Автозаполнение с компонентами React
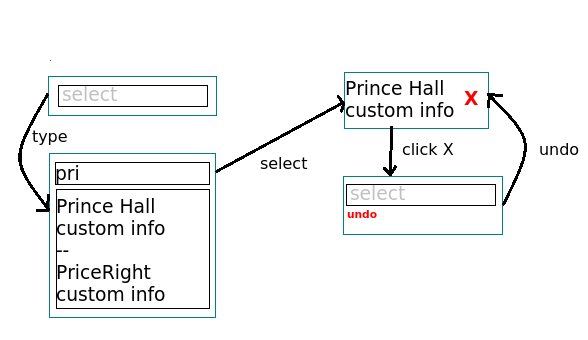
Я хочу autosuggest рабочий процесс, как показано ниже. Вместо отображения числового идентификатора, скажем, 123 в текстовом поле, я хочу показать пользовательскую информацию.
в то время как я могу сделать все остальное с React, мне все еще нужно сделать автозаполнение. У меня есть два требования:
- при выборе, обеспечить обратный вызов с богатыми данными
{id: 123, title:"Prince Hall", info:"123 Foo St"} - пользовательские визуализации, что позволяет мне использовать JSX шаблоны
jQueryUI и Twitter autocompletes имеют обе функции. Но их рендеринг элементов занимает строку, но я хочу повторно использовать шаблоны JSX, основанные на virtual-dom. Я не хочу дублировать/hardcode шаблоны JSX со строковыми шаблонами.
2 ответов
проверить react-выберите. Он прост, красив и в настоящее время имеет большинство звезд Github. видео здесь.
React-Autosuggest-это компонент, который отвечает требованиям. Он имеет пользовательский рендеринг, который изначально работает с элементами React.
мы можем сделать его обрабатывать объекты JS вместо простых строк.
- на
onSuggestionSelectedреквизит является обратный вызов, чтобы получить выбранное предложение -
suggestionRendererметод принимает предложение и возвращает разметку React