Bem вложенность SCSS с родительскими селекторами нарушает подсветку синтаксиса Sublime Text?
я экспериментирую с синтаксисом BEM в проекте, который использует SCSS. Мой редактор-Sublime Text 3, и я использую подсветку синтаксиса SCSS.
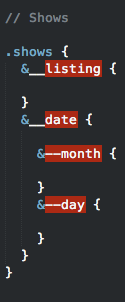
проблема, которую я испытываю, заключается в том, что при использовании & Родительский селектор в эта статья Майка Фаулера, Sublime выделяет его красным цветом. Вот пример:

код компилируется отлично, я бы просто предпочел, чтобы Sublime не помечал их как ошибки.
может кто-нибудь помочь config Sublime для этого?
2 ответов
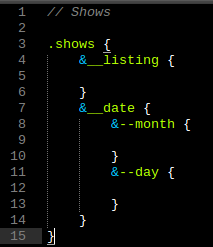
Я предлагаю использовать Syntax Highlighting for Sass пакет для подсветки синтаксиса. Используя его и Неоновая Цветовая Гамма, который полностью поддерживает все области в подсветке синтаксиса для пакета Sass (отказ от ответственности: я сопровождающий темы), ваш код выглядит следующим образом:

без ошибок (зеленый-это имя класса, и & распознается как специальный символ SASS/SCSS). Я не уверен, какой пакет вы в настоящее время используете для SCSS подсветка, но она явно не распознает ведущего -- символы, или что-нибудь ведущих __ символы, как действует. Переключение на новый пакет подсветки синтаксиса должно помочь.
я исправил это, когда у меня была эта проблема, выбрав вид>синтаксис>SASS>SCSS это, по-видимому, вызвано загрузкой исходного пакета Sass Sublime.
