Почему JSHint выдает предупреждение, если я использую const?
это ошибка, которую я получаю при использовании const:
<error line="2" column="1" severity="warning" message="'const' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz)." source="jshint.W104" />
мой код выглядит так:
const Suites = {
Spade: 1,
Heart: 2,
Diamond: 3,
Club: 4
};
код работает нормально, только JSHint предупреждает меня каждый раз.
10 ответов
при использовании функций ECMAScript 6, таких как const, вы должны установить эту опцию, чтобы JSHint не вызывал ненужных предупреждений.
/ * JSHint esnext: true*/ (изменить 2015.12.29: обновленный синтаксис для отражения @Ольга)
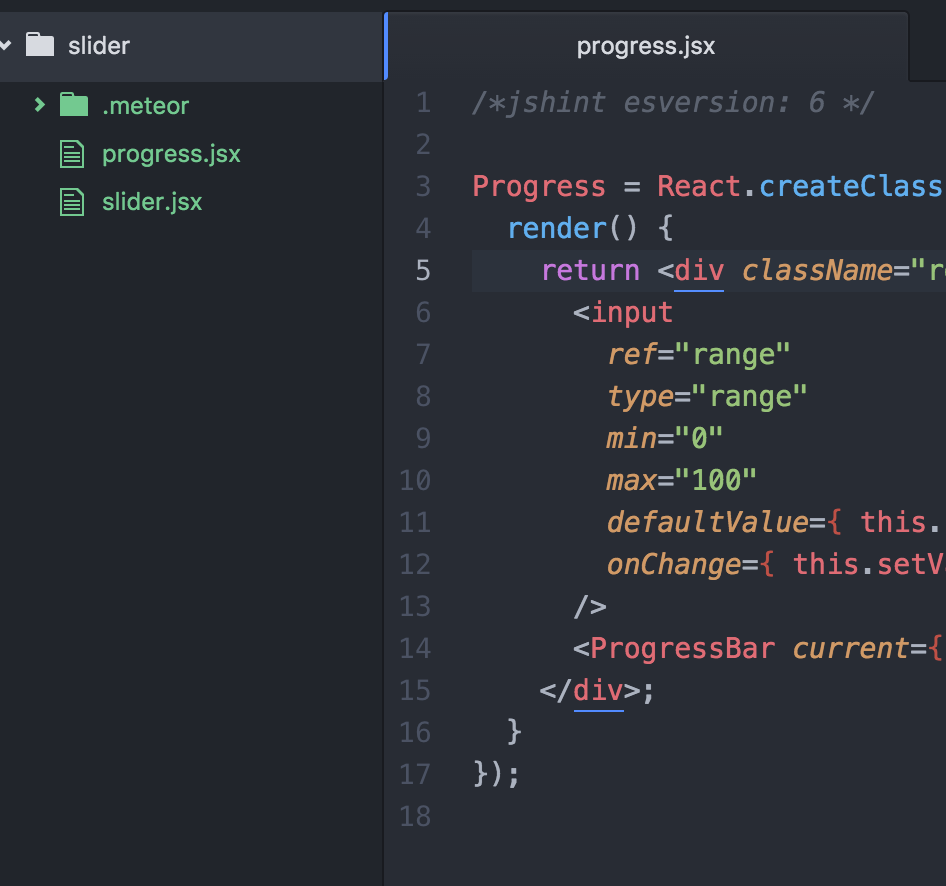
/*jshint esversion: 6 */
const Suites = {
Spade: 1,
Heart: 2,
Diamond: 3,
Club: 4
};
этот параметр, как следует из названия, сообщает JSHint, что ваш код использует ECMAScript 6 синтаксис. http://jshint.com/docs/options/#esversion
изменить 2017.06.11: добавлена еще одна опция на основе ответ.
хотя встроенная конфигурация хорошо работает для отдельного файла, вы также можете включить этот параметр для всего проекта, создав .jshintrc файл в корне вашего проекта и добавить его там.
{
"esversion": 6
}
Вы можете добавить файл с именем .jshintrc в вашем приложении root со следующим содержимым, чтобы применить этот параметр для решение:
{
"esversion": 6
}
Джеймс' ответ предполагает, что вы можете добавить комментарий /*jshint esversion: 6 */ на каждого, но это больше работы, чем необходимо, если вам нужно контролировать много файлов.
Я потратил века, пытаясь исправить это. Каждое решение говорит о "настройке параметров". Я не знаю, что это значит. Наконец-то я понял. Вы можете просто закомментировать строку в верхней части файла /*jshint esversion: 6 */.
Я получил это же предупреждение при использовании оператора экспорта. Я использую VS-код и использовал аналогичный подход к решению Wenlong Jiang.
- Настройки Пользователя
- JSHint config
-
"jshint.options": {}(редактировать) -
использовать двойные кавычки при указании
"esversion"или скопируйте этот фрагмент в Настройки пользователя:
"jshint.options": { "esversion": 6, }
создание .jshintrc файл не требуется, если вы хотите настройте глобальные параметры jshint для своего редактора
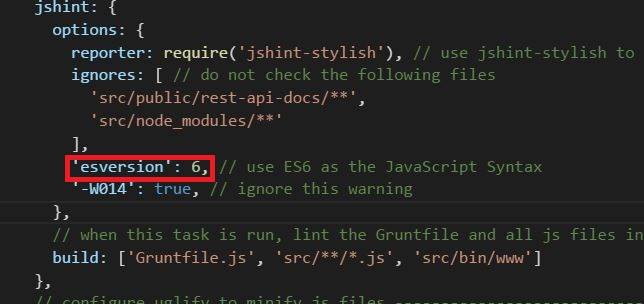
вы можете указать esversion:6 внутри объекта параметров jshint. Пожалуйста, посмотрите изображение. Я использую плагин grunt-contrib-jshint.
если вы используете VSCode:
- на предпочтения ->настройки (
cmd + ,) - тип
jshint.optionsв строке поиска - наведите на него курсор и нажмите на значок карандаша
- теперь он добавлен с правой стороны.
- добавить
"esversion": 6к объекту options.
или просто добавьте это в Настройки пользователя:
"jshint.options": {
"esversion": 6
}
когда вы начинаете использовать ECMAScript 6, Эта ошибка возникает в вашей IDE.
есть два варианта:
Если у вас есть только один файл и вы хотите использовать es6, просто добавьте строку ниже в верхней части файла.
/*jshint esversion: 6 */
или если у вас есть номер JS-файла или вы используете любую структуру (например, NodeJS express), вы можете создать новый файл с именем .jshintrc в корневом каталоге и добавьте код ниже в файл:
{
"esversion": 6
}
Если вы хотите использовать версию es6 для каждого проекта, который вы можете настроить IDE.
создайте файл с именем, скажем jshint_opts с этим содержимым: { "esversion": 6 }
затем вызовите jshint с чем-то вроде этой командной строки:
jshint --config jshint_opts lib/*.js
при использовании Sublime Text 3:
- на предпочтения ->настройки
- под настройки.sublime-настройки-пользователь добавить "esversion": 6
Если вы используете Webstorm и если у вас нет собственного файла конфигурации, просто включите EcmaScript.next в спокойного варианта в
Настройки / Языки И Фреймворки / JavaScript / Инструменты Качества Кода | У JSHint
посмотреть здесь How-do-I-resolve-these-JSHint-ES6-errors