Axios: получение двух вариантов запросов & POST
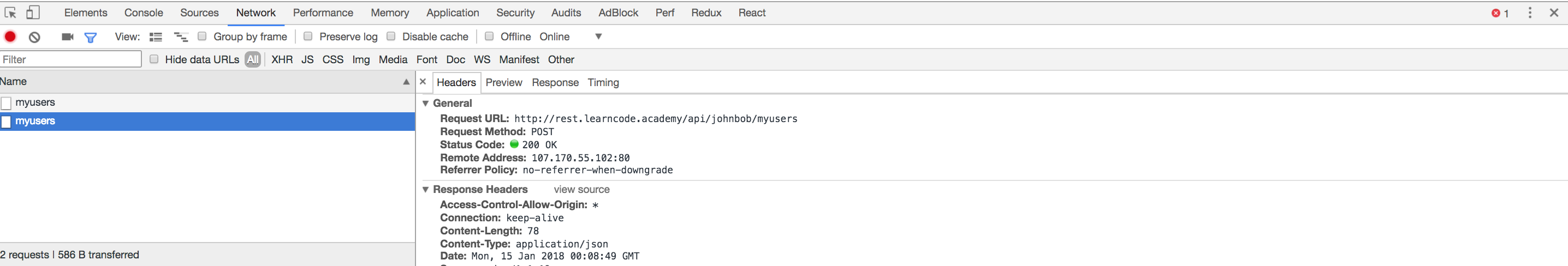
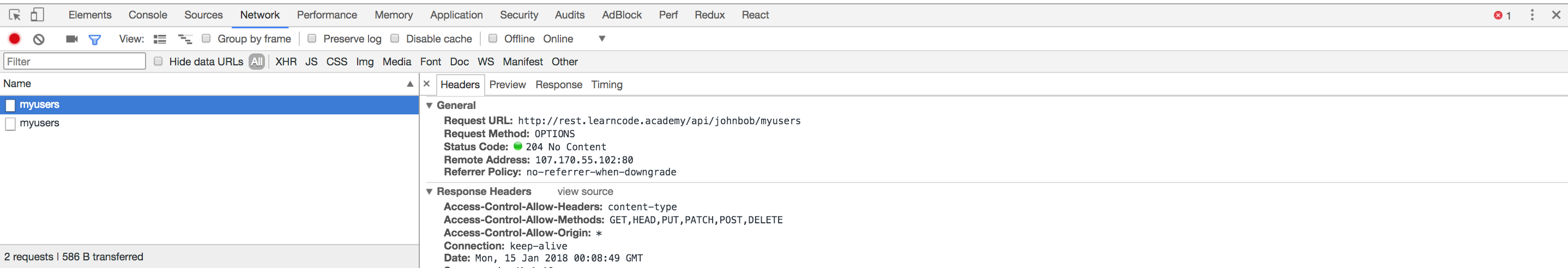
у меня есть приложение React, построенное с помощью Redux и React я пытаюсь опубликовать данные. Все работает нормально, но я не знаю, почему я получаю два запроса OPTIONS & POST
возможно, потому, что URL API не находится на том же сервере, что и react.
вот код:
const url = 'http://rest.learncode.academy/api/johnbob/myusers';
export function postUsers(username, password) {
let users = {
username,
password,
};
return{
type: "USERS_POST",
payload: axios({
method:'post',
url:url,
data: users,
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
}
}
1 ответов
не простые запросы CORS через AJAX предварительно пролетают. Подробнее об этом здесь. Это поведение браузера и ничего конкретного "Аксиос". В этом поведении нет ничего изначально неправильного, и если оно работает для вас, вы можете просто оставить его.
если вы настаиваете на том, чтобы избавиться от него, есть несколько способов:
вы можете установить
Access-Control-Allow-Origin: *на вашем сервере, чтобы отключить CORS.сделайте свой CORS попроси простую. Вам придется изменить
Content-Typeзаголовокapplication/x-www-form-urlencodedилиmultipart/form-dataилиtext/plain. Нет!--5-->.
Я бы сказал, просто оставить его как есть, если OPTIONS запрос не блокирует вас.