Android WebView: загружает только HTML, не загружает JS или CSS (на некоторых устройствах)
у меня есть веб-приложение под названием Vane (ссылке). Он работает правильно на моем телефоне (Samsung S3) и некоторых устройствах, но в некоторых устройствах он просто загружает html-часть no JS no css..
почему? Это мое первое приложение, и я не знаю много Ява.. Фотографии:
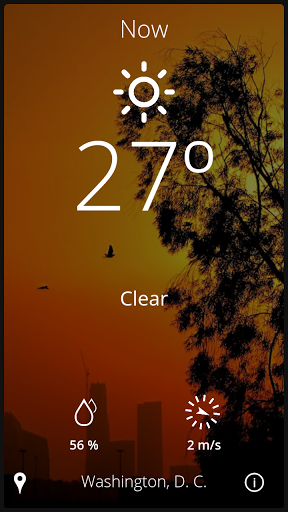
вот как это должно работать (Samsung s3)

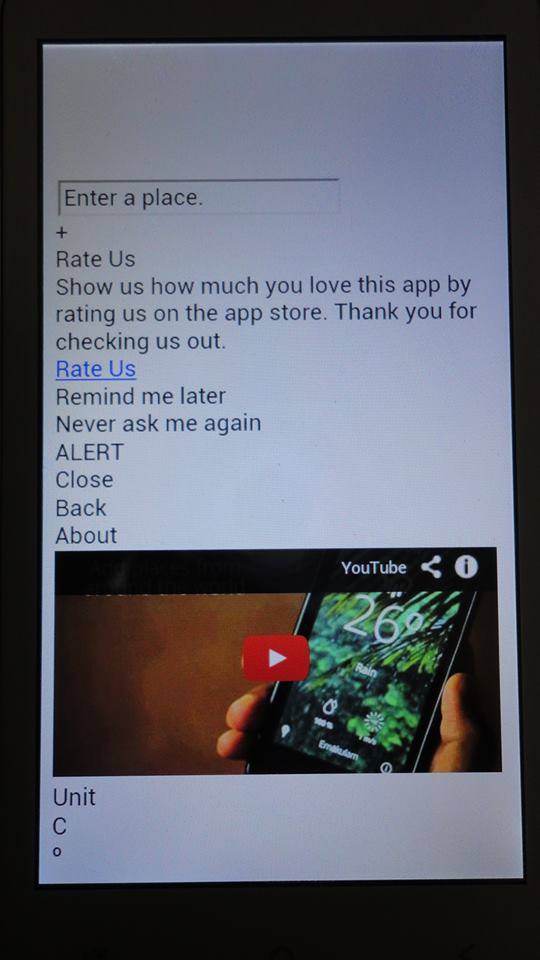
и так это выглядит в некоторых других устройствах, только html (Xtouch телефон)

код Webview:
package com.expedyte.vane;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.webkit.GeolocationPermissions;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.webkit.WebStorage;
public class IWeather extends Activity {
public class GeoWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// When user clicks a hyperlink, load in the existing WebView
view.loadUrl(url);
return true;
}
}
public class GeoWebChromeClient extends WebChromeClient {
@Override
public void onGeolocationPermissionsShowPrompt(String origin,
GeolocationPermissions.Callback callback) {
callback.invoke(origin, true, false);
}
}
WebView mWebView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_iweather);
WebView mWebView = (WebView) findViewById(R.id.web_engine);
mWebView.getSettings().setDomStorageEnabled(true);
mWebView.getSettings().setAppCacheEnabled(true);
mWebView.getSettings().setDatabaseEnabled(true);
String databasePath = this.getApplicationContext().getDir("database",Context.MODE_PRIVATE).getPath();
mWebView.getSettings().setDatabasePath(databasePath);
mWebView.setWebViewClient(new GeoWebViewClient());
// Below required for geolocation
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setGeolocationEnabled(true);
mWebView.setWebChromeClient(new GeoWebChromeClient()
{
public void onExceededDatabaseQuota(String url, String databaseIdentifier, long currentQuota, long estimatedSize, long totalUsedQuota, WebStorage.QuotaUpdater quotaUpdater) {
quotaUpdater.updateQuota(5 * 1024 * 1024);
}
});
mWebView.loadUrl("file:///android_asset/www/weather/index.html");
}
}
HTML-код:
<!DOCTYPE html>
<html>
<head>
<link rel="shortcut icon" href="/vane/we.ico" type="image/x-icon" />
<link rel="stylesheet" href="swiper.css">
<link rel="stylesheet" href="style.css?1">
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300,600' rel='stylesheet'>
<script src="jquery.js"></script>
<script src="plugins.js"></script>
<script src="script.js"></script>
<script src="http://maps.googleapis.com/maps/api/js?key=AIzaSyCaF3Xp-29k7VdixW4PzUU4wmtRAM7T-RA&sensor=false"></script>
<meta name="viewport" content="initial-scale=1, user-scalable=no">
</head>
<body>
<div id="loader"><img src="load.png"></div>
<div id="weather">
<div class="swiper-container swiper-1" id="mainswipe">
<div class="swiper-wrapper">
<div class="swiper-slide ordinary">
<div class="swiper-container swiper-2">
<div class="swiper-wrapper" id="scroller">
</div>
</div>
</div>
<div class="swiper-slide ordinary" id="places_main">
<div class="card">
<input type="text" class="search" id="search" onclick="if(this.value=='Enter a place.'){this.value=''; this.select()} else {this.select()}" value="Enter a place."></input><div class="go" onclick="addPlace()">+</div>
<div id="placeholder">
<div class="swiper-container places">
<div class="swiper-wrapper" id="places">
</div>
</div>
</div>
</div>
</div>
</div>
</div></div>
<div id="rate">
<div id="rate_title">Rate Us</div>
<div id="rate_content">Show us how much you love this app by rating us on the app store. Thank you for checking us out.</div>
<a href="http://itunes.apple.com/WebObjects/MZStore.woa/wa/viewContentsUserReviews?id=630139527&pageNumber=0&sortOrdering=1&type=Purple+Software&mt=8"><div class="button confirm">Rate Us</div></a>
<div class="button remind" onclick="$('#rate').fadeOut()">Remind me later</div>
<div class="button never" onclick="never_again()">Never ask me again</div>
</div>
<div id='alertbox'>
<div id='alertheader'>ALERT</div>
<div id='alertcontent'>
<div></div>
</div>
<div class='close' onclick='cancelalert()'>Close</div>
</div>
<div id="info">
<div class="half">
<div id="header"><div id="back" onclick="hide_info()">Back</div>About</div>
<div id="video">
<iframe src="http://www.youtube.com/embed/KLbYRPIZ5-4" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<div id="scroller">
<div class="setting">
<div class="label">Unit</div>
<div id="unit">C</div><div class="degree">º</div>
<div class="switch" onclick="changeUnit()"><div id="toggle"></div></div>
</div>
</div>
</div>
</body>
</html>
2 ответов
существует известная ошибка в протоколе файла для нескольких версий android. Если вы ссылаетесь на файлы с параметрами url-адреса, происходит HTTP 404 (файл не найден), и файл не загружается.
в вашем случае "стиль.css?1" не loded.
вы едите код +
super.onStart();
WebView webView = (WebView)findViewById(R.id.webView1);
//enable JavaScript ***
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("file:///android_asset/index.html");
