Бутстрап 3 технологии glyphicons не работают
Я скачал загрузочный 3.0 и не могу получить технологии glyphicons на работу. Я получаю какую-то ошибку" E003". Есть идеи, почему это происходит? Я попытался как локально, так и онлайн, и я все еще получаю ту же проблему.
30 ответов
У меня была та же проблема, и я не мог найти никакой информации об этом, кроме как в скрытых комментариях на этой странице. Мои файлы шрифтов загружались просто отлично в соответствии с Chrome, но значки не отображались должным образом. Я делаю это ответом, поэтому надеюсь, что это поможет другим.
Что-то было не так с файлами шрифтов, которые я загрузил из инструмента настройки Bootstrap 3. Чтобы получить правильные шрифты, перейдите в Домашняя страница Bootstrap и скачать полную .застежка-молния файл. Извлеките четыре файла шрифтов оттуда в каталог шрифтов, и все должно работать.
Примечание Для читателей: обязательно прочитайте @ user2261073 комментарий и @Джефф!--3--> относительно ошибки в настройщике. Вероятно, это причина вашей проблемы.
файл шрифта загружается неправильно. Проверьте, находятся ли файлы в ожидаемом месте.
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
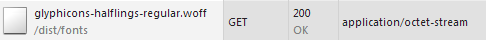
Как указал Даниэль, это также может быть проблема с mimetype. Инструменты разработки Chrome показывают загруженные шрифты на вкладке "Сеть":

в моем случае я получал 404 за технологии glyphicons-полурослики-регулярные.woff, и не видна технологии glyphicons на мобильных браузерах.
похоже, есть некоторая путаница в типе MIME для woff, более одного типа MIME принимается различными браузерами, но W3C отмечает:
application/font-woff
Edit: после тестирования следующего типа MIME для woff работает во всех браузерах в настоящее время:
application/x-font-woff
Edit: Последние версии Bootstrap в это время (3.3.5) использует .шрифты woff2 с тем же начальным результатом, что и .woff, W3C все еще определение спецификаций но на данный момент тип MIME кажется:
application/font-woff2
- если вы следовали за самым высоким рейтингом ответа, и он все еще не работает:
на Font папку должны быть на том же уровне, что и ваша папка CSS. Исправление пути в bootstrap.css не будет работа.
Bootstrap.css должен перейти к Fonts папку ровно такой:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
Если другие решения не работают, вы, возможно, захотите попробовать импортировать технологии glyphicons из внешнего источника, а не полагаться на Bootstrap, чтобы сделать все для вас. Для этого:
Вы можете сделать это в HTML:
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet">
или CSS:
@import url("//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css")
кредит edsiofi из этой темы:Bootstrap 3 Glyphicons CDN
Я просматривал этот мой старый вопрос, и поскольку то, что должно было быть правильным ответом до сих пор, было дано мной в комментариях, я думаю, что я также заслуживаю похвалы за это.
проблема заключалась в том, что файлы шрифтов glyphicon, загруженные из инструмента настройки bootstrap, не совпадали с теми, которые загружаются с перенаправления, найденного на главной странице bootstrap. те, которые работают так, как они должны быть те, которые можно скачать по следующей ссылке:
http://getbootstrap.com/getting-started/#download
любой, у кого есть проблемы со старыми плохими файлами настройщика, должен перезаписать шрифты по ссылке выше.
веб-сайты Azure отсутствуют woff конфигурация MIME. Необходимо добавить следующую запись в web.config
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension="woff" mimeType="application/font-woff" />
</staticContent>
</system.webServer>
</configuration>
как описано в @Stijn, местоположение по умолчанию в Bootstrap.css неверно при установке этого пакета из Nuget.
изменить этот раздел, чтобы выглядеть так:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('Content/fonts/glyphicons-halflings-regular.eot');
src: url('Content/fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded- opentype'), url('Content/fonts/glyphicons-halflings-regular.woff') format('woff'), url('Content/fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('Content/fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
IIS не будет сервера .woff файлы по умолчанию, поэтому в IIS вам нужно добавить <mimeMap> вход ;
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".woff" mimeType="application/x-woff" />
</staticContent>
</system.webServer>
</configuration>
в случае, если кто-то еще оказался здесь и использовал Bootstrap >= v4.0:поддержка glyphicon удаляется
соответствующая часть из примечаний к выпуску:
за шрифт значков технологии glyphicons. Если вам нужны значки, некоторые параметры:
восходящая версия технологии glyphicons
источник: https://v4-alpha.getbootstrap.com/migration/#components
Если вы хотите использовать технологии glyphicons вам нужно скачать его отдельно.
Я лично пробовал шрифт Awesome, и это довольно хорошо. Добавление значков похоже на glypicon way:
<i class="fas fa-chess"></i>
Я изменил свои меньшие переменные.меньше файлов Я изменил переменную
@icon-font-path: "fonts/";
оригинал
@icon-font-path: "../fonts/";
это вызвало проблему
Это связано с неправильным кодированием в bootstrap.css и bootstrap.минута.стиль CSS. При загрузке Bootstrap 3.0 из настройщика отсутствует следующий код:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
Так как это основной код для использования технологии glyphicons, он не будет работать ОФК...
загрузите css-файлы из полного пакета, и этот код будет реализован.
У вас есть все файлы ниже в каталоге шрифтов
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.ttf
glyphicons-halflings-regular.woff
другая проблема / решение может иметь этот Bootstrap 2.X код:
<button class="btn" ng-click="open()"><i class="icon-calendar"></i></button>
и при миграции на основе руководство (.icon-* ---> .glyphicon .glyphicon-*):
<button class="btn btn-default" ng-click="open()"><i class="glyphicon-calendar"></i></button>
вы забыли добавить класс значков (содержащий ссылку на шрифт):
<button class="btn btn-default" ng-click="open()"><i class="glyphicon glyphicon-calendar"></i></button>
вот что установил его для меня. Я получал ошибку "bad URI", используя консоль Firebug. Значки отображались как числа E###. Мне пришлось добавить .файл htaccess в моем каталоге "шрифты".
<FilesMatch "\.(ttf|otf|eot|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
Возможный дубликат: загружаемый шрифт в firefox: плохой URI или межсайтовый доступ не разрешен
это было причиной, почему значки не появились для меня:
* {
arial, sans-serif !important;
}
после того, как я удалил эту часть моего CSS, все работало как надо. То !важно было то, что создавало проблемы.
это очень длинная съемка, но это был мой случай, и так как его здесь уже нет.
если вы компилируете Twitter Bootstrap из SASS с помощью gulp-sass или grunt-sass ie. node-sass. Убедитесь, что модули узлов обновлены, особенно если вы работаете над довольно старым проектом.
оказывается, что с некоторого времени назад директива SASS @at-root используется в определении @font-face в технологии glyphicons, см. https://github.com/twbs/bootstrap-sass/blob/b01ab4942233bd7316a0634472e1243b13fb9f46/assets/stylesheets/bootstrap/_glyphicons.scss.
попался вот что node-sass ie. libsass не поддерживают @at-root директивы, если она слишком старая. Если это так, вы получите @font-face завернут в @at-root который браузер понятия не имеет, что делать. В результате этого шрифт не будет загружен, и вы, скорее всего, увидите мусор вместо значков.
Примечание: ниже, вероятно, нишевый сценарий, но я хотел поделиться им, если кто-то еще может найти его полезным.
в проекте rails мы повторно используем совсем немного через драгоценный камень, который является двигателем Rails с использованием bootstrap-sass. Все было хорошо в основном проекте, за исключением разрешения пути шрифта glyphicon.
GET http://0.0.0.0:3000/fonts/bootstrap/glyphicons-halflings-regular.woff 404 (Not Found)
мы обнаружили, что $bootstrap-sass-asset-helper был false во время разрешения, когда мы ожидали, что это будет правдой, поэтому путь был другим.
мы вызвал $bootstrap-sass-asset-helper для инициализации в драгоценном камне двигателя, выполнив:
// explicit sprockets import to get glyphicon font paths correct
@import 'bootstrap-sprockets';
@import "bootstrap/variables";
например, это вызвало путь к решимости:
/assets/bootstrap/glyphicons-halflings-regular.woff
опять же, это не должно быть необходимо в любом нормальном проекте rails с использованием bootstrap-sass, мы просто случайно повторно использовать много взглядов, и это сработало для нас. Надеюсь, это поможет кому-то еще.
вот что говорит официальная документация о шрифтах, не отображающих.
Изменение расположения шрифта значка Bootstrap предполагает, что файлы шрифтов значков будут расположены в ../ шрифты / каталог, относительно скомпилированных CSS-файлов. Перемещение или переименование этих файлов шрифтов означает обновление CSS одним из трех способов: Измените переменные @icon-font-path и/или @icon-font-name в исходных файлах меньше. Используйте параметр относительные URL-адреса, предоставляемый компилятором Less. Изменить URL-адрес() пути в скомпилированном CSS. Используйте любой вариант, наиболее подходящий для вашей конкретной настройки разработки.
кроме этого может быть, что вы пропустили, чтобы скопировать папка шрифтов в корневой каталог
у меня была эта проблема,и она была вызвана переменными.меньше файлов. Переопределение его для установки значения icon-font-path решило проблему.
структурированный файл выглядит следующим образом:
\Content
\Bootstrap
\Fonts
styles.less
variables.less
добавление собственных переменных.меньше файлов в корне содержимого и ссылки на это в стилях.менее разрешена ошибка 404.
переменные.меньше содержит:
@icon-font-path: "fonts/";
Я получил Bootstrap от NuGet. Когда я опубликовал свой сайт глифы не работают.
в моем случае я получил его работу, установив действие сборки для каждого из файлов шрифтов в "контент" и установив их в "копировать всегда".
убедитесь, что вы не закончили указывать семейство шрифтов, например
*{font-family: Verdana;}
удалит шрифт halflings из I элементов.
у меня была та же проблема, когда браузер не смог найти файлы шрифтов, и моя проблема была связана с исключениями в моем .htaccess файл, который был "белый список" файлов, которые не должны быть отправлены в index.php для переработки. Поскольку файл шрифта не удалось загрузить, символы были заменены на BLOB.
RewriteCond %{REQUEST_URI} !\.(jpg|png|gif|svg|css|js|ico|rss|xml|json)$
RewriteCond %{REQUEST_URI} !-d
RewriteRule ^ index.php [L,QSA]
как вы можете видеть, файлы, такие как изображения, rss и xml, исключены из перезаписи, но файлы шрифтов .woff и .woff2 файлы, поэтому их также необходимо добавлять к белый список.
RewriteCond %{REQUEST_URI} !\.(jpg|png|gif|svg|css|js|ico|rss|xml|json|woff|woff2)$
RewriteCond %{REQUEST_URI} !-d
RewriteRule ^ index.php [L,QSA]
добавлять woff и woff2 в белый список позволяет файлы шрифтов должны быть загружены, и технологии glyphicons должны отображаться правильно.
вы должны установить такой порядок:
<link rel="stylesheet" href="path/bootstrap.min.css">
<style type="text/css">
@font-face { font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'),
url('../fonts/glyphicons-halflings-regular.woff') format('woff'),
url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'),
url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg'); }
</style>
то, что работало для меня, заменяло маршруты из:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
to
@font-face {
font-family: 'Glyphicons Halflings';
src: url('/assets/glyphicons-halflings-regular.eot');
src: url('/assets/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'),
url('/assets/fonts/glyphicons-halflings-regular.woff') format('woff'),
url('/assets/glyphicons-halflings-regular.ttf') format('truetype'),
url('/assets/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
У меня была коробка ширина \код e094 для glyphicon-стрелка вниз, на самом деле я решил проблему добавив glyphicon в классе css вот так:
<i class="glyphicon glyphicon-arrow-down"></i>
если это может помочь кому-то ...
вот как вы включаете значок в bootstrap 3
<span class="glyphicon glyphicon-bell"></span>
http://glyphicons.bootstrapcheatsheets.com/
надеюсь, что это поможет.
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');}
Я использую Bootstrap с пространством имен и технологии glyphicons не работает, но после добавления строки в технологии glyphicons код работает нормально.
вы должны установить такой порядок:
<link rel="stylesheet" href="path/bootstrap.min.css">
<style type="text/css">
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
</style>
