apple-mobile-web-app-статус-бар-стиль в ios 10
Я знаю, что этот вопрос был задан ранее, просто хочу знать, если это все еще так в ios 10 (и ios 9)...
согласно рекомендациям разработчика apple для веб-приложений (найти здесь), есть 3 варианта для строки состояния в веб-приложения; по умолчанию, черный и черный-прозрачный.
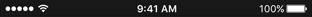
- по умолчанию результаты в белой строке состояния с черным текст,
- черный результаты в черной строке состояния с белым текстом и
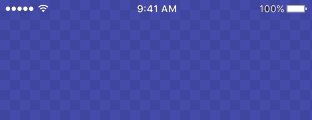
- Черный-прозрачный результаты на прозрачном фоне с белым текст. Кроме того эта строка состояния плавает над содержимым, это означает, что вы должны нажать свой контент вниз 20px, чтобы не иметь содержимое перекрывается с текстом строки состояния thte.
Я бы очень хотел использовать черную полупрозрачную строку состояния (поскольку я думаю, что она выглядит более родной), но фон моей страницы светло-серый. Это делает белый текст в этой строке состояния очень трудным для чтения.
проще говоря, я просто хотел бы прозрачный фон с черным текстом (по существу,по умолчанию-прозрачный). Возможно ли это?
2 ответов
к сожалению, нет, вы не можете иметь черный текст на прозрачном фоне.
Я считаю, что это будет добавлено в схему в какой-то момент, а также найти боль, что вы не можете достичь этого примера прямо сейчас. Я думаю, короче говоря, ответ заключается в разработке вашего искусственного приложения изначально для достижения большего контроля над его поведением и внешним видом.
Документация Apple Поддерживаются Мета-Теги
content="default"
content="black"
content="black-translucent"
в настоящее время не представляется возможным. Я просто хотел добавить (после прочтения комментария), что для того, чтобы изменения появились, по крайней мере, на моем iphone X, вам нужно будет удалить приложение с вашего телефона, а затем снова добавить его на главный экран.