Android splash screen размеры изображения, чтобы соответствовать всем устройствам
у меня есть полноэкранный PNG, который я хочу отобразить на splash. Только одна ошибка там, и я понятия не имею
какой размер поместить в каждую папку drawable (ldpi, mdpi, hdpi и xhdpi). Мое приложение должно работать хорошо и красиво на всех телефонах и планшетах. Какие размеры (в пикселях)я должен создать, чтобы всплеск отображался на всех экранах?
9 ответов
отказ от ответственности
этот ответ с 2013 года и серьезно устарели. По состоянию на Android 3.2 теперь есть 6 групп плотности экрана. Этот ответ будет обновлен, как только я смогу, но без ETA. Обратитесь к официальная документация для всех плотностей на данный момент (хотя информацию о конкретных размерах пикселей, как всегда, трудно найти).
вот версия tl/dr
-
создать 4 картинки для каждого экрана плотность:
- xlarge (xhdpi): 640x960
- большой (hdpi): 480x800
- средний (mdpi): 320x480
- малый (ldpi): 240x320
читать 9-патч изображения введение в руководстве для разработчиков Android
- дизайн изображений, которые имеют области, которые могут быть безопасно растянуты без ущерба для конечного результата
С помощью этого Android выберет соответствующий файл для плотности изображения устройства, то он будет растягивать изображение в соответствии со стандартом 9-патч.
конец tl; dr. Полный пост впереди
я отвечаю в отношении связанного с дизайном аспекта вопроса. Я не разработчик, поэтому я не смогу предоставить код для реализации многих из предлагаемых решений. Увы, мое намерение-помочь дизайнерам, которые так же потеряны, как и я, когда помогал разрабатывать свое первое приложение для Android.
сторона все размеры
с Андроидом, компании могут начать их мобильные телефоны и таблицы почти любого размера, с почти любым разрешением они хотят. Из-за этого нет" правильного размера изображения " для заставки, так как нет фиксированных разрешений экрана. Это создает проблему для людей, которые хотят реализовать заставку.
ваши пользователи действительно хотят видеть заставку?
(на боковой ноте заставки несколько обескуражены среди удобства использования ребята. Утверждается, что пользователь уже знает, какое приложение он нажал, и брендинг вашего изображения с заставкой не нужен, так как он только прерывает работу пользователя с "объявлением". Однако его следует использовать в приложениях, которые требуют значительной загрузки при инициализации (5s+), включая игры и т. д., Чтобы пользователь не застрял, задаваясь вопросом, разбилось ли приложение или нет)
плотность экрана; 4 классы
Итак, учитывая так много различных разрешений экрана в телефонах на рынке Google реализовал некоторые альтернативы и отличные решения, которые могут помочь. Первое, что вы должны знать, что Android отделяет все экраны в 4 различных плотности экрана:
- низкая плотность (ldpi ~ 120dpi)
- средняя плотность (mdpi ~ 160dpi)
- высокая плотность (hdpi ~ 240dpi)
- Экстренн-высокая плотность (xhdpi ~ 320dpi) (Эти значения dpi являются приближениями, так как пользовательские встроенные устройства будут имеют различные значения DPI)
что вам (если вы дизайнер) нужно знать из этого, что Android в основном выбирает из 4 изображений для отображения, в зависимости от устройства. Таким образом, вы в основном должны проектировать 4 разных изображения (хотя больше может быть разработано для разных форматов, таких как широкоэкранный, портретный/ландшафтный режим и т. д.).
имея это в виду, знайте: если вы не создадите экран для каждого разрешения, которое используется в Android, ваше изображение будет растягиваться чтобы соответствовать размеру экрана. И если ваше изображение не является в основном градиентом или размытием, вы получите некоторые нежелательные искажения при растяжении. Таким образом, у вас есть в основном два варианта: создать изображение для каждой комбинации размера/плотности экрана или создать четыре 9-патч изображения.
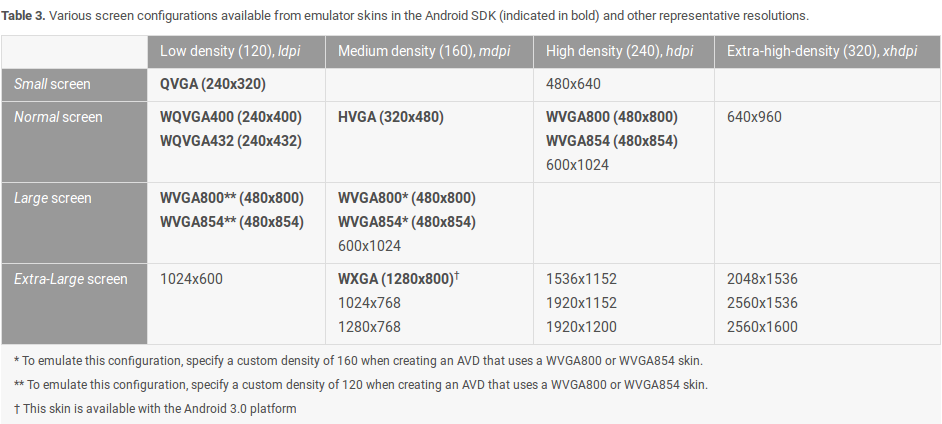
самое сложное решение-создать другой заставку для каждого разрешения. Вы можете начать с следующих разрешений в таблице в конце на этой странице (есть еще. Пример: 960 x 720 не указано там). И предполагая, что у вас есть некоторые мелкие детали в изображении, такие как небольшой текст, вы должны спроектировать более одного экрана для каждого разрешения. Например, изображение 480x800, отображаемое на среднем экране, может выглядеть нормально, но на меньшем экране (с большей плотностью/dpi) логотип может стать слишком маленьким, или какой-то текст может стать нечитаемым.
9-патч изображения
другое решение-это создать 9-патч изображения. Это в основном 1-pixel-transparent-граница вокруг вашего изображения, и, рисуя черные пиксели в верхней и левой области этой границы, вы можете определить, какие части вашего изображения будет разрешено растягивать. Я не буду вдаваться в подробности того, как работают 9-патч-изображения, но, короче говоря, пиксели, которые совпадают с маркировкой в верхней и левой областях, - это пиксели, которые будут повторяться для растяжения изображения.
основные правила
- вы можете сделать эти изображения в photoshop (или любое изображение редактирование программного обеспечения, которое может точно создавать прозрачные pngs).
- граница в 1 пиксель должна быть полностью прозрачной.
- 1-пиксельная прозрачная граница должна быть вокруг вашего изображения, а не только сверху и слева.
- в этой области можно рисовать только черные (#000000) пиксели.
- верхняя и левая границы (которые определяют растяжение изображения) могут иметь только одну точку (1px x 1px), две точки (обе 1px x 1px) или одну непрерывную линию (ширина x 1px или 1px x высота.)
- если вы решите использовать 2 точки, изображение будет расширено пропорционально (поэтому каждая точка будет по очереди расширяться до достижения конечной ширины / высоты)
- граница 1px должна быть в дополнение к предполагаемым размерам базового файла. Таким образом, изображение 100x100 9-patch должно фактически иметь 102x102 (100x100 +1px сверху, снизу, слева и справа)
- 9-патч изображения должны заканчиваться *.9.формат PNG
таким образом, вы можете разместить 1 точку с обеих сторон ваш логотип (в верхней границе) и 1 точка выше и ниже него (на левой границе), и эти отмеченные строки и столбцы будут единственными пикселями для растяжки.
пример
вот 9-патч изображение, 102x102px (100x100 окончательный размер, для целей приложения):

вот 200% масштаб того же изображения:

обратите внимание на метки 1px вверху и слева, говорящие, какие строки/столбцы будут расширяться.
здесь как это изображение будет выглядеть в 100x100 внутри приложения:

и вот что он хотел бы, если бы расширился до 460x140:

последнее, что нужно учитывать. Эти изображения могут отлично выглядеть на экране монитора и на большинстве мобильных телефонов, но если устройство имеет очень высокую плотность изображения (dpi), изображение будет выглядеть слишком маленьким. Вероятно, все еще разборчиво, но на планшете с разрешением 1920x1200 изображение будет выглядеть как очень маленькое квадрат посередине. Каково же решение? Дизайн 4 различных 9-патч launcher изображений, каждый для другого набора плотности. Чтобы убедиться, что сжатие не произойдет, следует спроектировать с наименьшим общим разрешением для каждой категории плотности. Сокращение нежелательно здесь, потому что 9-патч учитывает только растяжку, поэтому в процессе сокращения небольшой текст и другие элементы могут потерять разборчивость.
вот список наименьших, наиболее распространенных разрешений для каждой плотности категория:
- xlarge (xhdpi): 640x960
- большой (hdpi): 480x800
- средний (mdpi): 320x480
- малый (ldpi): 240x320
Итак, создайте четыре заставки в вышеупомянутых разрешениях, разверните изображения, поместив прозрачную границу 1px вокруг холста и отметьте, какие строки/столбцы будут растягиваться. Имейте в виду, что эти изображения будут использоваться для любой устройство в категории плотности, поэтому ваше изображение ldpi (240 x 320) может быть растянут до 1024x600 на очень большом планшете с небольшой плотностью изображения (~120 dpi). Таким образом, 9-патч-лучшее решение для растяжки, Если вы не хотите фотографию или сложную графику для заставки (имейте в виду эти ограничения при создании дизайна).
опять же, единственный способ для этого растяжения не произойдет, это создать один экран для каждого разрешения (или для каждой комбинации разрешения и плотности, Если вы хотите, чтобы изображения не становились слишком маленький / большой на устройствах с высокой / низкой плотностью), или сказать, чтобы изображение не растягивалось и имело цвет фона, где бы ни происходило растяжение (также помните, что конкретный цвет, отображаемый движком Android, вероятно, будет отличаться от того же конкретного цвета, отображаемого photoshop, из-за цветовых профилей).
Я надеюсь, что это имело смысл. Удачи!
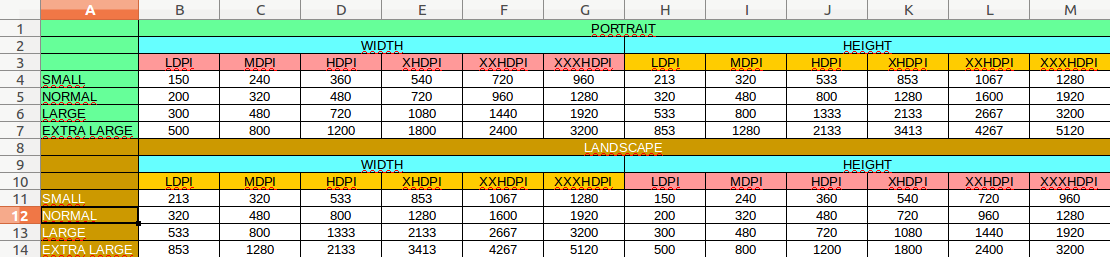
ПОРТРЕТНЫЙ РЕЖИМ
MDPI составляет 320x480 dp = 320x480px (1x)
LDPI составляет 0.75 X MDPI = 240x360px
HDPI составляет 1.5 x MDPI = 480x720px
XHDPI - 2 x MDPI = 640x960px
XXHDPI составляет 3 x MDPI = 960x1440px
XXXHDPI - 4 x MDPI = 1280x1920px
ЛАНДШАФТНЫЙ РЕЖИМ
MDPI - 480x320 dp = 480x320px (1x)
LDPI составляет 0.75 X MDPI = 360x240px
HDPI 1.5 x MDPI = 720x480px
XHDPI - 2 x MDPI = 960x640px
XXHDPI составляет 3 x MDPI = 1440x960px
XXXHDPI - 4 x MDPI = 1920x1280px
портрет
LDPI: 200x320px
MDPI: 320x480px
HDPI: 480x800px
XHDPI: 720px1280px
пейзаж
LDPI: 320x200px
MDPI: 480x320px
HDPI: 800x480px
xhdpi разрешение: 1280x720 Пикс
Я искал самый лучший и самый простой ответ, чтобы сделать 9-патч изображения. Теперь, чтобы сделать 9 патч изображения, является простой задачей.
от https://romannurik.github.io/AndroidAssetStudio/index.html вы можете сделать 9-патч-изображение для всех разрешений-XHDPI, HDPI, MDPI,LDPI всего за один клик.
использование PNG не такая хорошая идея. На самом деле это дорого, поскольку речь идет о производительности. Вы можете использовать мешочки XML-файлов, например, фон Facebook.
Это поможет вам сгладить и ускорить вашу работу, а также для использования логотипа .9 патч изображения.
Density buckets
LDPI 120dpi .75x
MDPI 160dpi 1x
HDPI 240dpi 1.5x
XHDPI 320dpi 2x
XXHDPI 480dpi 3x
XXXHDPI 640dpi 4x
px / dp = dpi / 160 dpi
в моем случае я использовал list drawable в стиле.XML. С drawable списка слоев, вам просто нужен один png для всех размеров экрана.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/flash_screen</item>
<item name="android:windowTranslucentStatus" tools:ignore="NewApi">true</item>
</style>
и flash_screen.xml в папке drawable.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white"></item>
<item>
<bitmap android:src="@drawable/background_noizi" android:gravity="center"></bitmap>
</item>
"background_noizi" - это png в папке для рисования. Надеюсь, это поможет
некоторое время назад я создал файл excel с поддерживаемыми размерами
надеюсь, что это будет полезно для кого-то
честно говоря, я потерял идею, но это относится к другой функции экрана как размер (не только плотность)
https://developer.android.com/guide/practices/screens_support.html
Пожалуйста, сообщите мне, если есть некоторые ошибки