Angular 2 quickstart зачем нам нужна система.импорт в индексе.формат html
Я тестировал свою версию учебника QuickStart из Angular 2, где я использую JS-файл пакета. Индекс.html выглядит так:
<html>
<head>
<title>Angular 2 QuickStart Deploy</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="css/styles.css">
<!-- 1. Load libraries -->
<!-- Polyfill(s) for older browsers -->
<script src="lib/shim.min.js"></script>
<script src="lib/zone.js"></script>
<script src="lib/Reflect.js"></script>
<script src="lib/system.src.js"></script>
<script>
System.import('app').catch(function(err) { console.error(err); });
</script>
</head>
<!-- 2. Display the application -->
<body>
<my-app>Loading...</my-app>
<!-- application bundle -->
<script src="app/bundle.app.js"></script>
</body>
</html>
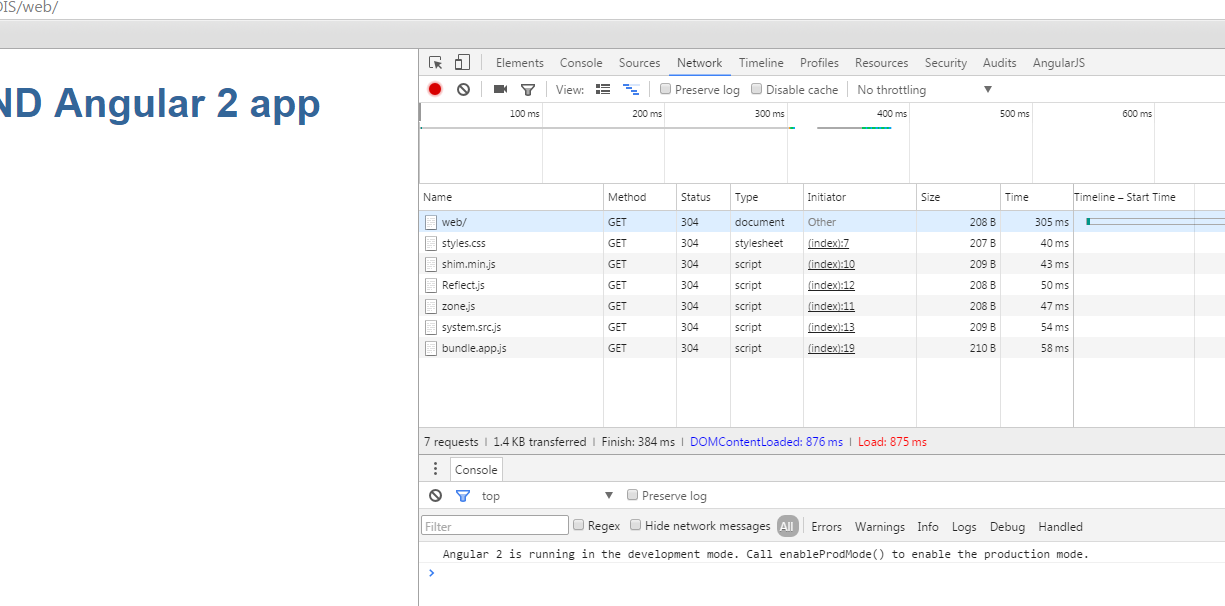
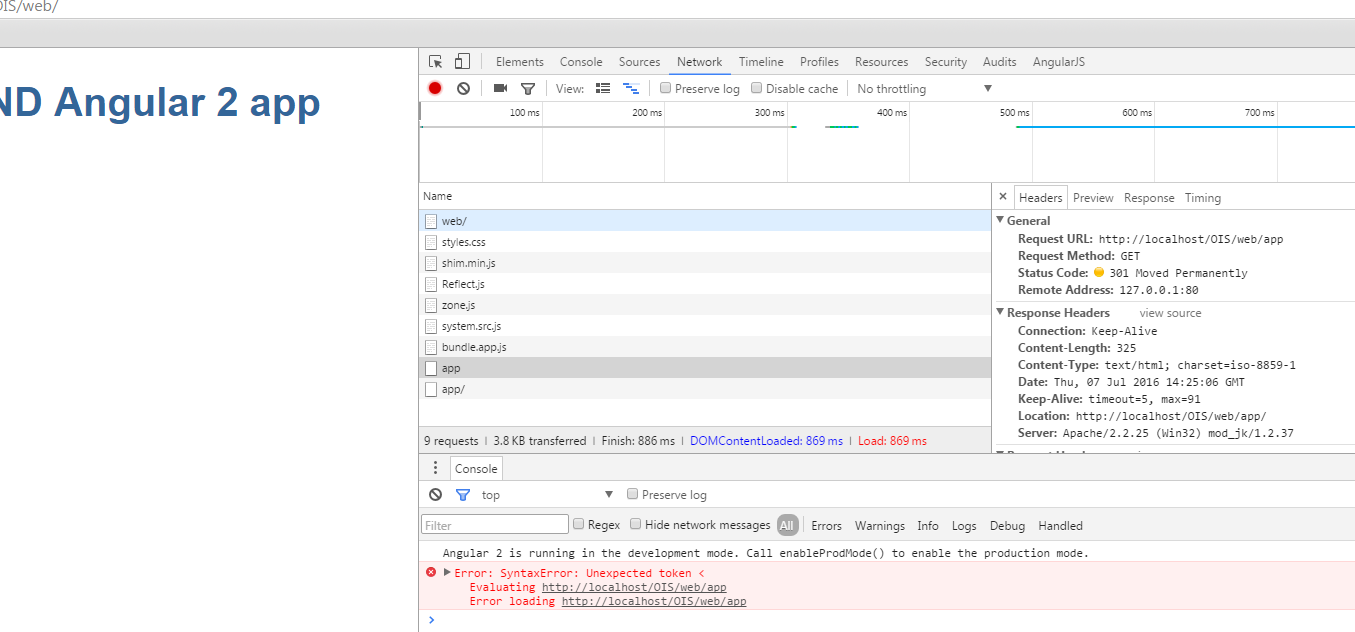
поэтому, когда я выполняю это, мое сообщение Hello world отображается на экране, но есть ошибка в консоли syntax error: unexpected token <
после долгого тестирования я понимаю, что если я удалю следующую строку из индекса.html-файл, все работает, и сообщение об ошибке не отображается.
System.import('app').catch(function(err){ console.error(err); });
так... Я думал, что это строка была точкой входа для приложения, основным файлом с загрузкой, но, по-видимому, она не нужна. Я что-то упускаю?
спасибо.
обновление
Это 2 скриншота результата с системой и без нее.импорт В обоих случаях кажется, что он работает, без ошибок, когда система.импорт отсутствует в индексе.HTML и с ошибками в противном случае. Также, когда система.импорт находится в индексе, кажется, он пытается загрузить модуль приложения и почему-то дает ошибку. Я не могу понять, почему это происходит.
кроме того, мой systemjs.конфиг.js относительно приложения:
(function(global) {
// map tells the System loader where to look for things
var map = {
'app': 'app',
'@angular': 'node_modules/@angular',
'rxjs': 'node_modules/rxjs'
};
// packages tells the System loader how to load when no filename and/or no extension
var packages = {
'app': { main: 'main.js', defaultExtension: 'js' },
'rxjs': { defaultExtension: 'js' }
};
...
Я создал пакет в Gulp с помощью systemjs-builder
gulp.task('bundle:app', () => {
builder.buildStatic('app/*.js', 'web/app/bundle.app.js')
.then(function() {
console.log('Build complete');
})
.catch(function(err) {
console.log('error ' + err);
})
})
2 ответов
вам нужно System.import для загрузки и запуска приложений.
Он не может работать без него, и если это так, у вас может быть кэшированная версия в вашем браузере.
ошибки:
syntax error: unexpected token <
обычно указывает на то, что некоторые из файлов скриптов не были загружены правильно, или у вас есть ошибка, которая предотвратила загрузку ваших скомпилированных файлов JS приложения.
без дополнительной информации о вашей ошибке и вывод в консоль, это трудно сказать в чем именно проблема.
вместо:
System.import('app').catch(function(err) { console.error(err); });
по моему личному опыту, я думаю, что лучше использовать:
System.import('main.js').catch(function(err){ console.error(err); });