Браузер Android растягивает изображение
сайт, о котором я говорю в настоящее время live. Для меня это работает очень хорошо. Есть только одна ошибка, которая сводит меня с ума:
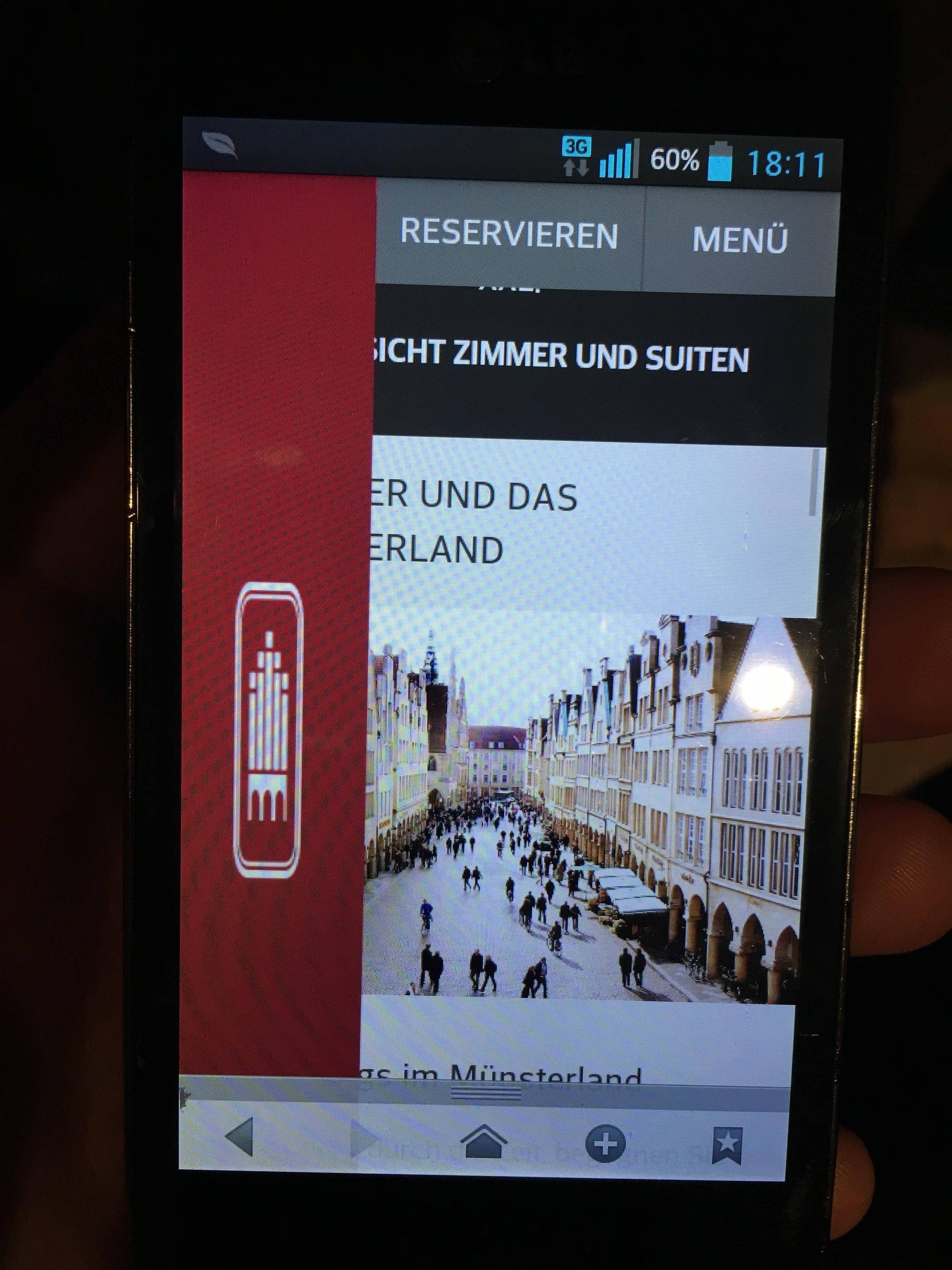
стандартный Браузер Android (протестировано на 4.1.2, LG), логотип растянут и изменен очень плохо. Вы можете увидеть демо ниже.
CSS для позиционирования и калибровки логотипа довольно прост, используя position: absolute на position: fixed элемент:
разметки
<div class="fixed">
<div id="logo">
<a href="logo-link">
<img src="logo.jpg" height="55" width="34">
</a>
</div>
</div>
CSS:
* {box-sizing: border-box} /* bootstrap system */
.fixed {
position: absolute;
top: 0;
left: 0;
right: auto;
bottom: auto;
height: 85px;
}
.logo {
width: 85px;
position: absolute;
top: 0;
left: 0;
right: auto;
bottom: auto;
}
img {
margin: 20px 27px;
max-width: 40px;
height: auto;
display: inline-block;
}
2 ответов
мой FF DE44+ инспектор говорит, что родитель <a> имеет размер 0x24 и <img> размера 240x164 (которые встроенные значения). У родителя нет z-index в то время как изображение z-index: 1500.
мне кажется, что браузер android не имеет родительских значений ширины и высоты, на которые он может ссылаться, в то время как bottom: auto и right: auto заставляет это делать.
далее больше, глядя на код "живого" сайта, есть больше, чем вы утверждаете в своем вопросе, потому что вы даете значения маленького изображения, но CSS большого (который также имеет left: auto, а не нижней, левой, правой вообще).
вам лучше еще раз хорошо взглянуть на свой код и пересмотреть код в вашем вопросе, чтобы отразить код "живой" версии, иначе мы не сможем должным образом помочь вам.
работает вслепую, потому что у меня нет этого браузера, но я подозреваю, что проблема будет правой:auto bottom:auto.
.fixed {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 85px;
}
#logo {
width: 85px; height:85px;
position: absolute;
top: 0;
left: 0;
background-color:pink;
}
#logo a { display:block; width: 85px; height:85px; }
img { margin:15px 25px; }
поскольку ширина известна, попробуйте заменить auto фактическими номерами.
вот Скрипка:https://jsfiddle.net/mnkx66zj/
вы также должны увеличить область кликабельности на вашей ссылке, сделав блок отображения logo-link и сделав его равным родительскому размеру.