Angular UI Grid: как создать предварительно заполненное выпадающее меню для фильтрации столбцов
Я ищу некоторую помощь в отношении функции угловой UI Grid. Конкретно я изучаю фильтрация и в то время как я смог успешно реализовать сортировку с помощью текстовых полей свободной формы в моем приложении, как они делают в пример на своем сайте Я хотел бы помочь найти способ вместо этого сортировать с помощью предварительно заполненного раскрывающегося меню для определенных столбцов.
уточнения: под предварительно заполненным я имею в виду, что я хотел бы, чтобы раскрывающийся список был заполнен через мой код. Я в порядке, если решение содержит жестко закодированные данные, но моей конечной целью было бы иметь предварительную популяцию, состоящую из уникальный набор значений данных сортируемого столбца:)
Я видел эту функциональность в (например) Kendo UI (kendodropdownlist), но меня не интересует ценник, который поставляется вместе с этим решение. Я хотел бы придерживаться угловой UI-сетки, упомянутой (и связанной) выше. На StackOverflow я нашел один аналогичный вопрос но, к сожалению, он не получил много тяги. Я надеюсь, что, дав более подробное объяснение того, что я ищу, я получу более полный ответ, чем я нашел там.
вот что в настоящее время находится в моем контроллере:
var simpleMessagingApp = angular.module('MainAppCtrl', [ 'ngAnimate',
'ngTouch', 'ui.grid' ]);
simpleMessagingApp.controller('CacheTableCtrl', [ '$scope', '$http',
'uiGridConstants', function($scope, $http, uiGridConstants) {
$scope.columns = [ {
field : 'trans_detail',
displayName : 'Transaction'
}, {
field : 'cust_name',
displayName : 'Customer'
}, {
field : 'quantity',
displayName : 'Quantity',
filters : [ {
condition : uiGridConstants.filter.GREATER_THAN,
placeholder : 'greater than'
}, {
condition : uiGridConstants.filter.LESS_THAN,
placeholder : 'less than'
}
]
}, {
field : 'today_date',
displayName : 'Current Date'
} ];
$scope.gridOptions1 = {
enableSorting : true,
enableFiltering : true,
columnDefs : $scope.columns,
onRegisterApi : function(gridApi) {
$scope.grid1Api = gridApi;
}
};
$http.get("../services/Coherence/Cache").success(function(data) {
$scope.gridOptions1.data = data;
});
} ]);
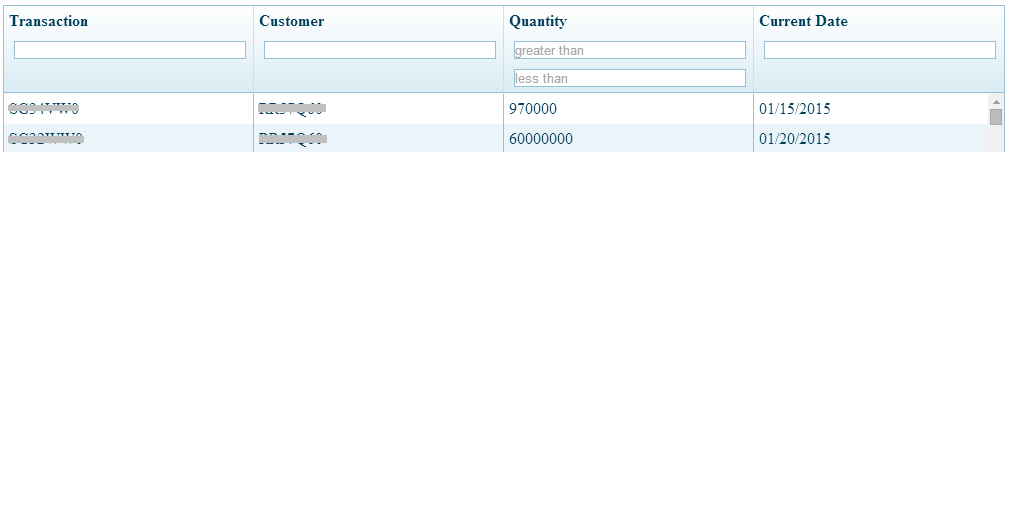
ниже выхода с свободной форме текстовые поля

для этого конкретного примера столбцов Customer, Quantity и Current Date я бы, вероятно, оставил как раскрывающиеся списки свободной формы, но я бы очень хотел иметь возможность фильтровать с помощью предварительно заполненного раскрывающегося списка для транзакций (и, конечно, иметь его в моем наборе инструментов для будущих проектов!).
спасибо!
4 ответов
вы можете использовать встроенную функцию фильтра selectOptions, описанную здесь:http://ui-grid.info/docs/#/tutorial/103_filtering
пример:
angular.module('exampleApp', ['ui.grid'])
.controller('exampleCtrl', ['$scope', 'uiGridConstants', function($scope, uiGridConstants) {
var animals = [
{ id: 1, type: 'Mammal', name: 'Elephant' },
{ id: 2, type: 'Reptile', name: 'Turtle' },
{ id: 3, type: 'Mammal', name: 'Human' }
];
var animalTypes = [
{ value: 'Mammal', label: 'Mammal' },
{ value: 'Reptile', label: 'Reptile'}
];
$scope.animalGrid = {
enableFiltering: true,
columnDefs: [
{
name: 'type',
field: 'type',
filter: { selectOptions: animalTypes, type: uiGridConstants.filter.SELECT }
},
{ name: 'name', name: 'name'}
],
data: animals
};
}]);<link href="http://ui-grid.info/release/ui-grid.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<script src="http://ui-grid.info/release/ui-grid.js"></script>
<div ng-app="exampleApp">
<div ng-controller="exampleCtrl">
<h1>UI Grid Dropdown Filter Example</h1>
<div ui-grid="animalGrid" class="grid"></div>
</div>
</div>вы можете поместить выпадающее меню в заголовок через headerCellTemplate в вашем columnDefs
columnDefs: [
{field:'myField',headerCellTempalte: 'mypulldowntemplate.html"...}
]
mypulldowntemplate.HTML-код
<div ng-class="{ 'sortable': sortable }">
<div class="ui-grid-vertical-bar"> </div>
<div class="ui-grid-cell-contents {{col.headerClass}}" col-index="renderIndex">
{{ col.displayName CUSTOM_FILTERS }}
<br>
<select ng-model="getExternalScopes().value[col.field]" ng-change="$event.stopPropagation();getExternalScopes().yourFilterFunction(col.field)">
</select>
....yourFilterFunction () может делать все, что вы хотите отфильтровать. Возможно, просто установив некоторые переменные, которые вы используете в пользовательском фильтре, вы назначаете сетке. Вы можете найти пример настройки состояние в пользовательский фильтр на UI сетки обучение http://ui-grid.info/docs/#/tutorial/103_filtering
недавно у меня было такое же требование.Я сам это понял.Вот шаги, которым я следовал.Если вы хотите использовать фильтры в ui-grid вы можете использовать два подхода либо использовать существующий ui-grid custom_filters или создал шаблон заголовка и привязал его к сетке.Есть хорошая статья, как добавить выпадающие списки в ui-grid.На основе этих кодов я настроил фрагменты кода.Что я делаю, я создал пользовательский шаблон внутри индекс.формат html.
<script type="text/ng-template" id="uiSelect">
<ui-select-wrap>
<label> Gender</label>
<ui-select ng-model="MODEL_COL_FIELD" theme="selectize" ng-disabled="disabled" append-to-body="true" on-select="grid.appScope.filterTableBasedonDropDownSelect($item)">
<ui-select-match placeholder="Select...">{{$select.selected}}</ui-select-match>
<ui-select-choices repeat="item in col.colDef.editDropdownOptionsArray | filter: $select.search">
<span>{{ item }}</span>
</ui-select-choices>
</ui-select>
</ui-select-wrap>
</script>
Я создал функцию, называемую filterTableBasedonDropDownSelect($item) он будет обрабатывать логику фильтрации.Обратите внимание, что при вызове функции в UI-grid обычное объявление функции не работает. Потому что ui-grid имеет свой собственный родительской области. поэтому вы должны называть свою функцию так.
on-select="grid.appScope.filterTableBasedonDropDownSelect($item)"
затем вы можете объявить свою логику функции под контроллером.
$scope.filterTableBasedonDropDownSelect= function(item){
$scope.gridOptions.data = $filter('filter')($scope.jsonData,item, undefined);};
вот моя работа пример.
надеюсь, что это будет помочь кому-то.
расширение принятого ответа-это то, что я только что обнаружил методом проб и ошибок. Вы можете использовать регулярные выражения в selectOptions:
columnDefs: [
{
name: 'starRating',
headerCellClass: 'blue',
headerTooltip: 'Star Rating',
maxWidth: 100,
filter:
{
type: uiGridConstants.filter.SELECT,
selectOptions: [
{ value: /(THREE|FOUR|FIVE)/, label: 'Positive' }, // Here I wanted the user to be able to choose one option that would filter by several of the possible values in the data set
{ value: /(ONE|TWO)/, label: 'Negative' }, // ...and Here
{ value: 'ONE', label: '1' },
{ value: 'TWO', label: '2' },
{ value: 'THREE', label: '3' },
{ value: 'FOUR', label: '4' },
{ value: 'FIVE', label: '5' }
]
}
},
