align-items, align-self не работает на IE11
У меня есть простой plunker здесь.
.container {
display:flex;
flex-flow: row nowrap;
justify-content: space-between;
align-items: center;
min-height: 4em;
}
.nav {
flex: 0 0 4em;
height: 1em;
}
.logo {
flex: 1 0 auto;
align-self: stretch;
}
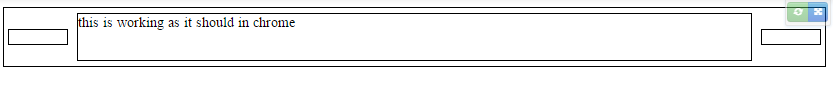
это работает так, как я хочу, чтобы в Chrome 49:
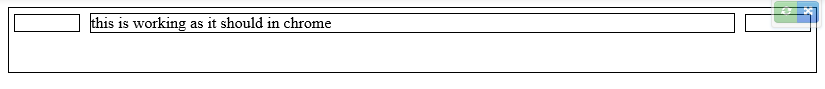
но не в IE11:
Я проверил, что IE не находится в режиме совместимости - это не - это в режиме IE11.
что здесь происходит?
1 ответов
это ошибка в IE11.
на min-height свойство контейнера flex не распознается элементами flex в IE11.
если вы переключитесь на height: 4em, вы увидите, что ваш план работает.
простой обходной путь, чтобы сделать .container гибкий элемент.
другими словами, добавьте это в ваш код:
body {
display: flex;
}
.container {
width: 100%; /* or flex: 1 */
}
по какой-либо причине, сделав ваш гибкий контейнер также гибким элементом,min-height правило соблюдается ребенком элементы.
подробнее здесь: Flexbugs:min-height на контейнере flex не будет применяться к его элементам flex