Bootstrap Grid: плавающие столбцы по вертикали [дубликат]
этот вопрос уже есть ответ здесь:
- как создать вид сетки / плитки? 8 ответов
Я использую сетку начальной загрузки для проекта, и мне было интересно, можно ли сделать столбцы плавающими вертикально. На данный момент я не могу найти метод, который делает это возможным. Я ищу решение этой проблемы в виде некоторого пользовательского css для сетки Boostrap или с использованием другой сетки. Однако я бы предпочел, чтобы сетка была настроена только с помощью css, без JavaScript.
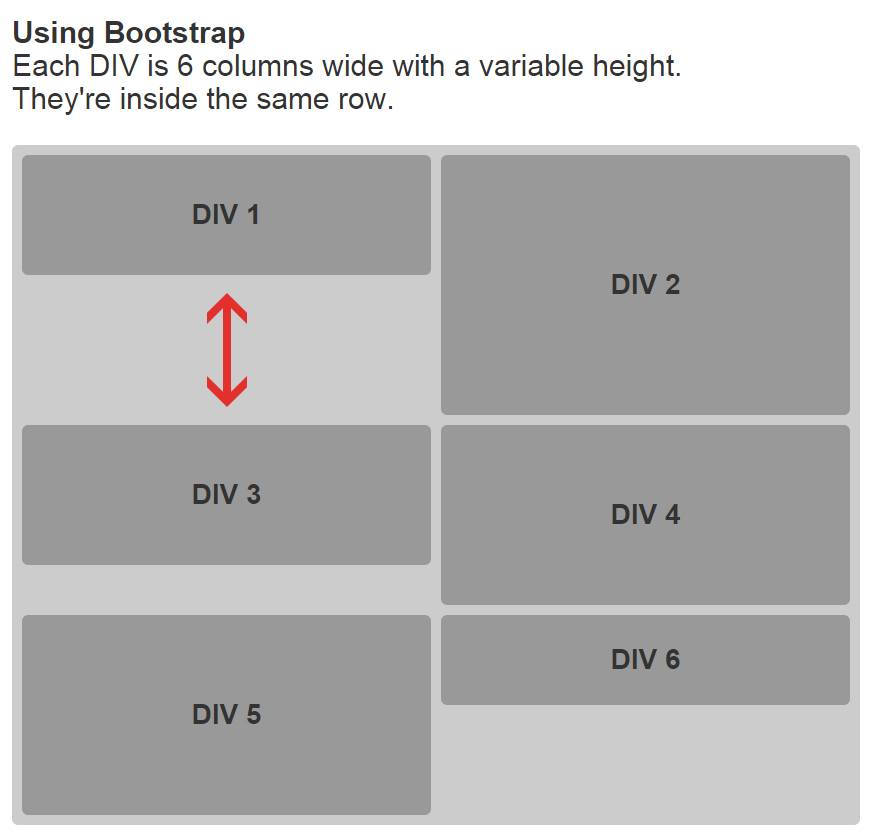
есть изображение и ссылка для примера:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<title>Test</title>
<style type="text/css">
body {
margin-top: 20px;
}
.container {
padding: 0 10px;
}
@media (min-width: 768px) {
.container {
width: 768px;
}
}
@media (min-width: 992px) {
.container {
width: 868px;
}
}
.div1, .div2, .div3, .div4, .div5, .div6 {
background-color: #999;
border-radius: 6px;
width: 100%;
display: table-cell;
text-align: center;
vertical-align: middle;
font: bold 28px 'Arial';
}
.div1 {
height: 120px;
}
.div2 {
height: 260px;
}
.div3 {
height: 140px;
}
.div4 {
height: 180px;
}
.div5 {
height: 200px;
}
.div6 {
height: 90px;
}
.row {
background-color: #CCC;
border-radius: 6px;
padding: 5px;
margin: 0;
}
[class*="col-"] {
display: table;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<h2><b>Using Bootstrap</b><br>Each DIV is 6 columns wide with a variable height.<br>They're inside the same row.</h2><br>
<div class="row">
<div class="col-xs-6">
<div class="div1">DIV 1</div>
</div>
<div class="col-xs-6">
<div class="div2">DIV 2</div>
</div>
<div class="col-xs-6">
<div class="div3">DIV 3</div>
</div>
<div class="col-xs-6">
<div class="div4">DIV 4</div>
</div>
<div class="col-xs-6">
<div class="div5">DIV 5</div>
</div>
<div class="col-xs-6">
<div class="div6">DIV 6</div>
</div>
</div>
</div>
</body>
</html>

2 ответов
для этого вам нужен макет кладки. Используйте библиотеку masonry с кодом начальной загрузки. Вы можете следить за этим sitepoint post для этого.
опять вот это шаблон кладки с помощью bootstrap на github.
вы ищете что-то вроде этого? С помощью columnсвойства.
#wrapper{
-webkit-column-count: 3;
-webkit-column-gap: 10px;
-webkit-column-fill: auto;
-moz-column-count: 3;
-moz-column-gap: 10px;
-moz-column-fill: auto;
column-count: 3;
column-gap: 15px;
column-fill: auto;
}
.box{
width: 150px;
height: 220px;
background-color: #eee;
border-bottom: 1px solid black;
-webkit-column-break-inside: avoid;
-moz-column-break-inside: avoid;
column-break-inside: avoid;
}<div id="wrapper">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>