Box-shadow на элементе с-webkit-mask-image
у меня есть div с background-image внутри другого div с -webkit-mask-image, потому что border-radius не работает с WebKit - браузеры в этом случае.
если я поставил box-shadow для родительского div он отображается в Firefox а не Chrome. Как я могу переопределить -webkit-mask-image поэтому я могу использовать box-shadow тоже?
вот рабочий пример (откройте ссылку Firefox и Chrome чтобы увидеть разницу):http://jsfiddle.net/RhT3e/3
1 ответов
проблема того, что box-shadow вырезается с -webkit-mask-image так как эта опция клипы ничего, включая box-shadow элемент.
Решение
используйте изображение маски в качестве другого элемента, отображаемого под замаскированным изображением, чтобы вы могли использовать его форму для рендеринга тени. Чтобы сделать это, мы должны знать ширину и высоту изображения, которое изначально маскируется. Если вы не знаете размер изображения или если он динамический можно использовать Яваскрипт.
проблема мы сталкиваемся с тем, что мы не можем использовать box-shadow так как он будет отображать тень коробки, которая не будет соответствовать форме маски.
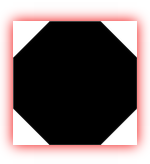
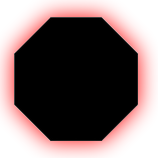
на box-shadow не отображает вокруг фигуры

вместо, мы попытаемся эмулировать его с помощью drop-shadow фильтр.

Я предпочитаю обернуть изображение, маскируемое div с тем же размером и имеет фоновое изображение изображение маски. Вот как это будет выглядеть.
HTML-код
<div class="image-container">
<img class="wrap-image" src="<Original Image URL>" id="wrap-image">
</div>
в CSS
.image-container {
width: <Original Image Width>;
height: <Original Image Width>;
background-size: 100%;
background-image: url(URL of Mask Image);
-webkit-filter: drop-shadow(1px 1px 4px rgba(0,0,0,0.75));
-moz-filter: drop-shadow(1px 1px 4px rgba(0,0,0,0.75));
-ms-filter: drop-shadow(1px 1px 4px rgba(0,0,0,0.75));
-o-filter: drop-shadow(1px 1px 4px rgba(0,0,0,0.75));
}
#wrap-image {
mask: url("URL of Mask Image");
-webkit-mask-box-image: url("URL of Mask Image");
}
