автоматическая печать с помощью jQuery
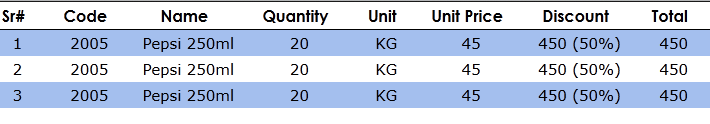
У меня есть данные в следующем формате:
(фиктивные записи) (id=posGridView)

когда я обрабатываю продажу, небольшая квитанция автоматически печатается с выбранными столбцами, а не со всеми столбцами.
поскольку все данные доступны в этом представлении сетки, как я могу печатать их динамически в любом формате с помощью jquery?
редактировать
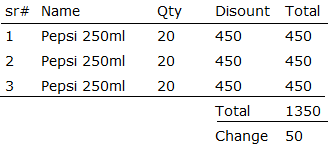
на самом деле я хочу напечатать в этом формате динамически из приведенного выше вида сетки

1 ответов
печати
нет необходимости в jQuery для печати страницы, вам просто нужна функция JavaScript:window.print();.
Если вам нужно напечатать определенный контент, вы можете скрыть остальное (и отформатировать печатную область) с помощью CSS:
<style media="screen">
.noPrint{ display: block; }
.yesPrint{ display: block !important; }
</style>
<style media="print">
.noPrint{ display: none; }
.yesPrint{ display: block !important; }
</style>
как вы можете видеть, установив СМИ атрибут тега стиля можно настроить стили как для обычного вида (экран), так и для вида печати (печать). Полный текст статьи здесь.
динамичность
вы можете добавить определенный динамизм в процесс, но имейте в виду, что это может быть динамически для пользователя, но в вашем коде вам придется найти и событие прикрепления печати. Это событие может быть щелчком в Якоре:
<a href='javascript:window.print();'>Print</a>
это может быть onload событие вашей страницы:
window.onload = function () {
window.print();
}
или любой другое событие, которое вам может потребоваться знать (обратите внимание, что теперь я использую jQuery):
var doPrintPage;
function printPage(){
window.print();
}
$(document).ready(function(){
$('input').blur(function(){
//3sec after the user leaves the input, printPage will fire
doPrintPage = setTimeout('printPage();', 3000);
});
$('input').focus(function(){
//But if another input gains focus printPage won't fire
clearTimeout(doPrintPage);
});
});
код выше довольно прямолинейный: после трех секунд пользователя, покидающего вход,команде printpage будет огонь. Если вход получает фокус в эти три секунды,команде printpage не назовешь. Я действительно не думаю, что этот точный код-это то, что вам нужно, но я скажу, как эмулировать динамичность. Здесь можно увидеть setTimeout и clearTimeout определения.
EDIT: я вряд ли предлагаю вам скрыть свой нежелательный для печати html через CSS, как описано выше, и позвонить
