ASP.NET Core 2.1 Identity: как удалить страницы бритвы пользовательского интерфейса по умолчанию?
расширение ответа в этом вопросе: изменить маршрутизацию в ASP.NET Core Identity UI?
Хавьер рекомендует один из следующих вариантов при желании настройте URL-адреса:
- используйте элемент лесов пользовательского интерфейса по умолчанию и сделайте все необходимые настройки самостоятельно.
- используйте правило перенаправления, которое указывает старые маршруты на новые маршруты.
- не используйте пользовательский интерфейс по умолчанию все.
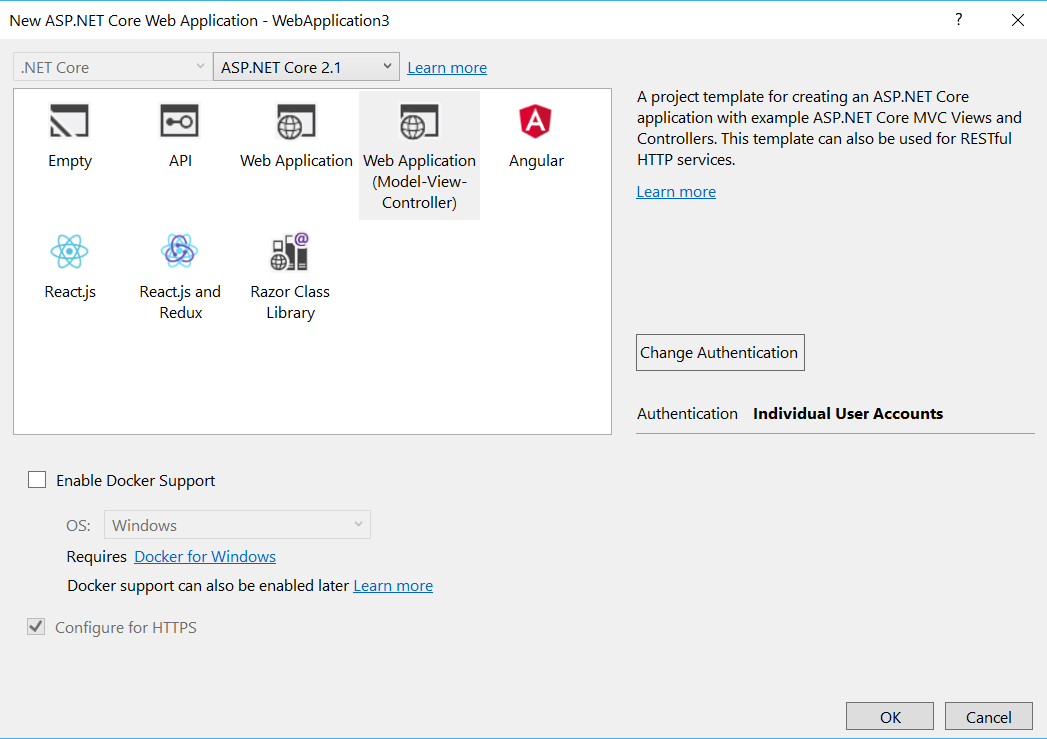
из нового ASP.NET проект Core 2.1 MVC с аутентификацией: индивидуальные учетные записи пользователей, как вы не используете пользовательский интерфейс по умолчанию? Кажется, он установлен по умолчанию с Identity Core.
после создания проекта, каков метод удаления страниц бритвы пользовательского интерфейса по умолчанию и по-прежнему использовать Identity Core?
могу ли я просто удалить /Identity/ площадь, и создать свой собственный AccountController вместо?
3 ответов
использование статьи, связанной с Panagiotis Kanavos (https://blogs.msdn.microsoft.com/webdev/2018/03/02/aspnetcore-2-1-identity-ui/), я смог достичь решения.
от ASP.NET Core 2.1.0-preview1, появилась строка .AddDefaultUI(), который вы не должны были включать в Startup.cs.
services.AddIdentity<IdentityUser, IdentityRole>(options => options.Stores.MaxLengthForKeys = 128)
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultUI()
.AddDefaultTokenProviders();
в окончательной версии версии Core 2.1, однако, тот же раздел был упрощен до:
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
на решение, если вы измените AddDefaultIdentity на AddIdentity можно переопределить значения по умолчанию. Т. е. не включать .AddDefaultUI() (а также не ремонтируйте пользовательский интерфейс), и вы можете написать свой собственный.
services.AddIdentity<IdentityUser, IdentityRole>(options => options.Stores.MaxLengthForKeys = 128)
.AddEntityFrameworkStores<ApplicationDbContext>()
// .AddDefaultUI()
.AddDefaultTokenProviders();
тогда, я думаю, безопасно удалить /Areas/Identity/ папка, но я не 100%
обновление
я очистил свой ответ, чтобы подробно описать окончательное решение, с которым я закончил, чтобы удалить страницы Razor UI по умолчанию, которые поставляются с ASP.NET ядро 2.1 и использование MVC вместо.
1) в Startup.cs,
public void ConfigureServices(IServiceCollection services)
{
// Unrelated stuff commented out...
// BEGIN: Identity Setup (Overrides default identity)
services.AddIdentity<ApplicationUser, IdentityRole>(options => options.Stores.MaxLengthForKeys = 128)
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultTokenProviders();
// END: Identity Setup
services.Configure<IdentityOptions>(options =>
{
// Set your identity Settings here (password length, etc.)
});
// More unrelated stuff commented out...
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
// Added after AddMvc()
services.ConfigureApplicationCookie(options =>
{
options.LoginPath = $"/account/login";
options.LogoutPath = $"/account/logout";
options.AccessDeniedPath = $"/account/access-denied";
});
// More unrelated stuff commented out...
}
и, очевидно, заменить ApplicationUser и IdentityRole С вашими собственными классами если требуется.
2) удалите папку области для идентификатора, который пришел по умолчанию с вашим ASP.NET основной проект 2.1.
3) Создайте новый отдельный ASP.NET проект Core 2.0 (не "2.1"), с Individual User Account аутентификация, выбранная в окне Создание проекта.
4) скопировать AccountController и ManageController, С соответствующий ViewModels и Views, от проекта 2.0 к вашему ASP.NET основной проект 2.1.
делать выше, я не добежите на любые вопросы.
Я поддержал первый ответ, потому что он получил меня 90 процентов там, хотел выдать остальное (это было слишком долго, чтобы поставить в комментариях). Поэтому вы захотите сохранить эту папку/Areas/ Identity/, потому что она указывает на вашу общую папку, если вы используете заголовок из шаблона по умолчанию, если это не имеет значения, удалите его. Бэкэнд по-прежнему будет указывать на Identity/Account/Register/, поэтому создайте контроллер под названием Account создайте папку в представлениях с именем Account и поставить Register.cshtml. Я взял исходный html из окна отладчика, который можно использовать в качестве шаблона для настройки. Положите внутри регистра.cshtml по:
<div class="container body-content">
<h2>Register</h2>
<div class="row">
<div class="col-md-4">
<form method="post" action="/Identity/Account/Register" novalidate="novalidate">
<h4>Create a new account.</h4>
<hr>
<div class="text-danger validation-summary-valid" data-valmsg-summary="true"><ul><li style="display:none"></li>
</ul></div>
<div class="form-group">
<label for="Input_Email">Email</label>
<input class="form-control" type="email" data-val="true" data-val-email="The Email field is not a valid e-mail address." data-val-required="The Email field is required." id="Input_Email" name="Input.Email" value="">
<span class="text-danger field-validation-valid" data-valmsg-for="Input.Email" data-valmsg-replace="true"></span>
</div>
<div class="form-group">
<label for="Input_Password">Password</label>
<input class="form-control" type="password" data-val="true" data-val-length="The Password must be at least 6 and at max 100 characters long." data-val-length-max="100" data-val-length-min="6" data-val-required="The Password field is required." id="Input_Password" name="Input.Password">
<span class="text-danger field-validation-valid" data-valmsg-for="Input.Password" data-valmsg-replace="true"></span>
</div>
<div class="form-group">
<label for="Input_ConfirmPassword">Confirm password</label>
<input class="form-control" type="password" data-val="true" data-val-equalto="The password and confirmation password do not match." data-val-equalto-other="*.Password" id="Input_ConfirmPassword" name="Input.ConfirmPassword">
<span class="text-danger field-validation-valid" data-valmsg-for="Input.ConfirmPassword" data-valmsg-replace="true"></span>
</div>
<button type="submit" class="btn btn-default">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="CfDJ8IWbPHM_NTJDv_7HGewWzbbRveP09yQOznYdTWL2aN5X_4_eVbNE1w8D_qz7zegloVtdAhuVOJbJLQo0ja73FB3PgYycyGpn-DfX3fJqv4Cx8ns6Ygh6M7nMxV0eozO7hoDxUfPwrIJb2RcFtyzhPpMevZ4P0M8aVyBP55SP-5C4l23dCtDXXUOAY_YLwt67dw"></form>
</div>
</div>
<hr>
<footer>
<p>© 2018 - SqlServerApp</p>
</footer>
</div>
как и в другом ответе, alter Startup:
services.AddIdentity<IdentityUser, IdentityRole>(options => options.Stores.MaxLengthForKeys = 128)
.AddEntityFrameworkStores<ApplicationDbContext>()
// .AddDefaultUI()
.AddDefaultTokenProviders();
также должен сделать маршрут к контроллеру, тот же запуск.cs-файл, держите другой маршрут, который там, вероятно, держите его первым, когда я думаю об этом, так как он проверяет их последовательно:
app.UseMvc(routes =>
{
routes.MapRoute(
name: "identity",
template: "Identity/{controller=Account}/{action=Register}/{id?}");
немного поздно, но есть гораздо более простой способ сделать это. Вы можете добавить новые леса, чтобы переопределить все. Проверьте эту статью Введите описание ссылки здесь