Android Холст.drawTextOnPath не выглядит правильно, когда paint установлен в Stroke
У меня есть некоторая настройка кода в расширенном виде, которая делает некоторые рисунки, которые легко масштабируются (векторно). (Моя шкала настроена как 0-1.0)
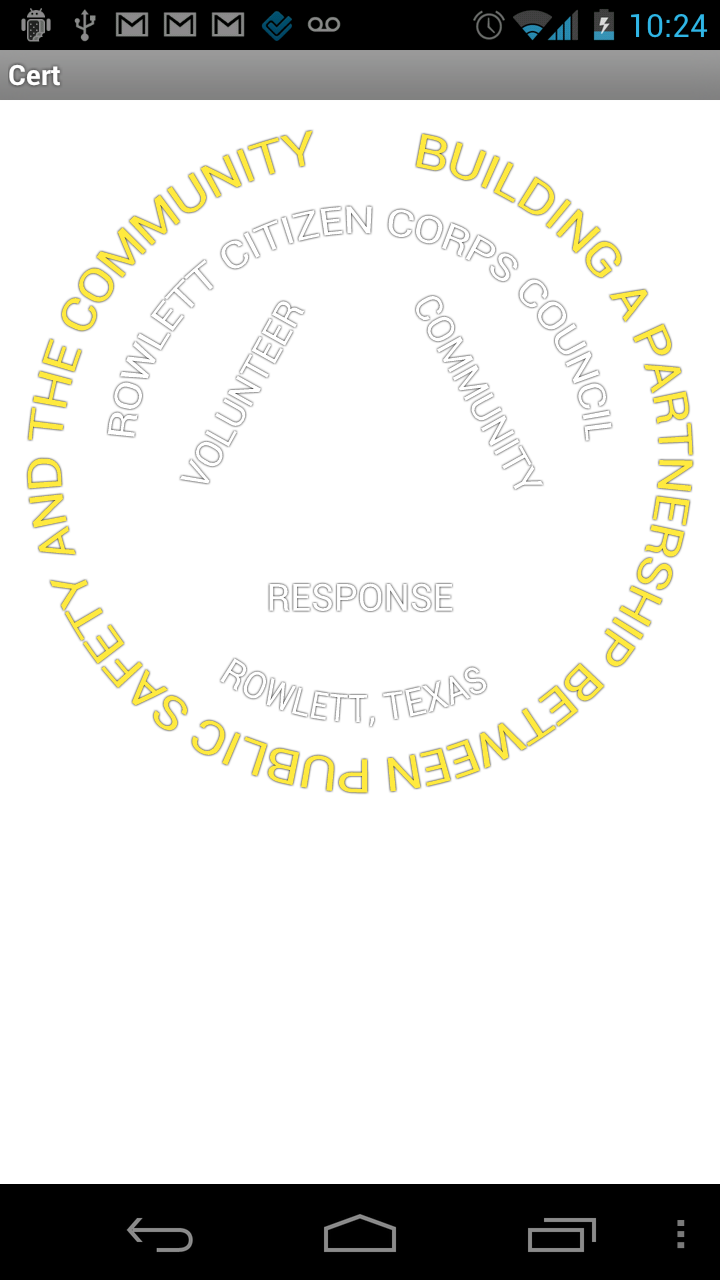
Я заметил, что, когда я установить мою краску заполнения, текст нарисованные на путь выглядит правильно, но когда я поставил заполнить гладить (я просто хочу, наброски текста) изображение похоже на ЛСД трип. Вот мой пример кода :
Paint yellowPaint = Paints.getFillTextPaint(0.01f, 0xFFffea3e, 0.065f);
canvas.drawTextOnPath(mContext.getString(R.string.building_a_partnership),
Paths.getRoundedTextPath(mOuterCircleRectF, 280f, 350f),
0, -0.025f, yellowPaint);
public static Paint getFillTextPaint(float f, int color, float textSize) {
Paint textPaint = new Paint();
textPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
textPaint.setStyle(Paint.Style.FILL);
textPaint.setColor(color);
textPaint.setTextSize(textSize);
textPaint.setStrokeWidth(f);
textPaint.setShadowLayer(0.002f, 0.0f, 0.0f, 0xFF000000);
textPaint.setTypeface(Typeface.SANS_SERIF);
return textPaint;
}
Если я изменю краску.Стиль от заливки до штриха я получаю изображения ниже. Я использовали холст.drawText () и он отлично работает, показывая гладкие буквы. Это только тогда, когда он применяется к пути, когда кажется, что все странно.


1 ответов
видимо, это связано с тем, что мой масштабный коэффициент 0-1.. Кажется, есть ошибка с тем, как обрабатывается рендеринг Штриха с размером
