Автоматическое изменение размера значка JButton
Итак, у меня есть JButtons, к которым я добавляю значки. Значки слишком велики изначально, поэтому я изменяю их размер заранее, и он работает нормально. За исключением того, что при изменении размера окна JButtons изменяют размер, но не значки, что проблематично.
есть ли способ, чтобы значок просто заполнял JButton, к которой он прикреплен? Бит кода, чтобы сделать его более ясным:
public JewelClass(){
setBackground (new Color (30,30,30));
addActionListener(this);
setLayout(new GridLayout());
ImageIcon icon = new ImageIcon(src/carre.jpg);
setIcon (resizeIcon(icon,60,60));
}
resizeIcon является личной функцией, которая принимает значок, параметр ширины и параметр высоты, и возврат значка с измененным размером (очевидно). Я пытался изменить макет, но это ничего не меняет. Я попытался получить ширину / высоту JButton, но поскольку они еще не существуют, когда значок добавлен, он не работает.
вы, ребята, знаете, как пройти через это? Это не обязательно должен быть значок, пока моя JButton заполнена изображением, которое я ему даю, это потрясающе:)
спасибо!
3 ответов
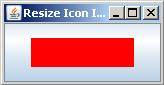
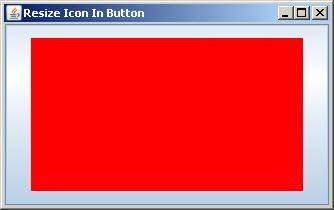
в Swing вы можете добавить любой JComponent в другой JComponent, for Image is JLabel лучшие JComponent, то почему бы не поставить JLabel#setIcon() до JButton


import java.awt.*;
import javax.swing.*;
public class ResizeIconInButton extends JFrame {
private static final long serialVersionUID = 1L;
public ResizeIconInButton() {
JButton myButton = new JButton();
myButton.setLayout(new BorderLayout());
myButton.add(new CustomComponents0());
add(myButton, BorderLayout.CENTER);
setPreferredSize(getPreferredSize());
setTitle("Resize Icon In Button");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
pack();
setVisible(true);
}
public static void main(String[] args) {
Runnable r = new Runnable() {
@Override
public void run() {
ResizeIconInButton main = new ResizeIconInButton();
}
};
javax.swing.SwingUtilities.invokeLater(r);
}
}
class CustomComponents0 extends JLabel {
private static final long serialVersionUID = 1L;
@Override
public Dimension getMinimumSize() {
return new Dimension(200, 100);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(300, 200);
}
@Override
public void paintComponent(Graphics g) {
int margin = 10;
Dimension dim = getSize();
super.paintComponent(g);
g.setColor(Color.red);
g.fillRect(margin, margin, dim.width - margin * 2, dim.height - margin * 2);
}
}
EDIT:
import java.awt.*;
import javax.swing.*;
public class ResizeIconInButton extends JFrame {
private static final long serialVersionUID = 1L;
private static final String IMAGE_PATH = "http://duke.kenai.com/misc/Bullfight.jpg";
private JButton myButton = new JButton();
private JLabel myLabel = new JLabel();
public ResizeIconInButton() {
Icon myIcon = new ImageIcon(IMAGE_PATH);
myLabel.setIcon(myIcon);
myButton.setLayout(new BorderLayout());
myButton.add(myLabel);
add(myButton, BorderLayout.CENTER);
setPreferredSize(new Dimension(200, 100));
setTitle("Resize Icon In Button");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
pack();
setVisible(true);
}
public static void main(String[] args) {
java.awt.EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
ResizeIconInButton main = new ResizeIconInButton();
}
});
}
}
- переопределить
paintComponent -
нарисуйте изображение прямо к нему
Graphicsобъект
и при рисовании изображения укажите размерные аргументы getWidth() и getHeight(). При этом изменение размера будет автоматизировано. Кроме того, при изменении размера вы захотите сделать сглаживание, чтобы изображение не было слишком пиксельным.
вы можете добавить компонент-прослушиватель к этой кнопке, которая при изменении размера изменяет размер вашего изображения в нем
yourButton.addComponentListener(new ComponentListener() {
@Override
public void componentShown(ComponentEvent e) {
// ignore
}
@Override
public void componentResized(ComponentEvent e) {
resizeIcon(icon, yourButton.getWidth(), yourButton.getHeight());
}
@Override
public void componentMoved(ComponentEvent e) {
// ignore
}
@Override
public void componentHidden(ComponentEvent e) {
// ignore
}
});
надеюсь, что это помогает!
