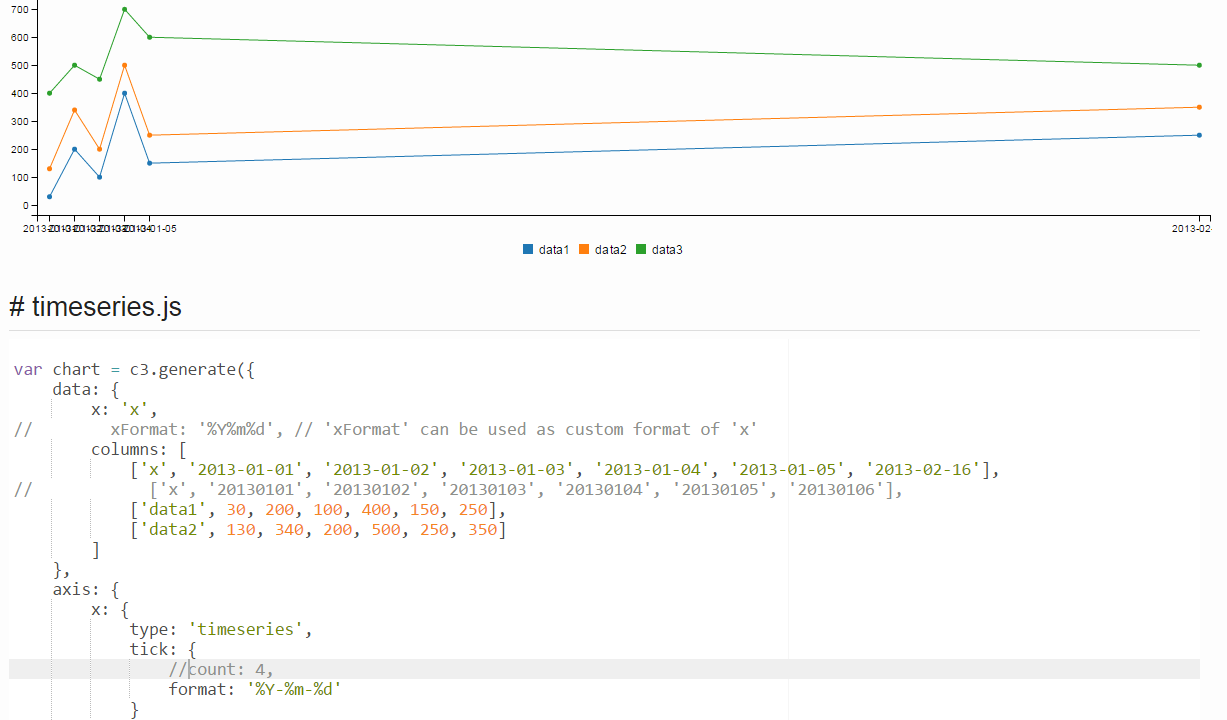
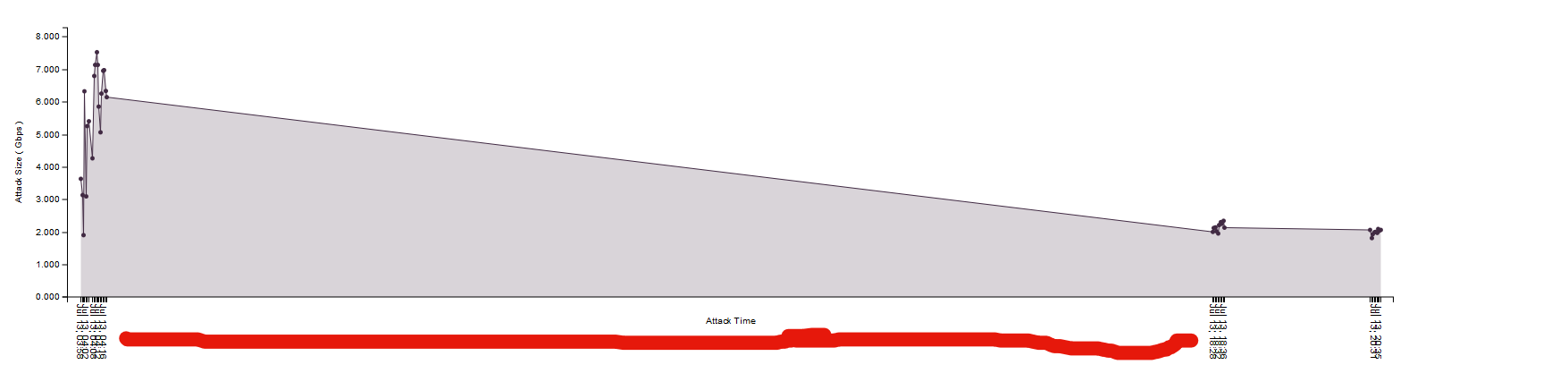
C3 граф, перекрывающий метку оси x
C3 graph перекрывает метки оси x, которая находится в формате даты и времени. Я погуглил этот запрос, но не получил никакого решения для него.Возможно ли, что c3 показывает только пару дат, а не показывает все, что приводит к перекрытию меток оси x 
var data = {
x: 'x',
xFormat:'%Y-%m-%d/%H:%M',
empty: {
label: {
text: "No Data"
}
},
columns: [
['x', '{$dateArray}'],
['Attack', {$data}],
],colors: {
Attack: '#67b7dc',
},
types: {
Attack: 'area'
}};
var chart = c3.generate({bindto: '#chart1',
size: {
height: 630,
},
data: data,
grid: {
x: {
show: true
},
y: {
show: true
}
},
tooltip: {
format: {
value: function (value, ratio, id) {
var format = value+' Gbps [ IP: '+destIp[value]+' ]';
return format;
}
}
},
zoom: {
enabled: true
},
subchart: {
show: true
},axis: {
x: {
type: 'timeseries',
tick: {
format: '%b %d, %H:%M',
rotate: 90,
multiline: false
}
},
y: {
tick: {
format: function (d) {
return d.toFixed(3);
}
},
label: {
text: 'Attack Size ( Gbps )',
position: 'outer-middle'
}
}
}
});
1 ответов
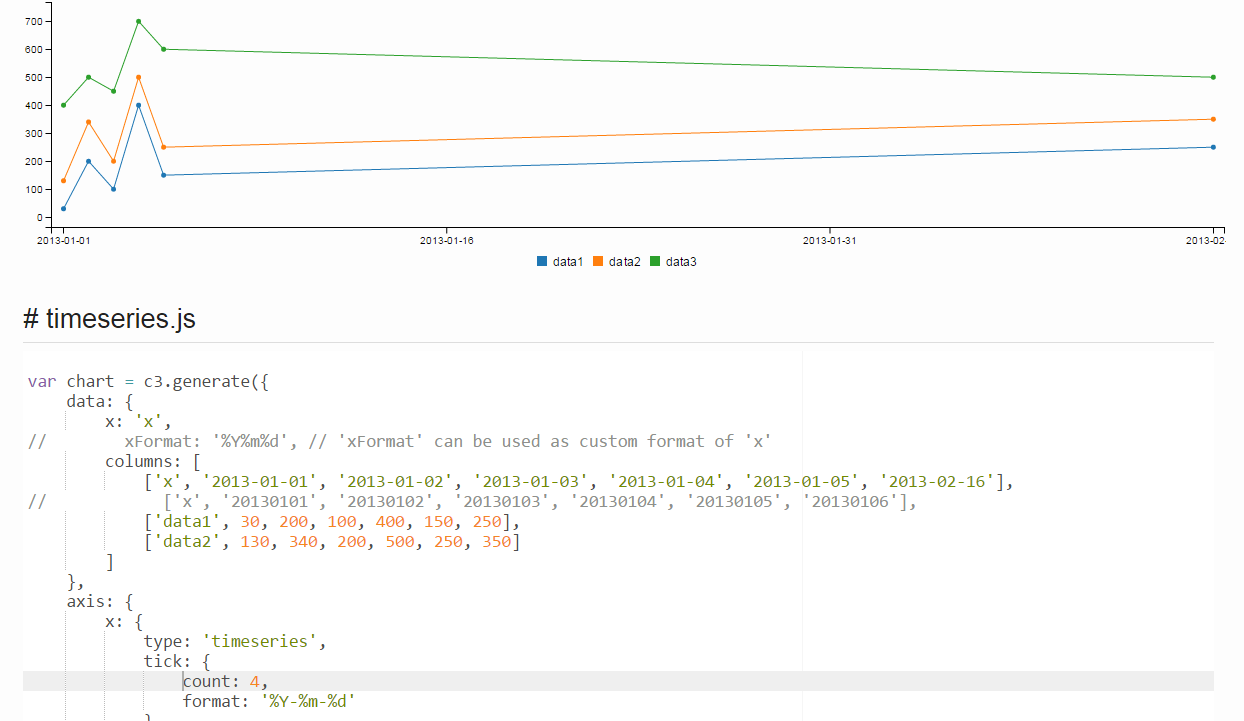
используйте c3.Яш график конфигурации клеща.граф, задайте нужное число, значение 2,3 или 4.
использовать c3.JS Timeseries Chart exmaple играть с этой настройкой.