Android AlertDialog с закругленными углами
Я пытался сделать свой диалог оповещения с закругленными углами, но почему-то я не могу. Я пытался и потерпел неудачу. Я пытался следить за этим блогом http://blog.stylingandroid.com/archives/271 и сделал мои стили, основанные на этом.
кстати, чтобы добавить к моему вопросу сейчас. Некоторые из моих новых находок. Код в приведенной выше ссылке просто отлично работает на 2.3.3 (GB), но не работает вообще в ICS . Некоторые изменения в код ломать.
я хочу избежать создания 9 патч-изображений, и поэтому я использую фигуры. 9 patch image-это последнее, что я попробую.Я знаю, что стиль диалогового окна Android alert использует 9 патч-изображений. Я уже посмотрел это, прежде чем бросить это вопрос.
/ res / значения / темы.в XML
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.Dialog">
<item name="android:alertDialogStyle">@style/dialog</item>
</style>
</resources>
/ res / значения / стили.в XML
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppTheme" parent="android:Theme.Light" />
<style name="myImageView">
<!-- 3dp so the background border to be visible -->
<item name="android:padding">3dp</item>
<item name="android:background">@drawable/image_drawable</item>
<item name="android:scaleType">fitCenter</item>
</style>
<style name="dialog">
<item name="android:fullDark">@drawable/dialog_body</item>
<item name="android:topDark">@drawable/dialog_title</item>
<item name="android:centerDark">@drawable/dialog_body</item>
<item name="android:bottomDark">@drawable/dialog_footer</item>
<item name="android:fullBright">@drawable/dialog_body</item>
<item name="android:centerBright">@drawable/dialog_body</item>
<item name="android:topBright">@drawable/dialog_title</item>
<item name="android:bottomBright">@drawable/dialog_footer</item>
<item name="android:bottomMedium">@drawable/dialog_footer</item>
<item name="android:centerMedium">@drawable/dialog_body</item>
</style>
</resources>
/ res/drawable / dialog_title.в XML
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetBottom="-1dp">
<shape android:shape="rectangle">
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="5dp" android:topRightRadius="5dp" />
<stroke android:color="#FFFFFF" android:width="1dp" />
</shape>
</inset>
/ res/drawable / dialog_body.в XML
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient android:startColor="#FFFFFFFF" android:endColor="#FFFFFFFF"
android:angle="270" />
</shape>
/ res / drawable / dialog_footer.в XML
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#FFFFFF" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp" />
<stroke
android:width="1dp"
android:color="#FFFFFF" />
</shape>
res / layout / dialog_layout.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="45dp"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_marginTop="90dp"
android:layout_toLeftOf="@+id/textView1"
android:background="@drawable/button_selector"
android:text="Ok"
android:textColor="@android:color/white"
android:textStyle="bold" />
<Button
android:id="@+id/button2"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/button1"
android:layout_marginRight="48dp"
android:background="@drawable/button_selector"
android:text="More"
android:textColor="@android:color/white"
android:textStyle="bold" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/button1"
android:layout_marginTop="41dp"
android:orientation="vertical" >
</LinearLayout>
</RelativeLayout>
мой код для AlertDialog:
public static void createYesNoDialog(final Context context, String positivebuttonname,
String negativebuttonname, String message, int messagedrawable, String headermessage,
final DialogResponse dr) {
final DialogResponse dialogResponse = dr;
ContextThemeWrapper ctw = new ContextThemeWrapper(context,
com.gp4ever.worldlogo.quiz.R.style.MyTheme);
AlertDialog.Builder builder = new AlertDialog.Builder(ctw);
LayoutInflater inflater = (LayoutInflater)context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(com.gp4ever.worldlogo.quiz.R.layout.dialog_layout, null);
TextView text = (TextView)layout.findViewById(com.gp4ever.worldlogo.quiz.R.id.textView1);
Button buttonOk = (Button)layout.findViewById(com.gp4ever.worldlogo.quiz.R.id.button1);
Button buttonMore = (Button)layout.findViewById(com.gp4ever.worldlogo.quiz.R.id.button2);
text.setText(message);
if (messagedrawable > 0) {
text.setCompoundDrawablesWithIntrinsicBounds(messagedrawable, 0, 0, 0);
} else if (messagedrawable == 0)
text.setCompoundDrawablesWithIntrinsicBounds(0, 0, 0, 0);
builder.setView(layout);
builder.setCancelable(false);
builder.setTitle(headermessage);
builder.setIcon(android.R.drawable.ic_dialog_alert);
final AlertDialog dialog = builder.create();
buttonOk.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
dialog.cancel();
}
});
buttonMore.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
dialog.cancel();
}
});
}
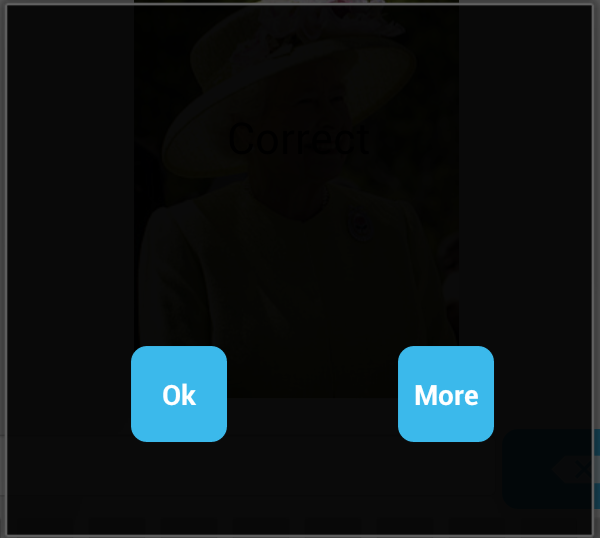
мой выходной ток:
Я не получаю никаких скругленных углов. Я вижу, что он отличается от привычного стиля. Даже если я изменяю радиус на моем drawable, углы не отражают эти изменения.

5 ответов
вы можете сделать это, используя следующий код:
CustomDialog.java:
public class MainActivity extends Activity{
private static final int ALERT_DIALOG = 1;
@Override
public void onCreate( Bundle savedInstanceState )
{
super.onCreate( savedInstanceState );
setContentView( R.layout.main );
( (Button) findViewById( R.id.button1 ) )
.setOnClickListener( new OnClickListener()
{
public void onClick( View v )
{
showDialog( ALERT_DIALOG );
}
}
);
}
@Override
protected Dialog onCreateDialog( int id ){
Dialog dialog = null;
if ( id == ALERT_DIALOG )
{
ContextThemeWrapper ctw = new ContextThemeWrapper( this, R.style.MyTheme );
AlertDialog.Builder builder = new AlertDialog.Builder( ctw );
builder.setMessage( "Hello World" )
.setTitle( "Alert Dialog" )
.setIcon( android.R.drawable.ic_dialog_alert )
.setCancelable( false )
.setPositiveButton( "Close", new DialogInterface.OnClickListener()
{
public void onClick( DialogInterface dialog, int which )
{
dialog.dismiss();
}
}
);
dialog = builder.create();
}
if ( dialog == null )
{
dialog = super.onCreateDialog( id );
}
return dialog;
}
}
dialog_title.в XML
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android" android:insetBottom="-1dp">
<shape android:shape="rectangle">
<solid android:color="#000000" />
<corners android:topLeftRadius="20dp" android:topRightRadius="20dp" />
<stroke android:color="#7F7F7F" android:width="1dp" />
</shape>
</inset>
dialog_footer.в XML
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#7F7F7F" />
<corners android:bottomLeftRadius="20dp" android:bottomRightRadius="20dp" />
<stroke android:color="#7F7F7F" android:width="1dp" />
</shape>
просто измените количество радиуса в:
dialog_title.xml
и
dialog_footer.xml
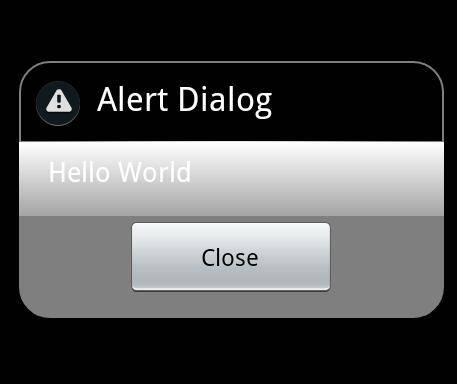
и это будет генерировать следующий вывод:

надеюсь, это поможет вы.
обновление:
Я не эксперт, но это то, что я нашел. Это может быть правильно или неправильно.
После многих попыток я закончил со следующим:
1- ContextThemeWrapper не применяется для API 14, он отлично работает на пряниках и более старых версиях, но с API > 10 он не работает.
2-чтобы преодолеть вышеуказанную проблему и заставить ее работать на API > 10 по запросу, я заменяю эту строку:
ContextThemeWrapper ctw = new ContextThemeWrapper( this, R.style.MyTheme );
AlertDialog.Builder builder= new AlertDialog.Builder( ctw );
С это:
AlertDialog.Builder builder= new AlertDialog.Builder( this,R.style.MyTheme );
но вам нужно изменить:
android:minSdkVersion="8"
to
android:minSdkVersion="11"
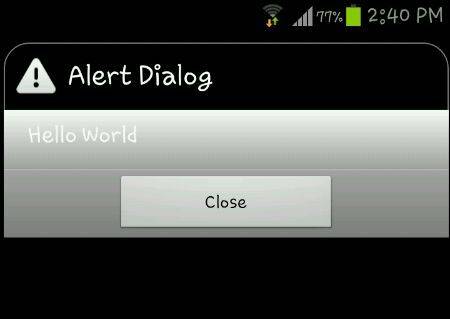
результат будет как показано в следующем изображении на ICS (API 14):

это изображение от Samsung Galaxy S3 работает ICS.
Примечание: измененный проект, инициированный API 14, поэтому manifest sdk будет:
<uses-sdk
android:minSdkVersion="11"
android:targetSdkVersion="15" />
ПОСЛЕДНЕЕ СЛОВО: Как мои маленькие знания в разработке Android (Я не эксперт),
1 - пользовательский диалог оповещения работает плавно в API 10 с тем же кодом Java,
если мы хотим, чтобы он работал в ICS с тем же эффектом, что и в API нам нужно изменить код, поэтому он будет работать на ICS, но не будет работать в любой версии API 11.
2-даже результат в ICS не удовлетворителен, круглый угол применяется только к названию но не нижняя сноска.
ВТОРОЕ ОБНОВЛЕНИЕ: Наконец, я получаю все углы вокруг,
просто применить padding to dialog_footer.xml следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#7F7F7F" />
<corners android:bottomLeftRadius="20dp" android:bottomRightRadius="20dp" />
<stroke android:color="#7F7F7F" android:width="1dp" />
<padding android:left="10dp" android:top="10dp" android:right="10dp"
android:bottom="10dp" />
</shape>
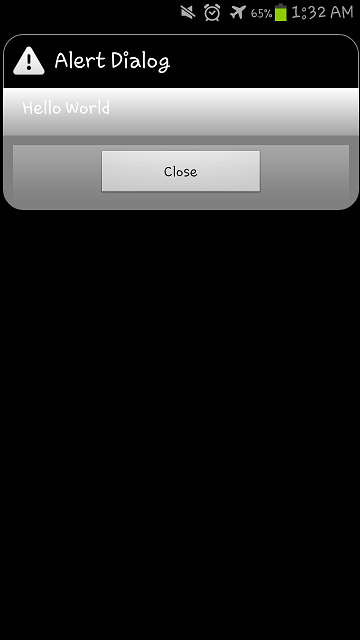
выходное изображение:

это изображение от Samsung Galaxy S3 работает ICS.
еще один шаг от ответа @ iDroid Explorer
добавьте эту строку при построении диалога
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
и это заставит прямоугольник исчезнуть (который на самом деле прозрачен) и получить идеальное округленное диалоговое окно.
я попробовал ту же проблему с ниже, и это работает для меня. даже для ICS также.
1. Сначала я поместил тему в свой AlertDialog.
final Dialog nag = new Dialog(this,android.R.style.Theme_Translucent_NoTitleBar_Fullscreen);
nag.requestWindowFeature(Window.FEATURE_NO_TITLE);
nag.setCancelable(true);
nag.setContentView(R.layout.pop_exit);
Button btnNO = (Button)nag.findViewById(R.id.btn_popup_NO);
Button btnYES = (Button)nag.findViewById(R.id.btn_popup_YES);
btnNO.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
nag.cancel();
}
});
btnYES.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
System.exit(0);
}
});
nag.show();
2. Затем реализовали пользовательский макет для диалогового представления
pop_exit.в XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:gravity="center" android:layout_height="fill_parent">
<!-- <LinearLayout android:orientation="vertical" android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" android:background="#95000056" android:layout_width="fill_parent"
android:layout_height="wrap_content"> -->
<LinearLayout android:orientation="vertical"
android:layout_marginLeft="20dp" android:layout_marginRight="20dp"
android:background="@drawable/round" android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView android:text="Exit Application"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" android:textStyle="bold"
android:textColor="#fff" android:textSize="20dp"
android:layout_marginTop="5dp" />
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content" android:orientation="horizontal"
android:layout_marginTop="5dp" android:weightSum="2"
android:layout_marginLeft="10dp" android:layout_marginRight="10dp"
android:gravity="center">
<Button android:text="No" android:layout_weight="1"
android:gravity="center" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/btn_popup_NO" />
<Button android:text="Ok" android:layout_weight="1"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:id="@+id/btn_popup_YES" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
3. Теперь добавьте фигуру на фоне родительского макета pop_exit.в XML
раунд.XML-код // формы файл
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#99000056" />
<corners android:radius="35px" />
<padding android:left="0dp" android:top="0dp" android:right="0dp"
android:bottom="0dp" />
</shape>
Я просто делаю это. Это будет работать для вас также для ICS.
надеюсь, это поможет вам. Если нет, дайте мне знать.
Наслаждайтесь Кодирования...
:)
Как вы заявляете, что не хотите использовать патч-изображение 9, посмотрите здесь.
https://stackoverflow.com/a/1683195/940834
принцип точно такой же, за исключением того, что вы назначаете фон для своего макета, где этот пример является линейным макетом.
-
создать xml в папке drawable с dialog_corner.
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="@color/main_background"/> <corners android:topLeftRadius="@dimen/margin_10" android:topRightRadius="@dimen/margin_10" android:bottomRightRadius="@dimen/margin_10" android:bottomLeftRadius="@dimen/margin_10" /> </shape>2.положить в макет
android: background= "@drawable / dialog_corner"
3.в вас java файл держать ниже кода
просмотр mView=LayoutInflater.из(mContext).надуть (R. layout.layout_pob, null); alertDialog.getWindow().setBackgroundDrawable (новый ColorDrawable (цвет.Прозрачный));
