Bootstrap 4, делает список-группу прокручиваемой, в строке, с flexbox, С или без прокрутки тела
я использую Bootstrap 4 (теперь я на альфа-6).
у меня такая ситуация:
<body>
<!-- HERE I HAVE one div automatically generated with randomly ID and class -->
<div class="bigone">
<div class="container-fluid">
<div class="header">
My header
</div>
</div>
<div class="mybar">
Nav bar
</div>
<div class="main">
<div class="container-fluid">
<div class="row">
<div class="col-6">
<div class="card">
<div class="card-header">
Card Header
</div>
<div class="list-group list-group-flush">
<a href="#" class="list-group-item list-group-item-action"><b>FIRST LINK</b></a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action disabled"><b>LAST LINK</b></a>
</div>
<div class="card-footer">
Card Footer
</div>
</div>
</div>
<div class="col-6">
<h1>FIRST LINE</h1> So many words, so many words. So many words, so many words. So many words, so many words.
<br> So many words, so many words. So many words, so many words. So many words, so many words.
<br> So many words, so many words. So many words, so many words. So many words, so many words.
<br>
<h1>LAST LINE</h1>
</div>
</div>
</div>
</div>
<div class="footer">
Footer
</div>
</div>
<!-- HERE THAT DIV CLOSED -->
</body>
это в CSS:
.bigone {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.main {
flex: 1;
}
есть демо на plnkr: https://plnkr.co/edit/Q9PQIj8uDFY80bxJGks3
мне нужно, чтобы нижний колонтитул был внизу, когда содержимое страницы пусто, по этой причине я использую:.bigone { height: 100vh; } и Bootstrap Flexbox выравнивают утилиты, такие как:<div class="bigone d-flex flex-column">
теперь Мне нужно list-group на card и col-6 С "так много слов", чтобы быть прокручиваемым, поэтому иметь высоту для обоих МАКС в нижней части, где нижний колонтитул.
в двух словах: тело не должно иметь полосы прокрутки.
высота верхнего и нижнего колонтитулов не фиксирована, они меняются.
как? Я не эксперт flexbox.
мне не нужен IE, просто Chrome.
важно:
I не могу сделать мою высоту карты фиксированной с чем-то вроде этого:
height: calc(100vh - header.height - footer.height - etc...);
потому что мой заголовок, нижний колонтитул и т. д. высота меняется динамически.
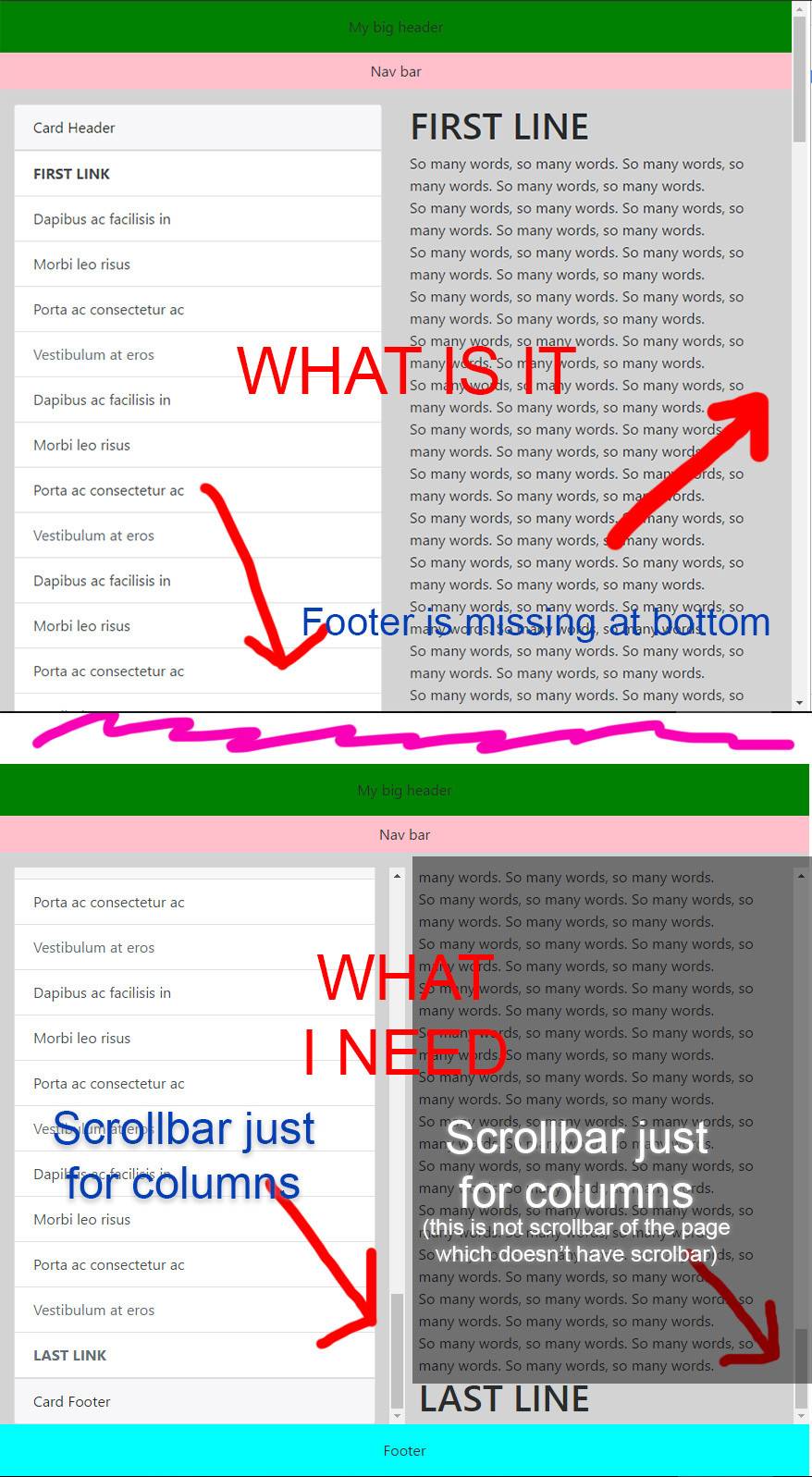
картина проблемы:
4 ответов
по словам spec параметр flex: 1 (на .main элемент) эквивалентно flex: 1 1 0, сокращенное:
flex-grow: 1flex-shrink: 1flex-basis: 0
однако, по какой-то причине,flex: 1 работает не так, как ожидалось в вашем коде. (Я только проверяю Chrome, на ваш вопрос).
однако, если вы даете .main полная стенография-и сделать его гибким контейнером и добавить overflow – ваш план, кажется, работает.
.main {
flex: 1 1 0; /* flex: 1, which you had before, is equivalent but doesn't work */
display: flex;
flex-direction: column;
overflow-y: scroll;
}
ссылки:
редактировать (на основе изменений в вопросе)
мой ответ выше удаляет полосы от body и обеспечивает вертикальную полосу прокрутки для элемента .
сделать вертикальный полосы прокрутки, доступные для каждого столбца в .main раздел, сделайте эту регулировку:
.main {
flex: 1 1 0;
display: flex;
}
.container-fluid {
display: flex;
}
.col-6 {
overflow-y: auto;
}
Я
<div class="fixed-top collapse show wrapper">
<ul class="list-group bg-white menu">
</ul>
</div>
я исправил это
.wrapper {
margin-top: 48px; /* place it under navbar */
height: 100vh;
overflow: scroll;
padding-bottom: 48px; /* compensate margin top */
}
создал новый Планкер, чтобы продемонстрировать, что вы ищете.
держать футер на дно использовать Bootstrap Flexbox Автоматические Поля.
Если вы хотите сохранить основное содержимое в пределах начальной высоты окна просмотра, используйте flex-grow:1 собственность с overflow-y:scroll. Своя высота примет ответственно основанный на космосе другие элементы используют.
надеюсь, что это помогло.
Я не уверен, что именно вы ищете, но я думаю, что это вопрос настройки высоты и переполнения в CSS..
body {
overflow: hidden;
}
.bigone {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.main {
flex: 1;
}
.scrolly {
overflow-y:auto !important;
height: 100%;
}
.col-6 {
height: calc(100vh - 72px);
flex:1;
overflow: hidden;
}