asp.net глобальный фильтр MVC 3 handleerror всегда показывает страницу IIS status 500
Я пробовал все, даже удаление asp.net mvc3, и я не могу заставить глобальный фильтр HandleError работать.
Я настроил фильтр HandleError в глобальном.асакс:
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
также у меня включены CustomErrors (неважно, установлен ли defaultRedirect="Error" или нет, я думаю, что это в документах, потому что необходимо для более старых версий mvc):
<customErrors mode="On" />
пытается перемещаться по странице, пока ошибка не будет поднята, если вы это сделаете из localhost или с помощью имени хоста, внутри сервера разработки или IIS 7.5, он всегда перенаправляет на стандартную страницу состояния 500, а не на мою пользовательскую ошибку.представление cshtml, которое я создал в Shared. Вот код ошибки:
@model System.Web.Mvc.HandleErrorInfo
@{
ViewBag.Title = "Oooops";
}
<h2>Ooops Something really bad happened!</h2>
также я отметил, что если я создам новый ASP.NET проект MVC3, а затем выберите шаблон "интернет-приложение" и просто включите customErrors в этом проекте, тогда фильтр HandleError начнет работать нормально, однако с помощью пустого MVC3 шаблон-нет.
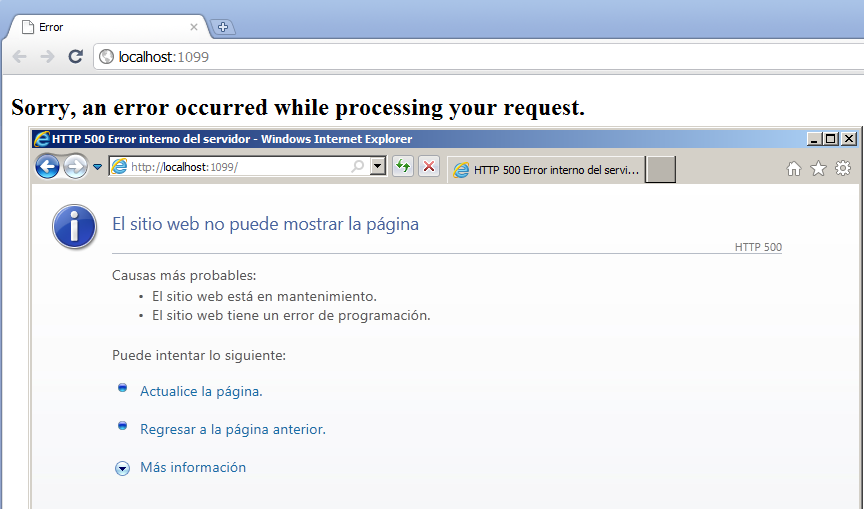
Я хочу уточнить, что действительно я вижу, что представление ошибки обрабатывается при отладке, однако браузер всегда отображает страницу ошибки 500.
6 ответов
я столкнулся с этой же проблемой. Я нашел этот пост: 500 Внутренняя ошибка сервера в ASP.NET MVC и попытался снять флажок "дружественные ошибки Http", и мой атрибут HandleErrors начал работать, как ожидалось, в IE 8 с проверенным режимом совместимости IE 7 (и начал работать, как это делает в Chrome по умолчанию). Я не думаю, что это допустимое решение для развернутого приложения, но, возможно, есть способ расширить атрибут HandleError, чтобы он перенаправлялся на контроллер " ошибка только представление ошибки по умолчанию.
обновление: этот пост показывает, что при возврате состояния HTTP 500 IE обрабатывает его неловко. Способ обойти это-установить статус 200, тогда все, кажется, работает нормально (даже в IE).
public class CustomHandleErrorAttribute : HandleErrorAttribute
{
public override void OnException(ExceptionContext filterContext)
{
base.OnException(filterContext);
//https://stackoverflow.com/questions/5137627/mvc-handleerror-returns-error-500-and-view-error-page
//https://stackoverflow.com/questions/183316/asp-net-mvc-handleerror
filterContext.HttpContext.Response.StatusCode = 200;
}
}
чтобы исправить это все, что вам нужно сделать, это отредактировать свою ошибку.страница cshtml и убедитесь, что вы правильно установили свойство Layout. В пустом приложении MVC 3 это значение равно NULL, что приводит к ошибке внутреннего сервера HTTP 500.
я исправил эту проблему, просто добавив:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Ну, это весело, наконец, нашел ответ, эта машина имеет бета-версию Internet Explorer 9 и является разницей в поведении при обработке статуса 500, который атрибут HandleError устанавливает перед отображением представления об ошибке.
Я пробовал с другими браузерами и работает нормально:

то, что я не могу undestarnd теперь, почему шаблон "интернет Appication" работал, хотя.
кто-нибудь знает, где я могу разместить ошибка? Он должен идти к в asp.net команда mvc или команда IE 9? Как с ними связаться?
найдена проблема-страница ошибки - убедитесь, что вы положили фиктивный контент - чтобы сделать размер контента по крайней мере 1KB.
вот содержимое ошибки.cshtml по
<!DOCTYPE html>
<html>
<head>
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request. @DateTime.Now
</h2>
<div>
..........................................................................
..........................................................................
..........................................................................
..........................................................................
..........................................................................
..........................................................................
..........................................................................
..........................................................................
..........................................................................
..........................................................................
..........................................................................
</div>
</body>
</html>
вот шаги, которые я использовал и которые работали для меня:
- создать новый ASP.NET проект MVC 3 с использованием пустого шаблона
-
добавьте новый контроллер под названием HomeController со следующим содержимым (вам не нужно никакого представления => мы все равно выбрасываем исключение):
public class HomeController : Controller { public ActionResult Index() { throw new Exception("error"); } } -
включить пользовательские ошибки в интернете.config, добавив следующий раздел:
<customErrors mode="On"> </customErrors> запустите сайт и
~/Views/Shared/Error.cshtmlбудет показан вид, созданный шаблоном.
Я думаю, что нашел способ обойти это. Замените ошибку.cshtml и файл _Layout.cshtml с теми, которые генерируются из шаблонов интернета или интрасети.
