bootstrap-3 выравнивание ссылок и кнопок в нижней части div
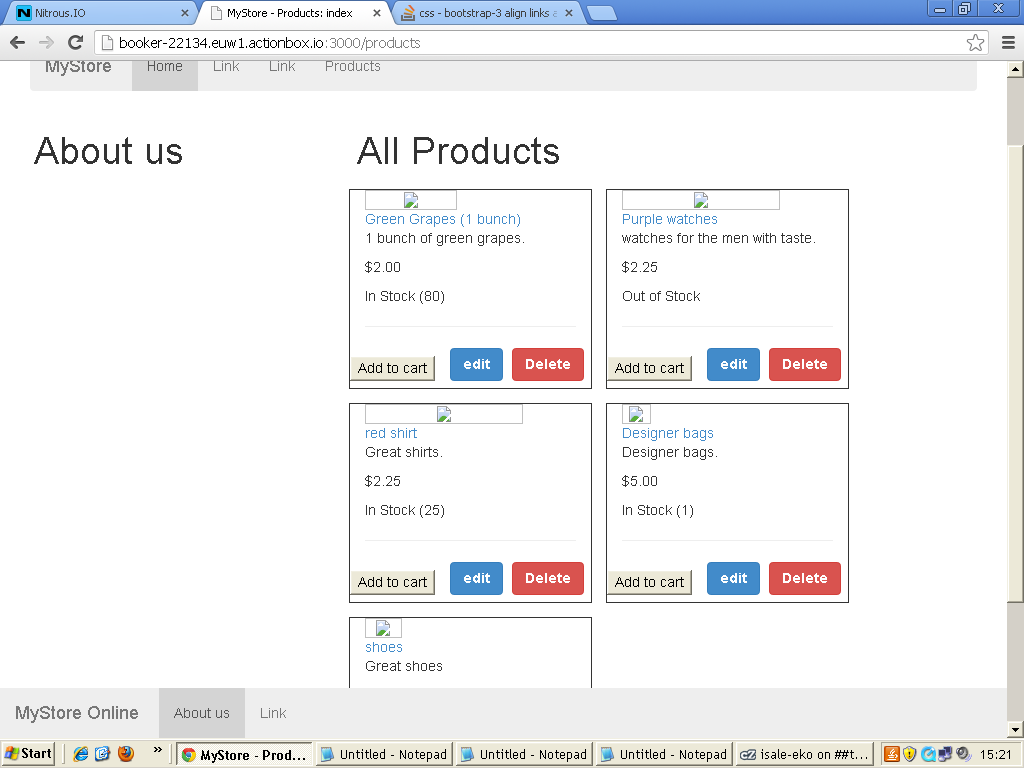
Как видно на скриншоте ниже, ссылки не выровнены в нижней части div. Как выровнять кнопки для редактировать, удалить, добавить в корзину в самом низу div. Обратите внимание, что я не использую таблица.
.bottomaligned {position:absolute; bottom:0; margin-bottom:7px; margin:7px;}
.fixedheight { height: 208px; position:relative; border:1px solid; margin:7px;}
соответствующие биты из шаблона рендеринга страницы, скриншот которой показан ниже, вставляется здесь. Обратите внимание, что с помощью css class= "bottomaligned" по-прежнему не выравнивает ссылки. Даже когда я добавил ширина: 300px; в класс css .fixedheight, они все еще не выровнялись.
<div class="row">
<% @products.each do |product| %>
<div class="col-lg-3 col-sm-4 col-6 fixedheight ">
<div class="bottomaligned">
<%= link_to 'edit', edit_product_path(product), class: "btn btn-danger" %>
<%= button_to "Delete", product, data: {confirm: 'Are u sure?'}, method: :delete, class: "btn btn-danger" %>
<%= button_to "Add to cart", order_items_path(product_id: product) %>
</div>
<hr>
</div><!-- /.col-lg-3 -->
<% end %>
</div><!-- /.row -->
скриншоты:
1 ответов
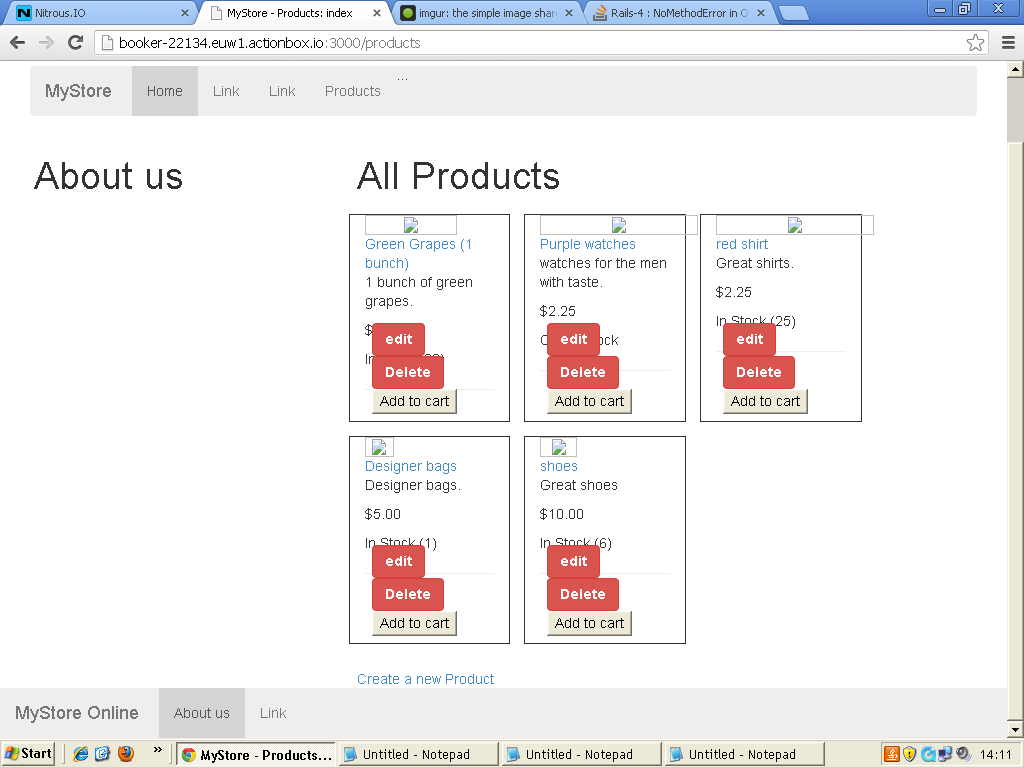
Я ее решила. Смотрите новый скриншот. Я сделал это, добавив 3 разных класса css:bottomaligned, Нижнем и bottomleft, поэтому каждая ссылка теперь имеет другой класс CSS.
.bottomaligned {position:absolute; bottom:0; margin-bottom:7px; left: 0;}
.bottomright {position:absolute; bottom:0; margin-bottom:7px; margin:7px; right: 0;}
.bottomleft {position:absolute; bottom:0; margin-bottom:7px; left: 100px;}
.fixedheight { height: 200px; width: 243px; position:relative; border:1px solid;}
вот как теперь выглядит шаблон:
<div class="col-lg-3 col-sm-4 col-6 fixedheight ">
<div>
<div >
<span class="bottomleft"><%= link_to 'edit', edit_product_path(product), class: "btn btn-danger" %></span>
<span class="bottomright"><%= button_to "Delete", product, data: {confirm: 'Are u sure?'}, method: :delete, class: "btn btn-danger" %></span>
<span class="bottomaligned"> <%= button_to "Add to cart", order_items_path(product_id: product) %></span>
</div>
<hr>
</div><!-- /.col-lg-3 -->
Новый скриншот: