Bootstrap объединение строк (rowspan)
Я тестирую Twitter Bootstrap и застрял с основные леса с рядами. Я пересматривал их документацию несколько раз, и я вижу вложенные столбцы, где вы можете в основном вложить столбцы в столбец, но я не могу найти возможность объединения строк в одну и выравнивания ее по столбцу рядом с несвязанными строками.
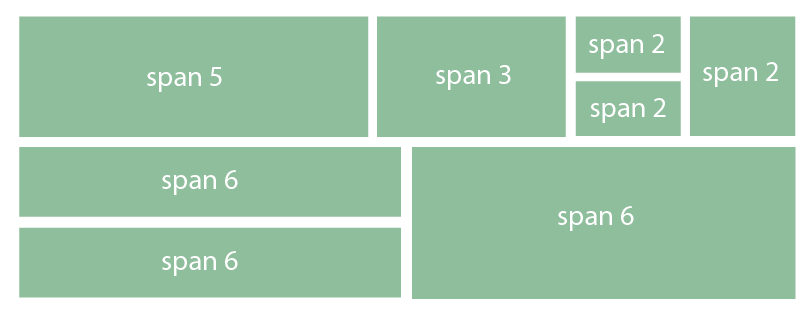
ниже изображение должно иллюстрировать то, что я хочу выполнить.

только обходное решение, с которым я столкнулся, использует таблицы, но мне не нравится эта идея поскольку я считаю, что отзывчивость не будет работать с использованием таблиц.
У кого-нибудь есть элегантное решение для этого? Большая часть веб-макета мне понадобится прекрасный уровень гибкости, поэтому было бы здорово, если бы я мог подобрать что-то полезное здесь.
5 ответов
Divs стек вертикально по умолчанию, поэтому нет необходимости в специальной обработке "строк" в столбце.
div {
height:50px;
}
.short-div {
height:25px;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<h1>Responsive Bootstrap</h1>
<div class="row">
<div class="col-lg-5 col-md-5 col-sm-5 col-xs-5" style="background-color:red;">Span 5</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-3" style="background-color:blue">Span 3</div>
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-2" style="padding:0px">
<div class="short-div" style="background-color:green">Span 2</div>
<div class="short-div" style="background-color:purple">Span 2</div>
</div>
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-2" style="background-color:yellow">Span 2</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="short-div" style="background-color:#999">Span 6</div>
<div class="short-div">Span 6</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6" style="background-color:#ccc">Span 6</div>
</div>
</div>здесь скрипка.
вы должны использовать вложенность столбцов bootstrap.
посмотреть Bootstrap 3 или Bootstrap 4:
<div class="row">
<div class="col-md-5">Span 5</div>
<div class="col-md-3">Span 3<br />second line</div>
<div class="col-md-2">
<div class="row">
<div class="col-md-12">Span 2</div>
</div>
<div class="row">
<div class="col-md-12">Span 2</div>
</div>
</div>
<div class="col-md-2">Span 2</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-12">Span 6</div>
<div class="col-md-12">Span 6</div>
</div>
</div>
<div class="col-md-6">Span 6</div>
</div>
http://jsfiddle.net/DRanJ/125/
(на экране скрипки увеличьте тестовый экран, чтобы увидеть результат, потому что я использую col -md -*, затем отзывчивые столбцы стеков)
Примечание: Я не уверен, что BS2 позволяет столбцы вложенности, но в ответ из Paul Keister, вложенность столбцов не используется. Вы должны использовать его и избегать reinvente css в то время как bootstrap делать хорошо.
высота столбцов авто, если вы добавляете вторую строку (как в моем примере), высота столбца адаптируется.
Примечание: это было для Bootstrap 2 (актуально, когда вопрос был задан).
вы можете сделать это с помощью row-fluid чтобы сделать строку на основе жидкости (в процентах) внутри существующего block.
<div class="row">
<div class="span5">span5</div>
<div class="span3">span3</div>
<div class="span2">
<div class="row-fluid">
<div class="span12">span2</div>
<div class="span12">span2</div>
</div>
</div>
<div class="span2">span2</div>
</div>
<div class="row">
<div class="span6">
<div class="row-fluid">
<div class="span12">span6</div>
<div class="span12">span6</div>
</div>
</div>
<div class="span6">span6</div>
</div>
здесь пример JSFiddle.
я заметил, что есть нечетное левое поле, которое появляется (или не появляется) для пролетов внутри row-fluid после первого. Это можно исправить с помощью небольшой настройки CSS (это тот же CSS то есть применяется к первому ребенку, расширяется на тех, кто прошел мимо первого ребенка):
.row-fluid [class*="span"] {
margin-left: 0;
}
проверьте это. надеюсь, это поможет вам.
.row-fix { margin-bottom:20px;}
.row-fix > [class*="span"]{ height:100px; background:#f1f1f1;}
.row-fix .two-col{ background:none;}
.two-col > [class*="col"]{ height:40px; background:#ccc;}
.two-col > .col1{margin-bottom:20px;}
ответ пола, кажется, побеждает цель bootstrap; что реагировать на размер окна просмотра / экрана.
вложив строки и столбцы, вы можете достичь того же результата, сохраняя при этом отзывчивость.
вот обновленный ответ на эту проблему;
<div class="container-fluid">
<h1> Responsive Nested Bootstrap </h1>
<div class="row">
<div class="col-md-5" style="background-color:red;">Span 5</div>
<div class="col-md-3" style="background-color:blue;">Span 3</div>
<div class="col-md-2">
<div class="row">
<div class="container" style="background-color:green;">Span 2</div>
</div>
<div class="row">
<div class="container" style="background-color:purple;">Span 2</div>
</div>
</div>
<div class="col-md-2" style="background-color:yellow;">Span 2</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="container" style="background-color:yellow;">Span 6</div>
</div>
<div class="row">
<div class="container" style="background-color:green;">Span 6</div>
</div>
</div>
<div class="col-md-6" style="background-color:red;">Span 6</div>
</div>
</div>вы можете просмотр codepen здесь.
