Blueimp jQuery File Upload plugin - "загрузка пустого файла" результат PHP
вот плагин:https://github.com/blueimp/jQuery-File-Upload
у меня проблема с получением ответа, который я хочу от плагина после загрузки файла.
на странице с плагином, у меня следующая
$('#fileupload').fileupload(
'option',
{
'maxNumberOfFiles' :1,
'url' : '/admin/upload_handler.php'
}
);
на upload_handler.php Я успешно извлекаю загруженные файлы из $_FILES и делаю вещи, а затем отправляю ответ обратно в JSON. Я подтвердил с помощью Firebug, что ответ находится в правильном формат:
[
{
"url" : "image_url",
"thumbnail_url" : "image_th_url",
"delete_url" : "test",
"delete_type" : "DELETE",
"name" : "foobar.jpg",
"size" : 7419
}
]
но обратный вызов не может найти массив файлов, и я получаю сообщение об ошибке: "пустой результат загрузки файла". Я чувствую, что мне не хватает чего-то важного здесь-я не могу найти ничего в документах, форумах или переполнении стека. Я ценю любую помощь.
6 ответов
начиная с версии 5 плагина, ответ json изменился:https://github.com/blueimp/jQuery-File-Upload/wiki/JSON-Response
таким образом, у вас просто есть tweak ваш класс загрузки с:
$filejson = new stdClass();
$filejson->files[] = $fileArray;
return json_encode($filejson);
и вы сделали
ваш возврат должен быть заключен в массив файлов, например:
{"files": [
{
"name": "picture1.jpg",
"size": 902604,
"url": "http:\/\/example.org\/files\/picture1.jpg",
"thumbnailUrl": "http:\/\/example.org\/files\/thumbnail\/picture1.jpg",
"deleteUrl": "http:\/\/example.org\/files\/picture1.jpg",
"deleteType": "DELETE"
},
{
"name": "picture2.jpg",
"size": 841946,
"url": "http:\/\/example.org\/files\/picture2.jpg",
"thumbnailUrl": "http:\/\/example.org\/files\/thumbnail\/picture2.jpg",
"deleteUrl": "http:\/\/example.org\/files\/picture2.jpg",
"deleteType": "DELETE"
}
]}
в частности, требование: Note that the response should always be a JSON object containing a files array even if only one file is uploaded.
"пустой результат загрузки файла"будет происходить при добавлении объектов HTML (и в программном результате DOM) в шаблон, которые находятся вне
это приведет к правильной загрузке файлов, и для каждого загруженного файла вы получите" пустой результат загрузки файла " один раз.
похоже, что-то нужно сделать с шаблоном JS.
этот может быть исправлена в jquery.fileupload-ui, js, сразу после строки 128
исходный код:
// Callback for successful uploads:
done: function (e, data) {
var that = $(this).data('blueimp-fileupload') ||
$(this).data('fileupload'),
files = that._getFilesFromResponse(data),
template,
deferred;
if (data.context) {
data.context.each(function (index) { // LINE 128
var file = files[index] ||
{error: 'Empty file upload result'},
deferred = that._addFinishedDeferreds();
добавить следующий код после строки 128:
if (!$(data.context[index]).hasClass(that.options.uploadTemplateId)) { return true; }
результирующий код:
// Callback for successful uploads:
done: function (e, data) {
var that = $(this).data('blueimp-fileupload') ||
$(this).data('fileupload'),
files = that._getFilesFromResponse(data),
template,
deferred;
if (data.context) {
data.context.each(function (index) { //LINE 128
if (!$(data.context[index]).hasClass(that.options.uploadTemplateId)) { return true; } // YOUR ADDED LINE
var file = files[index] ||
{error: 'Empty file upload result'},
deferred = that._addFinishedDeferreds();
надеюсь, это поможет другим :)
хорошо, похоже, что это не проблема jQuery, а скорее проблема на стороне сервера. В моем случае это PHP-скрипт, который необходимо настроить следующим образом.
см. функцию post (), отредактируйте эту строку
$json = json_encode($info);
до
$json = json_encode(array($this->options['param_name'] =>$info));
и мне пришлось также изменить эхо в последней строке функции; вместо
echo $json;
там сейчас
echo str_replace('\/','/',$json);
похоже, что он отлично работает, возвращая правильный массив json. Надеюсь, это поможет.
в моем случае я изменил jquery.fileupload с-уй.JS-файл для прямого поиска результата JSON.
изменить этот фрагмент
if (data.context) {
data.context.each(function (index) {
var file = files[index] ||
{error: 'Empty file upload result'};//CHANGE
deferred = that._addFinishedDeferreds();
that._transition($(this)).done(
function () {Этой
if (data.context) {
data.context.each(function (index) {
var file = data._response.result[index] ||
{error: 'Empty file upload result'};//TO THIS
deferred = that._addFinishedDeferreds();
that._transition($(this)).done(
function () {Как упоминалось ранее, это происходит потому, что ответ сервера-это не то, что ожидает плагин (который является массивом файлы как показано здесь). Если вы не хотите (или не можете) изменить бэкэнд, решением является замена объекта результата в ответе на объект результата, который ожидает плагин (который затем содержит массив файлов).
Это можно сделать в fileuploaddone событие.
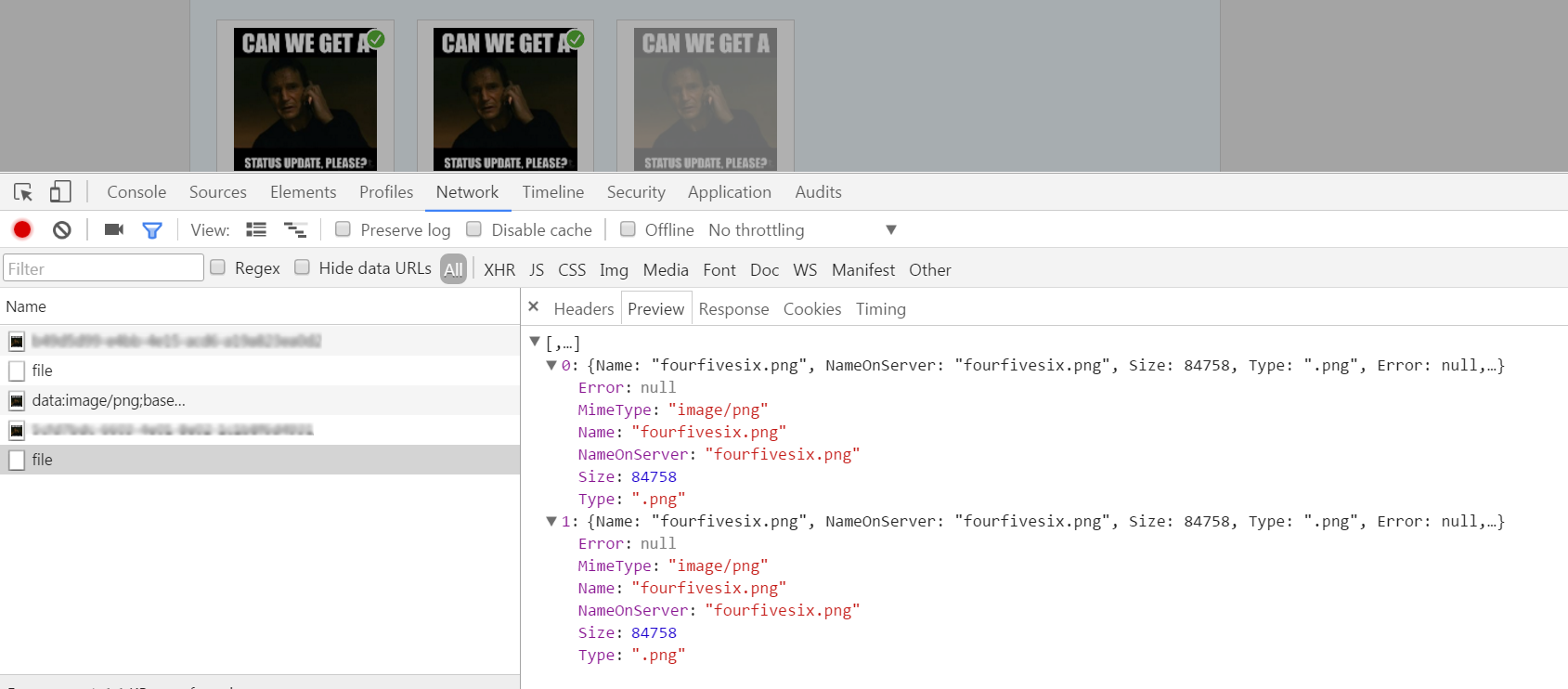
предположим, что это ответ JSON возвращается с сервера после завершения загрузки:

данные.результат удерживает ответ сервера:
.bind('fileuploaddone', function(e, data) {
//this will now contains the server response
//as per the attached image: an array of elements
data.result;
});
мы хотим заменить результат объект с новым, который может быть проанализирован плагином blueimp, давайте определим его (Примечание: это объект, который содержит массив файлов, согласно документам плагина).
//tempFolder is optional
var filesUploaded = { "files": [], "tempFolder": null };
замена объекта результат:
.bind('fileuploaddone', function(e, data) {
//creating a file object in the format the jquery plugin is expecting
var file = {
deleteType: "DELETE",
deleteUrl:"#",
type: data.result[0].MimeType,
thumbnailUrl : "#",
url: "#",
name: data.result[0].Name,
size: data.result[0].Size
}
//adding it to the file list
filesUploaded.files.push(file);
data.result = null;
//replacing the server response with the 'custom' one we just created
data.result = filesUploaded;
});
плагин теперь должен отображать хорошо, поскольку он будет анализировать ожидаемую схему JSON, и вы больше не получите сообщение "результат загрузки пустого файла".
