calc не работает ie 11
после исследования я подтвердил, что calc должен работать для ie8+, но он не работает для меня.
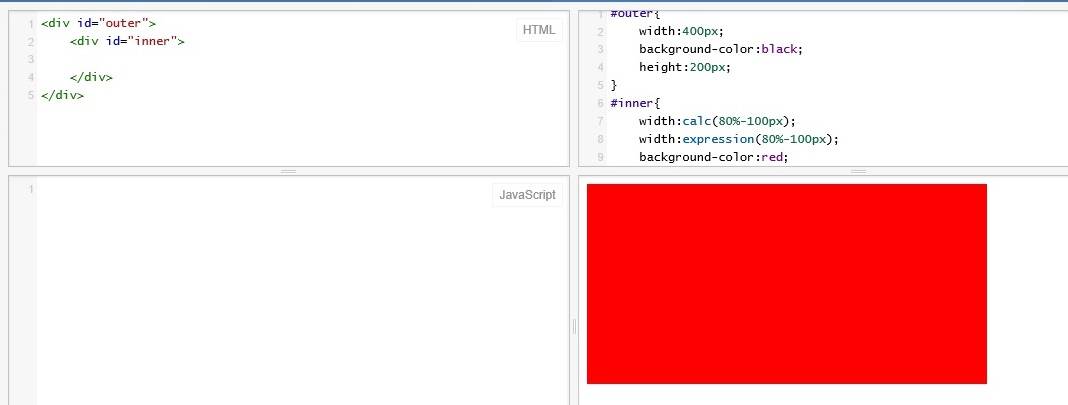
вот скрипка JS, которую я сделал:
вот код: HTML-код:
<div id="outer">
<div id="inner">
</div>
</div>
CSS:
#outer{
width:400px;
background-color:black;
height:200px;
}
#inner{
width:calc(80%-100px);
width:expression(80%-100px);
background-color:red;
height:100%;
}
и вот результат, который я вижу:
что я делаю не так?
