ASP.NET Core: отслеживание текущей активной страницы или получение имен контроллера и действий в представлении
Я новичок в ASP.NET ядро. У меня есть меню навигации, и я хотел бы отслеживать активный элемент. Моя идея-использовать имена действий и контроллеров в качестве навигационных клавиш:
проблема в том, что я не знаю, как получить имя действия и контроллера в _Layout.вид cshtml по...
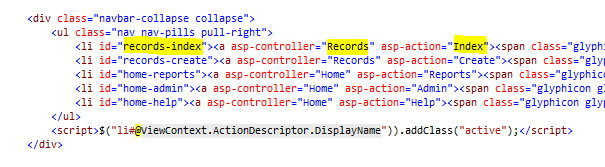
Я пробовал ViewContext.ActionDescriptor.DisplayName но он делает что-то вроде этого MyApp.Controllers.RecordsController.Index (MyApp)
Я бы предпочел получить что-то вот так:
<script>$("li#@(Controller.Name)-@(Action.Name)")).addClass("active");</script>
3 ответов
использовать
var controller = ViewContext.RouteData.Values["Controller"];
var action = ViewContext.RouteData.Values["Action"];
<script>
$("li#@(ViewContext.RouteData.Values["Controller"])-@(ViewContext.RouteData.Values["Action"])")).addClass("active");
</script>
PS: При необходимости используйте ToLower ()
ViewContext.RouteData.Values["Action"].ToString().ToLower();
также вы можете активировать меню по стилю блока
<style>
li#@(ViewContext.RouteData.Values["Controller"])-@(ViewContext.RouteData.Values["Action"]) {
//add some style
}
</style>
С dot net core 2.0 для страниц бритвы вы можете использовать вот так
var rv = ViewContext.RouteData.Values;
string page = $"{rv["page"]}".ToLowerInvariant();
теги
<li class="@(page == "/index" ? "active" : "")"><a asp-page="/Index" >Home</a></li>
вы можете достичь этой стороне сервера, если вы объедините ответ со следующим.
где-то в вашем представлении.
@{
var rv = ViewContext.RouteData.Values;
var id = $"{rv["Controller"]}-{rv["Action"]}".ToLowerInvariant();
}
В каждом <li>.
<li class-conditional-active="@(id == "records-index")">...</li>