Android: SeekBar с пользовательским drawable
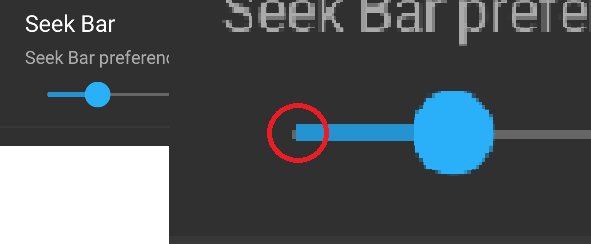
у меня есть SeekBar с пользовательским drawable. Элемент Progress не отображается с левой стороны точно, но он перемещается вправо. Как мне этого избежать?
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@android:id/summary"
android:background="@null"
android:progressDrawable="@drawable/seekbar"
android:thumb="@drawable/seekbar_thumb"/>
seekbar.в XML
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/seekbar_background"/>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/seekbar_progress" />
</item>
</layer-list>
seekbar_background.в XML
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line">
<stroke android:width="2dp" android:color="@color/colorNeutral" />
</shape>
seekbar_progress.в XML
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line">
<stroke
android:width="4dp"
android:color="@color/colorAccentDark" />
</shape>
EDIT:
как упоминалось в комментариях, если будут обе ширины, та же проблема исчезнет. Но мне нужно сделать это с двумя различными ширинами через drawable это возможно? Может быть, с разными формами, а не просто линиями?
6 ответов
Я не могу объяснить, почему это проблема при рисовании штрихов, я думаю, что это имеет какое-то отношение к ширине штрихов, но я еще не нашел источник для проверки.
исправление наложения
удалить вопрос под рукой, вы можете просто установить inset С левой стороны. Значение 1dp или 2dp оба работают, и панель поиска будет нарисована правильно.
Примечание: используя этот подход, не должно быть риска, что фон может быть слишком короткий и не видимый с низкими значениями прогресса, так как большой палец будет накладывать и скрывать его в любом случае.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@drawable/seekbar_background"
android:left="2dp"><!-- or 1dp -->
</item>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/seekbar_progress"/>
</item>
</layer-list>
наблюдение
когда вы создаете линию, используя фигуру drawable, она оставляет левое и правое заполнение (из представления, в котором используется эта drawable.) равным половине его ширины хода.
решение
вам нужно обернуть progress_background с вставкой drawable, а затем установить его в качестве фона прогресса. Вставка может быть как следом -
inset_seekbar_background.в XML
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/seekbar_progress"
android:insetLeft="2dp"
android:insetRight="2dp" />
и ваш последний seekbar.xml будет как-
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/inset_seekbar_background"/>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/seekbar_progress" />
</item>
</layer-list>
поперся
1.Вы можете использовать изображение пути 9 для линии, как это делается в дизайне материала по умолчанию -
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@drawable/abc_scrubber_primary_mtrl_alpha" />
<item android:id="@android:id/secondaryProgress">
<scale android:scaleWidth="100%">
<selector>
<item android:state_enabled="false">
<color android:color="@android:color/transparent" />
</item>
<item android:drawable="@drawable/abc_scrubber_primary_mtrl_alpha" />
</selector>
</scale>
</item>
<item android:id="@android:id/progress">
<scale android:scaleWidth="100%">
<selector>
<item android:state_enabled="true">
<color android:color="@android:color/transparent" />
</item>
<item android:drawable="@drawable/abc_scrubber_primary_mtrl_alpha" />
</selector>
</scale>
</item>
</layer-list><!-- From: file:/usr/local/google/buildbot/src/googleplex-android/mnc-supportlib-release/frameworks/support/v7/appcompat/res/drawable/abc_seekbar_track_material.xml -->
2.Вы можете установить тему для просмотра с другим цветом в android стиль как -
<style name="AppTheme.SeekBar">
<item name="colorPrimary">@color/colorAccent</item>
<item name="colorPrimaryDark">@color/colorPrimary</item>
<item name="colorAccent">@color/colorPrimaryDark</item>
</style>
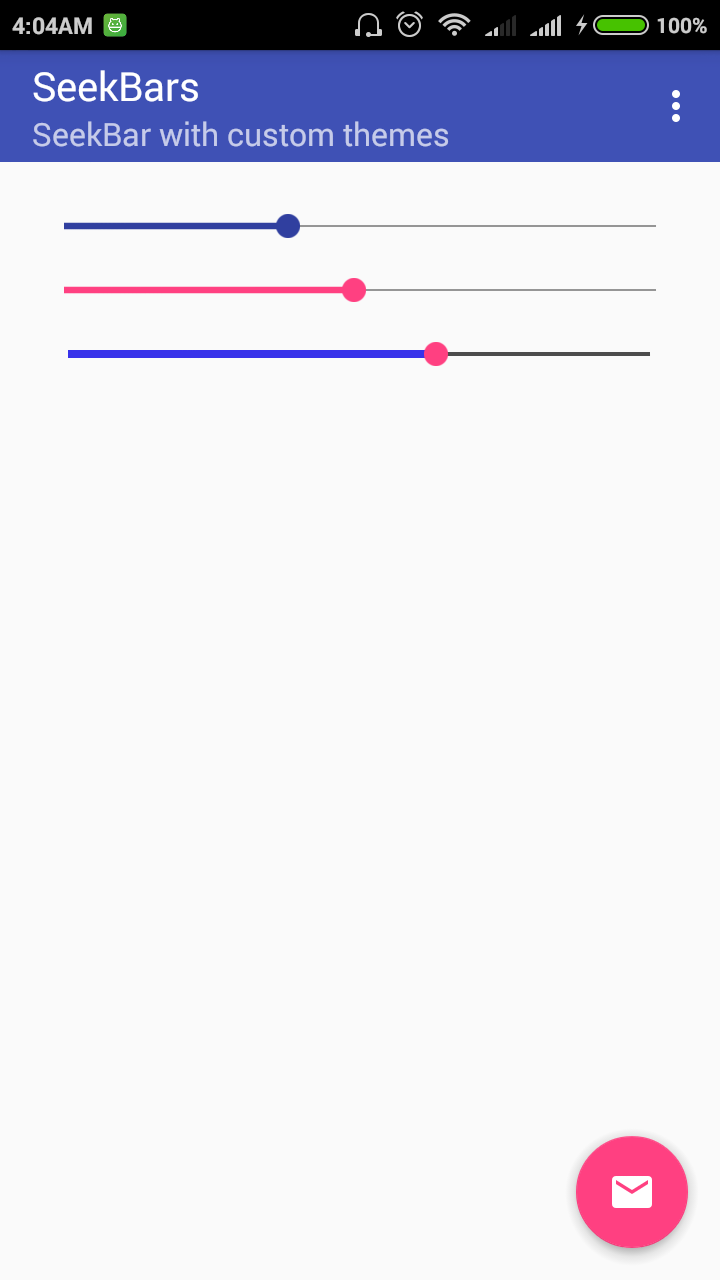
здесь я использовал все варианты там для Seekbars -
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.SeekBar" />
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<SeekBar
android:layerType="software"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/seekbar" />
как кажется, проблема в процессе, я думаю, что они оба должны быть одинаковой ширины
но вы в процессе делаете width = 4 android:width="4dp"
и ширина seekbar = 2 android:width="2dp"
просто сопоставьте их с 2 или 4 Не используйте разные значения
попробуйте использовать a .9.png drawable ширины 4dp (преобразуется в px) .
держите 1 ДП вверху и внизу прозрачным.
и добавьте цвет в центр 2 dp по вашему выбору для фона.
таким образом, фон и прогресс будут одинаковой ширины, но фон будет выглядеть тоньше, чем индикатор выполнения.
Если ваш выбор цвета имеет предел и предопределен. Вы можете попытаться добавить XML-файлы с помощью панелей поиска, используя разные темы.
что-то вроде этого:
themed_seekbar_one.в XML
<?xml version="1.0" encoding="utf-8"?>
<SeekBar
...
android:theme="@style/first_theme">
</SeekBar>
themed_seekbar_two.в XML
<?xml version="1.0" encoding="utf-8"?>
<SeekBar
...
android:theme="@style/second_theme">
</SeekBar>
затем вы можете надуть просмотры программно следующим образом:
SeekBar seekbar = (SeekBar)getLayoutInflater().inflate(R.layout.themed_seekbar_xxx, null);
попробуйте так, используя
android:layout_marginLeft="-3dp"
или -2dp
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@android:id/summary"
android:background="@null"
android:layout_marginLeft="-2dp"
android:progressDrawable="@drawable/seekbar"
android:thumb="@drawable/seekbar_thumb"/>`