Angularjs показать и скрыть кнопку в ng-repeat
у меня есть список, который заполняет экран с помощью ng-repeat.
Каждая строка имеет кнопку для пользователя, чтобы нажать на, чтобы выбрать строку.
Обычно для чего вы используете переключатель, но пользователю нужен переключатель кнопок.
что я действительно хочу, это показать первую кнопку (скрыть вторую при первом отображении списка), и после того, как пользователь нажимает на первую, чтобы выбрать определенную строку, я хочу скрыть первую кнопку и показать вторую. Кнопка 2 имеет различные идентификаторы, текст, стиль. Таким образом, для пользователя это похоже на изменение внешнего вида кнопки после выбора.
Я попытался установить showfarebut1 / showfarebut2 переменная области в моей функции populateFareOption(row.col3.value, row.col4.value) в контроллере, но все строки имели вторую кнопку после нажатия одной кнопки.
любые идеи или фрагмент кода .. буду признателен.
HTML-код
<tr ng-repeat="row in rowList">
<td> {{row.col1.value}}</td>
<td>
<span class="price">PRICE:
<strong class="amount">{{row.col2.value}}</strong>
</span>
<button id="btnXX1" ng-show="showfarebut1" type="button" class="btn pull-right" ng-click="populateFareOption(row.col3.value,row.col4.value)">
<span class="text pull-left" name="fareOption" ng-model="travelCardForm.colOption" value="{{row.col3.value}}">Select</span>
<i class="icon-placeholder"></i>
</button>
<button id="btnXX2" ng-show="showfarebut2" type="button" class="btn pull-right">
<span class="text pull-left">Selected</span>
<i class="selected-icon pull-right"></i>
</button>
</td>
</tr>
контроллер
$scope.showfarebut1=true;
$scope.showfarebut2=false;
$scope.populateFareOption = function(x,y){
cardForm.fareOption.value=x;
cardForm.productCode.value=y;
$scope.showfarebut1=false;
$scope.showfarebut2=true;
}
2 ответов
в вашем примере у вас есть showfarebut1 и showfarebut2 shared по всем строкам, что вызывает одну нажатую кнопку влияет на все строки. Вы должны использовать что-то, привязанное к текущей строке: row.showfarebut1 и row.showfarebut2.
тем не менее, есть более эффективный способ сделать кнопки переключения. Вы можете повторно использовать ту же кнопку и установить классы и текст в соответствии с состоянием записи. Вот простой пример:
HTML-код
<ul class="list-group" ng-controller="ctrl">
<li class="list-group-item" ng-repeat="row in rowList">
<span>{{row.col1.value}}</span>
<span>{{row.col2.value}}</span>
<button type="button" ng-click="row.selected=!row.selected" class="pull-right btn btn-xs">
<span ng-class="{'glyphicon':true, 'glyphicon-ok':row.selected, 'glyphicon-plus':!row.selected}"></span>
{{row.selected?'Selected':''}}
</button>
</li>
</ul>
вы можете использовать ng-class директива для переключения классов и условий, таких как {{row.selected?'Selected':''}} для переключения текста кнопки.
JavaScript
angular.module('app', []).
controller('ctrl', function($scope) {
$scope.rowList = [{
col1: { value: 'r1c1'},
col2: {value: 'r1c2'}
}, {
col1: {value: 'r2c1'},
col2: {value: 'r2c2'}
}, {
col1: {value: 'r3c1'},
col2: {value: 'r3c2'}
}];
});
вам даже не нужна специальная функция для выбора элемента, вы можете делать простые вещи непосредственно в ng-click
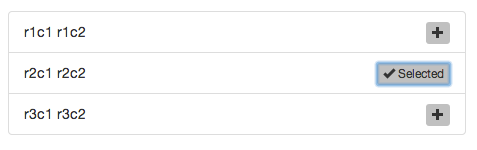
скриншот

Plunker: http://plnkr.co/edit/ZFRIWOe2HxMq8K11FBk4?p=preview
Edit (адаптированная версия):
HTML-код
<table ng-controller="ctrl" class="table">
<tr ng-repeat="row in rowList">
<td>{{row.col1.value}}</td>
<td>
<span class="price">PRICE:
<strong class="amount">{{row.col2.value}}</strong>
</span>
<button id="btn{{$index}}" type="button" class="btn pull-right" ng-click="select(row)">
<span class="text pull-left" name="fareOption" value="{{row.col3.value}}">{{row.selected?'Selected':'Select'}}</span>
<i ng-class="{'icon-placeholder':!row.selected, 'selected-icon':row.selected, 'pull-right':row.selected}"></i>
</button>
</td>
</tr>
</table>
JavaScript
angular.module('app', []).
controller('ctrl', function($scope) {
$scope.rowList = [{
col1: {value: 'Orange'},
col2: {value: '10'},
col3: {value: 'x1'},
col4: {value: 'y1'}
}, {
col1: {value: 'Apple'},
col2: {value: '20'},
col3: {value: 'x2'},
col4: {value: 'y2'}
}, {
col1: {value: 'Banana'},
col2: {value: '15'},
col3: {value: 'x3'},
col4: {value: 'y3'}
}];
$scope.select = function(row) {
row.selected=!row.selected;
// Do something with row.col3.value and row.col4.value
}
});
Plunker: http://plnkr.co/edit/DdO1zBXxkyXWSLA6Gv2x?p=preview
прикрепить showfarebut2 на объекте в rowList:
$scope.populateFareOption = function(row){
cardForm.fareOption.value = row.col3.value;
cardForm.productCode.value = row.col4.value;
row.showFareBut2 = true;
}
и ваш HTML:
<button id="btnXX2" ng-show="row.showfarebut2" type="button" class="btn pull-right">
