Android RecyclerView плавная прокрутка для просмотра, анимирующая их высоту
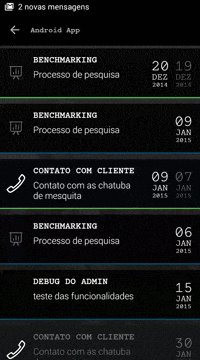
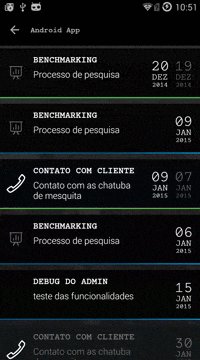
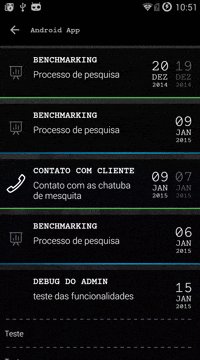
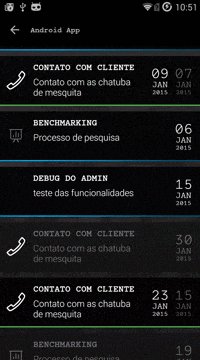
У меня есть RecyclerView с расширяемыми дочерними представлениями, когда дочерняя ViewGroup нажата, она раздувает количество представлений, анимирующих высоту ViewGroup от 0 до измеренной высоты viewgroup, как следующий gif:

проблема в том, что я вызываю smoothScrollToPosition на recyclerView, он плавно прокручивается в положение представления, но он учитывает текущую высоту представления, которая все еще не расширена, в приведенном выше gif я касаюсь recyclerview, который не прокручивается в положение, потому что представление уже видно, но когда я снова касаюсь (снова вызывая smoothscrolltoposition), он прокручивает представление в правильное положение, потому что представление уже развернуто.
есть ли какой-либо подход для прокрутки представления в верхней части экрана или просто прокрутки, чтобы сделать содержимое видимым?
для ссылок: Это метод, называемый для раздувания представлений:
collapsible_content.removeAllViews();
for(int i = 0; i < 5; i++) {
View link_view = getLayoutInflater().inflate(R.layout.list_item_timeline_step_link, collapsible_content, false);
TextView text = (TextView) link_view.findViewById(R.id.step_link_text);
text.setText("Test");
collapsible_content.addView(link_view);
}
и это мой способ развернуть:
public void toggle() {
collapsible_content.measure(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
Animation a;
if (mExpanded) {
a = new ExpandAnimation(collapsible_content.getLayoutParams().height, 0);
} else {
a = new ExpandAnimation(collapsible_content.getLayoutParams().height, getMeasuredHeight());
}
a.setDuration(mAnimationDuration);
collapsible_content.startAnimation(a);
mExpanded = !mExpanded;
}
анимация:
private class ExpandAnimation extends Animation {
private final int mStartHeight;
private final int mDeltaHeight;
public ExpandAnimation(int startHeight, int endHeight) {
mStartHeight = startHeight;
mDeltaHeight = endHeight - startHeight;
}
@Override
protected void applyTransformation(float interpolatedTime,
Transformation t) {
final int newHeight = (int) (mStartHeight + mDeltaHeight *
interpolatedTime);
collapsible_content getLayoutParams().height = newHeight;
if (newHeight <= 0) {
collapsible_content setVisibility(View.GONE);
} else {
collapsible_content setVisibility(View.VISIBLE);
}
collapsible_content requestLayout();
}
@Override
public boolean willChangeBounds() {
return true;
}
}
2 ответов
мое решение состояло в том, чтобы постоянно проверять вид снизу в методе applyTransformation и сравнивать его с высотой RecyclerView, если дно становится выше высоты RV, я прокручиваю значения diff:
final int bottom = collapsible_content.getBottom();
final int listViewHeight = mRecyclerView.getHeight();
if (bottom > listViewHeight) {
final int top = collapsible_content.getTop();
if (top > 0) {
mRecyclerView.smoothScrollBy(0, Math.min(bottom - listViewHeight + mRecyclerView.getPaddingBottom(), top));
}
}
хитрость заключалась в использовании математики.мин, чтобы получить вид сверху, поэтому он не прокручивается вверх, делая верхнюю часть не видимой.
решение на основе ListViewAnimations
