Android круглый угловой макет в dialogfragment
Я хочу сделать фрагмент диалога с углами. Проблема у меня

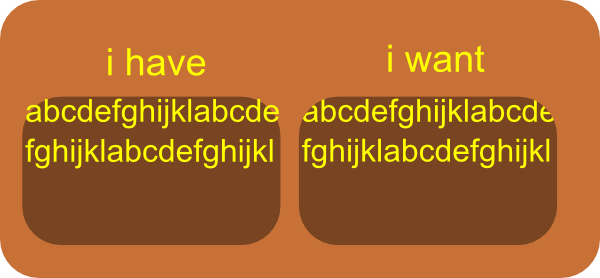
Как вы видите, если TextView сверху, будут некоторые его части, которые находятся над прозрачной частью диалога, что плохо. Это также происходит с этой полосой прокрутки из listview. Я хочу "разрезать" эти части..или замаскировать их, как на второй фотографии. Возможно ли это?
формы
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="#FFF" />
<corners android:topLeftRadius="20dp" android:topRightRadius="20dp"
android:bottomLeftRadius="20dp" android:bottomRightRadius="20dp"/>
<stroke android:color="#7F7F7F" android:width="1dp" />
</shape>
Я использую линейный макет для фрагмента, с вышеуказанный фон. Я зову
getDialog().getWindow().requestFeature(Window.FEATURE_NO_TITLE);
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
чтобы избавиться от цвета фона и строки заголовка.
1 ответов
простой (без отсечения) способ
самый простой способ - просто добавить дополнение к вашему макету. Тогда текст не будет перекрываться закругленными углами.
если вы должны иметь закругленные углы без подклада, есть несколько других вариантов, которые я знаю:
Вариант 1: просмотр клипа (API 21+)
поддержка вид отсечения добавлен View класс в API 21. Если вам не нужно раньше Уровни API, это действительно легко использовать эту встроенную функцию клипа:
- установите округлую форму drawable в качестве фона макета.
- в соответствии с документацией, вы просто установите атрибут клипа в XML макета в
android:clipToOutline="true"
к сожалению, нет ошибка и этот атрибут, кажется, не работает. К счастью, мы можем установить ограничение на Java:
- в вашей деятельности или фрагмент, просто сделай:
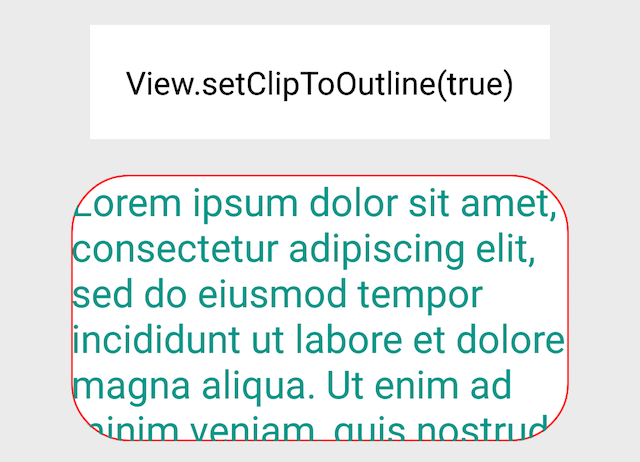
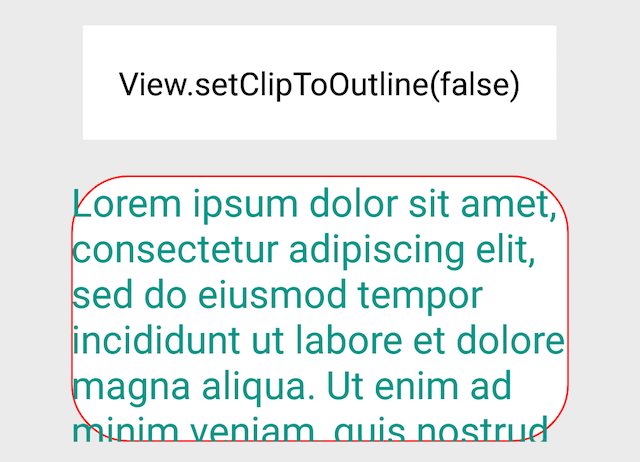
View.setClipToOutline(true)
я протестировал его, и он работает:


Вариант 2: Маска рамки 9-заплаты
Если вам нужно поддерживать округленную обрезку на устройствах
- С помощью
FrameLayoutилиRelativeLayoutсоздать закругленный угол девять-патч в "рамку" остального содержимого. - это девять-патч изображение должно быть прозрачным (Альфа 0%), за исключением углов, которые должны быть непрозрачными (Альфа 100%).
- установите девять патчей в качестве фона представления и поместите это представление как последний дочерний элемент в макет (это делает его стеком поверх других представлений).
- текст будет отображаться через прозрачный девять патч, но будет замаскирован по углам.
если вы используете этот подход, просто сделайте ваши девять-патч углы соответствуют цвету вашего фон.
