9)
etc.

принимая ответ выше в качестве руководства;
Я сделал дополнительный график для "часов работы по месяцам", затем скопируйте/специальный-вставил его как "связанное изображение" для использования под мои другие графики. другими словами, я копирую вставленные мои существующие графики поверх связанного изображения, сделанного из моего нового графика с новой осью.. И поскольку это связанная картина, она всегда обновляется.
облегчите себе задачу, убедитесь, что вы скопировали существующий график, чтобы построить свою "картину" график - то удалить или изменить исходные данные, что вам нужно в качестве дополнительной оси. Таким образом, вам не придется возиться размера.
результаты были не так уж плохи, учитывая, чего я хотел достичь; в основном список частотной гистограммы инцидентов, с линией протектора производительности, а затем твердый " фон " часов работал.
спасибо парню выше за идею!
лучшее и бесплатное (возможно, единственное) решение для этого-Google sheets. я не знаю, строится ли он так, как ожидалось, или нет, но, конечно, вы можете нарисовать несколько осей.
в отношении
keerthan