Алгоритм определения точек, разделяющих границы фигуры - с помощью javascript
Я работаю над html map maker, и я хотел бы предложить нашим пользователям возможность быстро создавать фигуры, нажав в зоне вместо того, чтобы они определяют форму вручную.
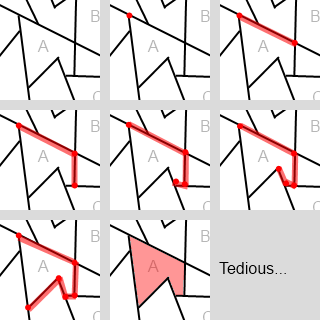
сначала давайте посмотрим, что мы делаем в данный момент. Пользователь хотел бы отобразить область A. что ему нужно сделать, это щелкнуть несколько раз по каждой точке, чтобы определить границы фигуры.

Я хотел бы знать, есть ли алгоритм, который будет разрешить пользователю щелкнуть в области A и определить, какие точки следует расположить, чтобы создать почти оптимальную форму после границ формы-на основе контраста изображения.
моей первой идеей было определить самые дальние точки вверх, влево, вниз, вправо от нажатой точки. Поставьте эти четыре точки в качестве отправных. Затем для каждого сегмента разделите его на новую точку и переместите новую точку вдоль векторной нормали, пока я не нажму контрастную край.
конечно, есть некоторые ограничения для этого подхода, но вот что я могу предположить
- форма может быть выпуклой, вогнутой и др...
- контраст должен быть черным против белого, но для обработки возможных эволюций контраст treshold должен быть настроен.
- в Примере, о котором я думал выше, очевидно, будет ограничение глубины подразделения, чтобы не убивать пользователей машина!--15-->
Если кто-нибудь из вас знает о таком alogrithm, это было бы действительно здорово.
3 ответов
Это кажется сложной проблемой (кстати, я не знаю о конкретном алгоритме для этого). Мои 2 цента:
использовать заливки алгоритм, но вместо того, чтобы получить всю поверхность, получите только периметр.
возьмите начальную точку периметра и идите в одну сторону; когда вы обнаружите, что накопленная квадратичная ошибка между виртуальным сегментом (текущая точка - начальная точка) и реальным периметром идет по порог, поставьте точку и начните снова, пока не дойдете до начальной точки.
первый шаг кажется довольно легким, второй сложнее.
посмотреть Регионе алгоритмов. Это в основном то же самое, что алгоритм заливки, описанный выше tokland в базовом случае.
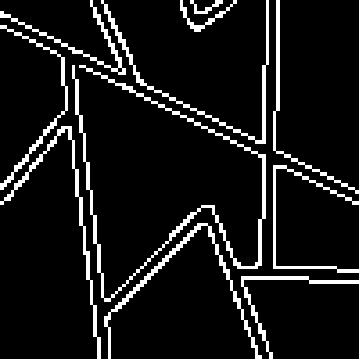
можно использовать Алгоритм Обнаружения Края (EDA).
в Javascript вы можете использовать Pixastic, или свернуть свой собственный.
после обработки EDA ваше изображение получает:

после этого просто бросьте любую линию в любом направлении от вашей внутренней точки до первого белого пикселя и следуйте контуру.
