0x800a1391-ошибка выполнения JavaScript: "jQuery" не определен - MVC 4
Я хочу получить очень простой модальный диалог. Итак, следуя учебнику, я получаю этот код:
BundleConfig:
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-1.8.2.min.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-1.8.24.js"));
файл _Layout:
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
</head>
<body>
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - My ASP.NET MVC Application</p>
</div>
</div>
</footer>
@RenderSection("scripts", required: false)
</body>
и индекс:
@section featured {
<section class="featured">
<div class="content-wrapper">
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>@ViewBag.Message</h2>
</hgroup>
<script type="text/javascript">
$( "#dialog-form" ).dialog({
autoOpen: false,
height: 300,
width: 350,
modal: true,
buttons: {
Cancel: function() {
$( this ).dialog( "close" );
}
},
close: function() {
allFields.val( "" ).removeClass( "ui-state-error" );
}
});
$( "#create-user" )
.button()
.click(function() {
$( "#dialog-form" ).dialog( "open" );
});
</script>
<div style="float: left; width: 250px;">
<button id="create-user">Create new user</button>
</div>
</div>
</section>
}
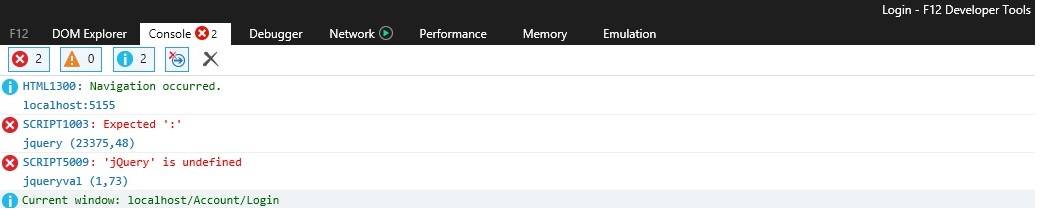
однако, когда я запускаю его, я заканчиваю с ошибкой выполнения 0x800a1391 - JavaScript: "jQuery" не определен внутри библиотеки jQuery-ui. Если я просто помещаю код на html-страницу, он работает так, как ожидалось. Таким образом, проблема исходит из проекта MVC. Я использую visual студия 2012 на Windows 8. Есть мысли?
5 ответов
по умолчанию MVC bundler игнорирует файлы с .min в имя файла.
используйте un-minified версию jQuery, чтобы устранить проблему (или просто переименовать файл) - при развертывании bundler все равно уменьшит файл jQuery.
обновление
вы можете изменить это поведение, очистив IgnoreList на RegisterBundles метод (но я рекомендую придерживаться значений по умолчанию и просто переименовать files):
// Clear all items from the ignore list to allow minified CSS and JavaScript
// files in debug mode
bundles.IgnoreList.Clear();
// Add back the default ignore list rules sans the ones which affect minified
// files and debug mode
bundles.IgnoreList.Ignore("*.intellisense.js");
bundles.IgnoreList.Ignore("*-vsdoc.js");
bundles.IgnoreList.Ignore("*.debug.js", OptimizationMode.WhenEnabled);
еще в Telerik docs.
проблема, с которой я столкнулся при получении этой ошибки, была связана с тем, что следующие операторы не были в <head> документа, но непосредственно перед </body> тег в конце документа.
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
@Scripts.Render("~/bundles/bootstrap")
однажды я перевел их в <head> моего .cshtml файл, все работало нормально.
просто используйте скрипты @section вокруг ваших скриптов так
@section scripts
{
<script>
$(function () {
});
});
</script>
}
Я боролся с этим около часа, почти все решения сводятся к порядку и методу, которые вы называете своими сценариями. Я нашел bundlers вызывали проблемы (для меня это был упаковщик интерфейса)
вот это порядок, который работал для меня.
<script src="/Scripts/modernizr-2.5.3.js"></script>
<script src="/Scripts/jquery-1.7.1.js"></script>
<script src="/bundles/jquery-ui"></script>
<script src="/Scripts/jquery.unobtrusive-ajax.js"></script>
<script src="/Scripts/jquery.validate.js"></script>
<script src="/Scripts/jquery.validate.unobtrusive.js"></script>
IE имеет другой синтаксис-проверка в javascript, чем Edge, Chrome и Firefox. Я получил ту же ошибку в своем коде, когда BundleOptimization был включен в моем приложении MVC. Я использую AngularJS в качестве фреймворка, и одна строка завинтила весь пакет и сделала каскадный эффект:
$http.post('/controller/action', { dto })
удаление фигурных скобок {} - решило мою "отсутствующую проблему JQuery". Но то, что я впервые нашел при отладке в IE (нажатие F8 в режиме отладки): С jQuery ошибка сообщение вводит в заблуждение, но синтаксическая ошибка относится к правой строке, поэтому я мог бы исправить ошибку.
С jQuery ошибка сообщение вводит в заблуждение, но синтаксическая ошибка относится к правой строке, поэтому я мог бы исправить ошибку.
