Appcompat CardView и Пикассо без закругленных углов
Я не знаю, где именно я должен обратиться к этой проблеме, если это моя вина, есть что-то в Picasso Lib неправильно или в библиотеке Cardview.
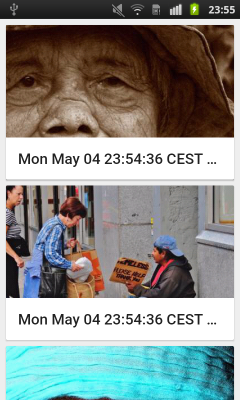
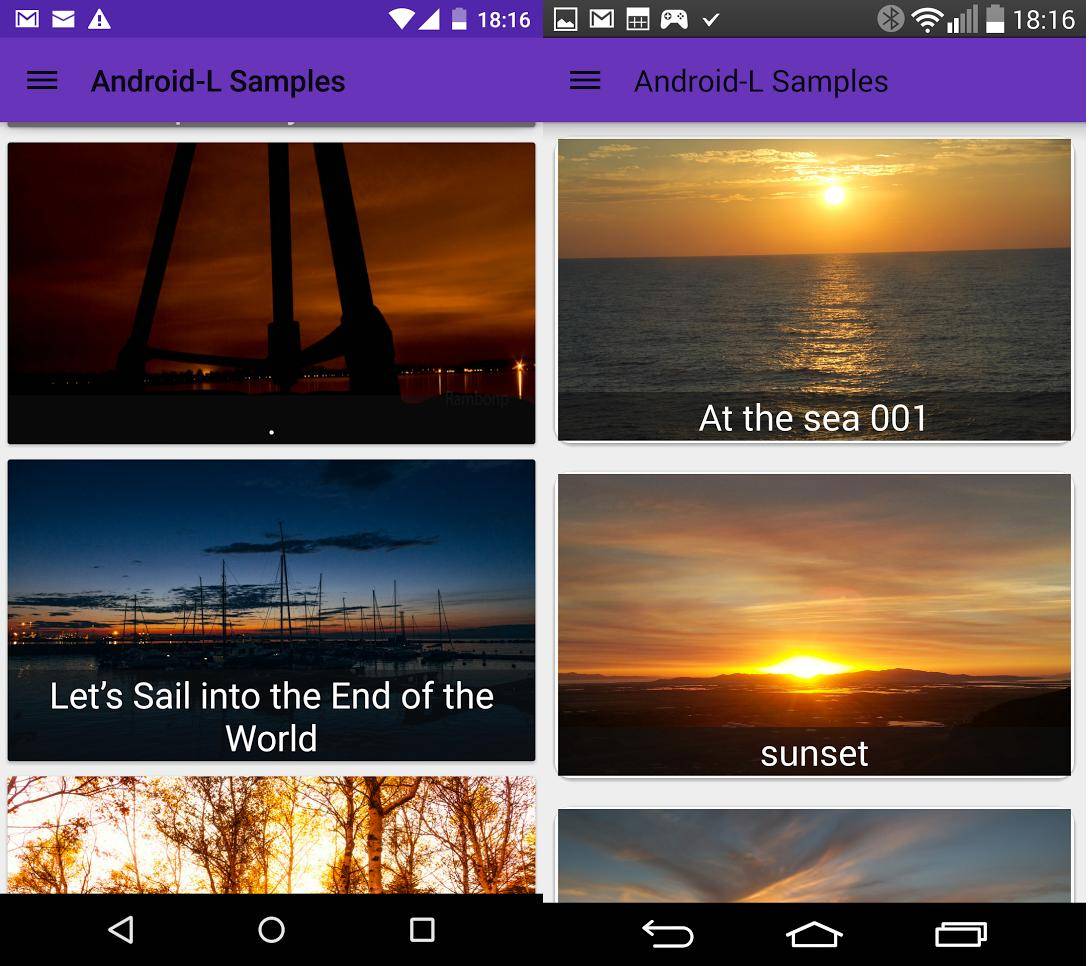
в основном у меня есть CardView содержащий изображение (полная карта покрыта) и TextView наплавки.
при запуске кода на Android 5.0 устройство, все работает нормально, и изображение получает его Закругленные Углы.
однако, если я запускаю его на pre 5.0 устройство, изображение перекрывает Cardlayout и не имеет скругленных углов.
вы можете увидеть сравнение на этом изображении:

вот некоторые фрагменты кода:
layout_row.в XML
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/pandaImage"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/pandaName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/pandaImage"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:background="@color/photo_tint"
android:clickable="true"
android:focusable="true"
android:gravity="center"
android:textColor="@android:color/white"
android:textSize="24sp" />
</RelativeLayout>
и адаптер Recycler, загружающий изображение:
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
Photo p = photos.get(i);
Picasso.with(mContext).load(p.getUrl()).fit().into(viewHolder.mImage);
viewHolder.mPandaName.setText(p.getTitle());
}
5 ответов
согласно документам, это как спроектировано:
из-за дорогостоящего характера обрезки закругленных углов на платформах перед L CardView не обрезает своих детей, которые пересекаются с закругленными углами. Вместо этого он добавляет дополнение, чтобы избежать такого пересечения (см. setPreventCornerOverlap(boolean), чтобы изменить это поведение).
посмотреть на CardView docs для получения дополнительной информации.
Как упоминалось @kcoppock, это по дизайну.
вот что я бы сделал в этой ситуации.
1) Вы можете использовать Picasso трансформация интерфейс, чтобы указать пользовательское преобразование для вашего изображения (в нашем случае - изображение с закругленными углами)
2) примените это преобразование к запросу Picasso на устройствах pre-L
3) поскольку CardView добавляет некоторый запас для изображения-избавьтесь от него на устройствах pre-L, позвонив setPreventOverlap(false)
назад к коду:
пользовательские преобразования:
public class RoundedTransformation implements com.squareup.picasso.Transformation {
private final int radius;
private final int margin;
public RoundedTransformation(final int radius, final int margin) {
this.radius = radius;
this.margin = margin;
}
@Override
public Bitmap transform(final Bitmap source) {
final Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setShader(new BitmapShader(source, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP));
Bitmap output = Bitmap.createBitmap(source.getWidth(), source.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
canvas.drawRoundRect(new RectF(margin, margin, source.getWidth() - margin, source.getHeight() - margin), radius, radius, paint);
if (source != output) {
source.recycle();
}
return output;
}
@Override
public String key() {
return "rounded(radius=" + radius + ", margin=" + margin + ")";
}
}
Пикассо:
//feel free to play with radius to match your CardView
Picasso.with(mContext).load(p.getUrl()).transform(new RoundedTransformation(12, 0)).fit().into(viewHolder.mImage);
это работает для меня такой:
- заменить
ImageViewсRoundedImageView(https://github.com/vinc3m1/RoundedImageView). - установить на
RoundedImageViewчтобы быть таким же, какCardView'ы угол. - Set
cardPreventCornerOverlapfalse вCardView(app:cardPreventCornerOverlap="false"). - теперь он выглядит одинаково на L и pre-L.
Если вы хотите иметь глобальное решение для этой проблемы, вы можете использовать CardView углерода. Он правильно закрепляет его содержимое на закругленных углах на всех устройствах обратно в Froyo. См. изображение:
используйте код ниже.
важно: не устанавливайте фон для ImageView в XML.
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="130dp"
app:cardCornerRadius="5dp"
app:cardElevation="0dp"
app:cardUseCompatPadding="true">
<RelativeLayout
android:id="@+id/rl_target_marry"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/textView2"
>
<ImageView
android:id="@+id/img_target_marry"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="?attr/selectableItemBackground">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_gravity="right|center_vertical"
android:layout_marginRight="16dp"
android:text="Marry"
android:textColor="@color/colorWhite"
android:textSize="28sp"/>
</FrameLayout>
</RelativeLayout>
</android.support.v7.widget.CardView>