Анимировать ячейку при нажатии с помощью Swift 3
моя проблема очень проста. Я хотел бы оживить ячейку в collectionView. Действительно, я хотел бы показать серый фон за ячейкой и уменьшить изображение внутри.
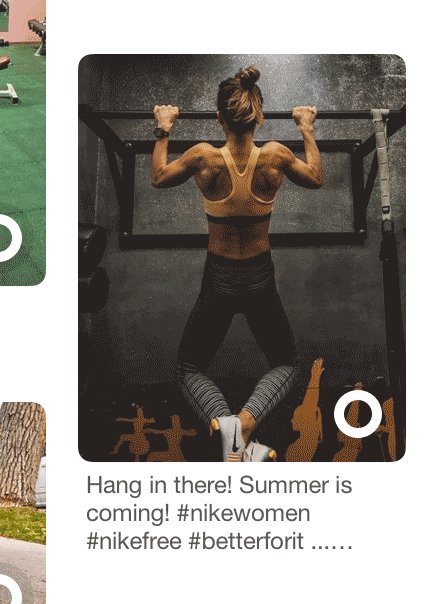
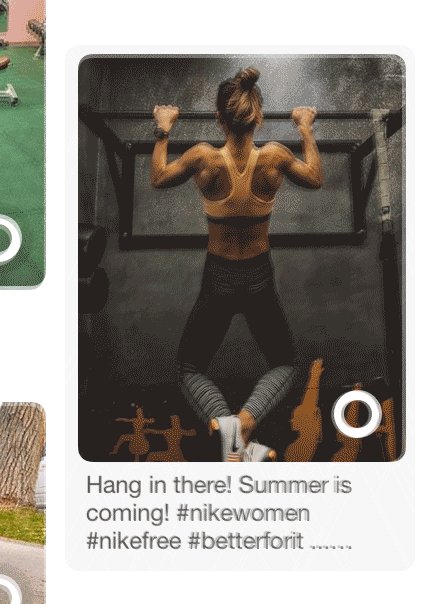
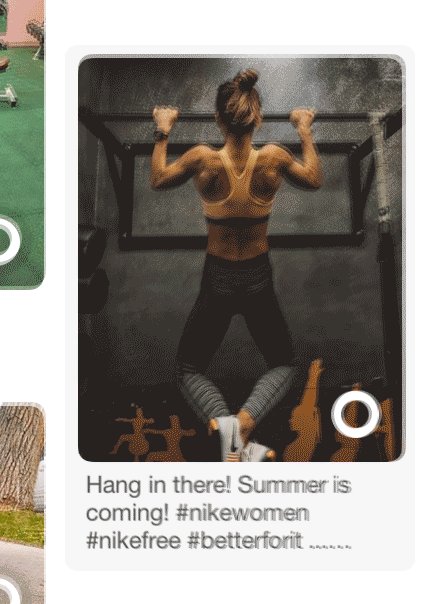
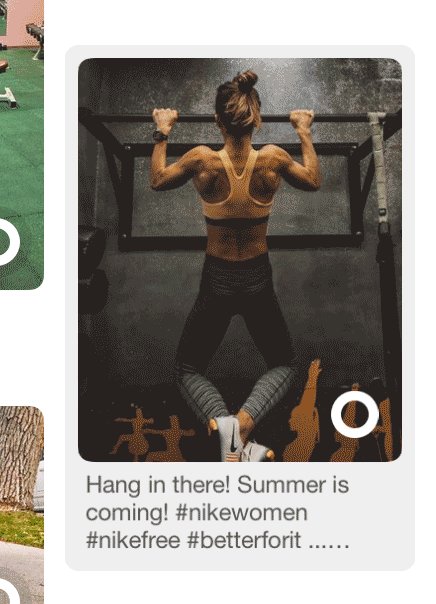
Это будет (почти) тот же эффект, что и Pinterest:
Я использовал код, анимация на кнопках, но я никогда не делал этого на мобильный. Как, например, связать ячейку с действием touchUpInside или TouchDown ?
5 ответов
Если вы хотите запустить анимацию при нажатии на ячейку, можно реализовать didHighlightItemAt. Вы, вероятно, хотите изменить его в didUnhighlightItemAt:
override func collectionView(_ collectionView: UICollectionView, didHighlightItemAt indexPath: IndexPath) {
UIView.animate(withDuration: 0.5) {
if let cell = collectionView.cellForItem(at: indexPath) as? CustomCell {
cell.imageView.transform = .init(scaleX: 0.95, y: 0.95)
cell.contentView.backgroundColor = UIColor(red: 0.95, green: 0.95, blue: 0.95, alpha: 1)
}
}
}
override func collectionView(_ collectionView: UICollectionView, didUnhighlightItemAt indexPath: IndexPath) {
UIView.animate(withDuration: 0.5) {
if let cell = collectionView.cellForItem(at: indexPath) as? CustomCell {
cell.imageView.transform = .identity
cell.contentView.backgroundColor = .clear
}
}
}
что имеем:
попробуйте это:
в пользовательском UICollectionViewCell изменить imageView transform когда ячейка выбрана, i.e
class CollectionViewCell: UICollectionViewCell
{
@IBOutlet weak var imageView: UIImageView!
override var isSelected: Bool{
didSet{
UIView.animate(withDuration: 2.0) {
self.imageView.transform = self.isSelected ? CGAffineTransform(scaleX: 0.9, y: 0.9) : CGAffineTransform.identity
}
}
}
}
у вас есть несколько вариантов.
вы можете реализовать метод делегата представления коллекции
collectionView(:didSelectItemAtIndexPath:)и поместите туда свой код.вы можете прикрепить распознаватель жестов крана к вашему представлению, которое вы хотите ответить на нажатия.
вы можете создать пользовательскую кнопку и установить в нее изображение, а затем использовать метод IBAction кнопки как обычно.
Если вам нужно реализовать эту функцию только для конкретной ячейки, просто добавьте этот код в реализацию ячейки:
override var isHighlighted: Bool {
didSet {
UIView.animate(withDuration: 0.5) {
let scale: CGFloat = 0.9
self.transform = self.isHighlighted ? CGAffineTransform(scaleX: scale, y: scale) : .identity
}
}
}
это тот же ответ, который предложил [pgdev][1], но для isHighlighted
Свифт : 4 вам нужно реализовать custom UICollectionViewCell изменить contentView или imageView transform при выборе ячейки
override var isSelected: Bool {
didSet{
UIView.animate(withDuration: 1.0, animations:
{
self.contentView.transform = self.isSelected ? CGAffineTransform(scaleX: 0.95, y: 0.95) : CGAffineTransform.identity
self.contentView.backgroundColor = UIColor(red: 0.95, green: 0.95, blue: 0.95, alpha: 1)
}) { (true) in
UIView.animate(withDuration: 0.5, animations:
{
self.contentView.transform = self.isSelected ? CGAffineTransform(scaleX: 1.0, y: 1.0) : CGAffineTransform.identity
self.contentView.backgroundColor = UIColor.clear
})
}
}
}