Axios получает доступ к полям заголовка ответа
Я создаю приложение frontend с React и Redux, и я использую axios для выполнения моих запросов. Я хотел бы получить доступ ко всем полям заголовка ответа. В моем браузере я могу проверить заголовок, и я вижу, что все поля, которые мне нужны, присутствуют(например, токен, uid и т. д...), но когда я звоню
const request = axios.post(`${ROOT_URL}/auth/sign_in`, props);
request.then((response)=>{
console.log(response.headers);
});
Я вам просто
Object {content-type: "application/json; charset=utf-8", cache-control: "max-age=0, private, must-revalidate"}
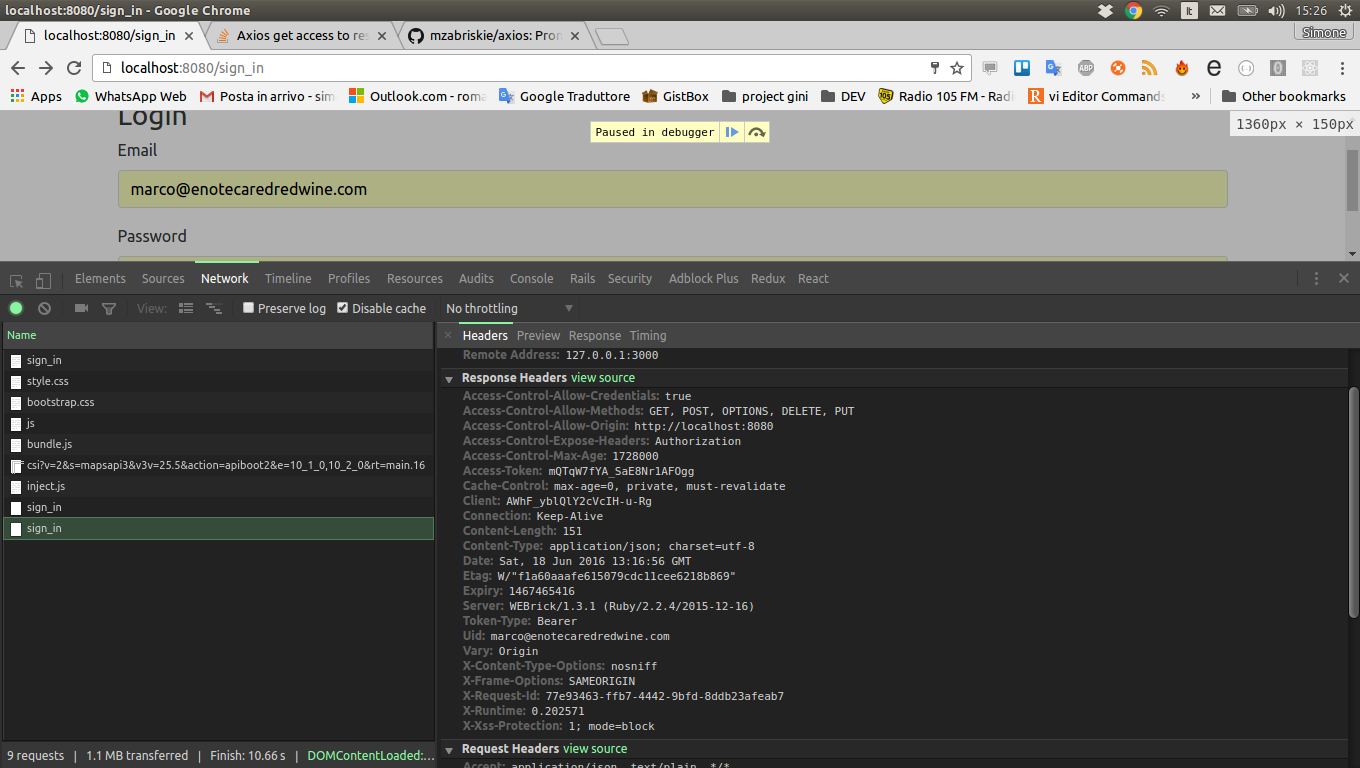
здесь вкладка "сеть браузера", как вы можете видеть, все остальные поля подарок.
Bests.
2 ответов
в случае запросов CORS браузеры могут получить доступ только к следующим заголовкам ответов по умолчанию:
- Кэш-Контроля
- Content-Language
- Контент-Тип
- истекает
- Последнего Изменения
- Прагма
Если вы хотите, чтобы ваше клиентское приложение имело доступ к другим заголовкам, вам нужно установить Access-Control-Expose-Headers заголовок на сервере:
Access-Control-Expose-Headers: Access-Token, Uid
Это действительно помогло мне, спасибо Ник Uraltsev за ваш ответ.
Если вы используете nodejs С cors:
...
const cors = require('cors');
const corsOptions = {
exposedHeaders: 'Authorization',
};
app.use(cors(corsOptions));
...
в случае, если вы отправляете ответ на пути res.header('Authorization', `Bearer ${token}`).send();