Android ScrollView отсечения дочерней тени высоты [дубликат]
этот вопрос уже есть ответ здесь:
- Android "высота" не показывает тень 16 ответов
как говорится в заголовке, я пытаюсь поместить CardView внутри ScrollView, но тень высоты CardView находится, но выключена его родителем...
это макет XML-код:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TestScrollViewActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="128dp"
android:background="?colorPrimary"
android:gravity="bottom"
android:minHeight="?actionBarSize"/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:clipToPadding="false"
android:paddingBottom="40dp"
android:paddingTop="60dp">
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:elevation="4dp"
app:cardBackgroundColor="@android:color/white"
app:cardCornerRadius="0dp">
<LinearLayout
android:layout_width="400dp"
android:layout_height="600dp"
android:orientation="vertical">
</LinearLayout>
</android.support.v7.widget.CardView>
</ScrollView>
</FrameLayout>
единственное решение, которое я нашел, - добавить дополнение к родительскому ScrollView или добавить поле к дочернему CardView...
есть ли возможность предотвратить это без использования обивка/маржа?
спасибо.
изменить:
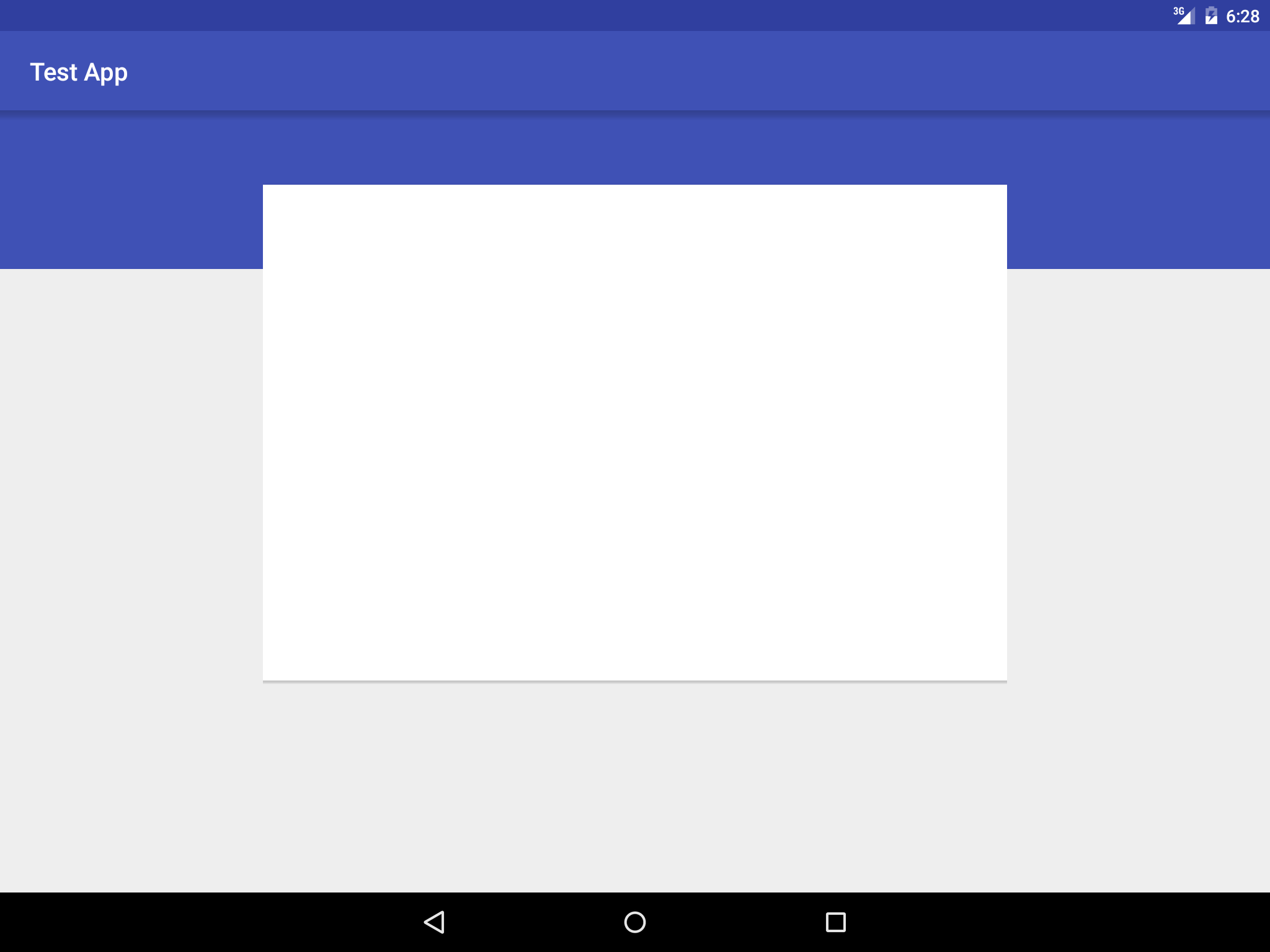
вот как выглядит макет без установки отступа на родительском виде прокрутки, как видно, левая и правая тени вырезаются выключено:

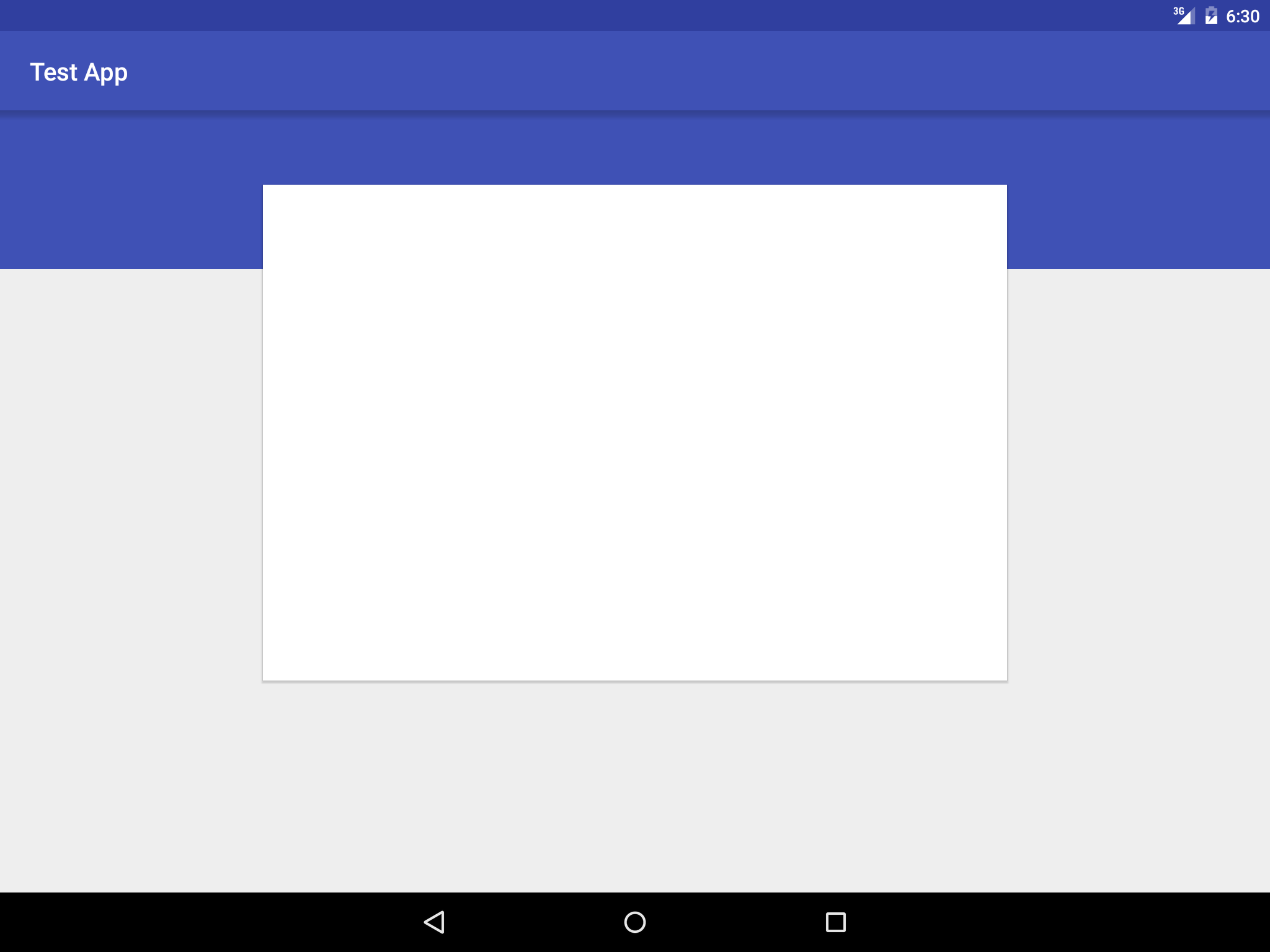
теперь, если дополнение добавляется к родительским сторонам scrollview, тени рисуются правильно, как это видно здесь:

Итак, мой главный вопрос здесь - это единственный способ достичь этого?, или есть тег или конфигурация на родительском представлении, которые позволяют правильно рисовать его дочерние представления?
3 ответов
Это просто сработало для меня в аналогичной проблеме:
правильный способ получить дочерний вид для отображения тени-установить заполнение на родителе и установить android: clipToPadding= "false" на этом родителе.
Как найти здесь: Android "высота" не показывает тень
я столкнулся с той же проблемой, я решил это путем добавления cardUseCompatPadding атрибут вида карты:
app:cardUseCompatPadding="true"
тень не будет вырезана или обрезана после использования этого решения.
эта работа для меня добавление атрибута cardUseCompatPadding в представление карты:
установить android: clipToPadding= "false" на этом родителе.
