Cardview углу фон не прозрачный
у меня есть пользовательская реализация виджета поддержки CardView, но я не могу получить фон для прозрачных углов, когда я включаю его в свой файл макета. Однако, если я просто помещаю виджет поддержки CardView в свой файл макета, он внезапно работает. Как я могу сделать углы прозрачными для моего пользовательского компонента?
это файл макета для моей пользовательской реализации CardView:
view_card.в XML
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/view_card"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Custom.Widget.CardView">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="@dimen/default_padding">
<TextView
android:id="@+id/view_mainText"
style="@style/Custom.Widget.TextView.Header"
android:textColor="@color/instruction_balloon_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/view_subText"
android:textSize="@dimen/text_size_medium"
android:textColor="@color/instruction_balloon_text"
android:singleLine="false"
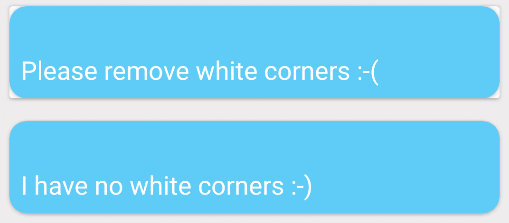
android:text="Please remove white corners :-("
android:textIsSelectable="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
стили.в XML
<style name="Custom.Widget.CardView" parent="CardView">
<item name="cardBackgroundColor">@color/card_backgroundColor</item>
<item name="cardCornerRadius">12dp</item>
</style>
и это мой файл макета, который включает в себя два CardViews. Первый с белыми углами и второй, который в основном такой же макет, как view_card.XML, но без белых углов (прозрачный).
пример.в XML
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<some.private.namespace.CardView
android:id="@+id/custom_card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/default_margin" />
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/view_card"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/default_margin"
style="@style/Custom.Widget.CardView">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="@dimen/default_padding">
<TextView
android:id="@+id/view_mainText"
style="@style/Custom.Widget.TextView.Header"
android:textColor="@color/instruction_balloon_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/view_subText"
android:textSize="@dimen/text_size_medium"
android:textColor="@color/instruction_balloon_text"
android:singleLine="false"
android:text="I have no white corners :-)"
android:textIsSelectable="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.v7.widget.CardView>
... some other views
</LinearLayout>
обновление 1
я попробовал решение Just89, однако это приводит к сбою на более низкие версии Android.
android.graphics.drawable.ColorDrawable cannot be cast to android.support.v7.widget.RoundRectDrawableWithShadow
после быстрого поиска я нашел следующий пост. android.графика.drawable.ColorDrawable не может быть приведен к android.поддержка.В7.штучка.RoundRectDrawableWithShadow
ответ предлагает установить цвет фона с помощью:setCardBackgroundColor.
Однако это вернет белые углы.
обновление 2
принятый ответ решит эту проблему, однако это не является предпочтительным решение. Я допустил ошибку при создании пользовательского компонента CardView, который вызывал эти белые углы. Проверка этой ответ, чтобы увидеть, что я сделал неправильно.
6 ответов
используйте следующий код в месте, где контекст доступен, в вашей пользовательской реализации:
setBackgroundColor(ContextCompat.getColor(context, android.R.color.transparent));
EDIT:
используйте следующий код для версий android ниже, чем Lollipop, чтобы избежать упомянутого сбоя.
if (android.os.Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP))
{
getBackground().setAlpha(0);
}
else
{
setBackgroundColor(ContextCompat.getColor(context, android.R.color.transparent));
}
через несколько лет я пришел к выводу, что я совершал фундаментальную ошибку при создании составных компонентов.
при создании составного компонента, который расширяет android.поддержка.В7.штучка.CardView XML макета, который завышен, не должен также содержать CardView. В основном вы просто добавите CardView в другой CardView, который приведет к белым углам за моим пользовательским CardView.
на принято отвечать решит эту проблема. Однако это не идеальное решение.
есть 2 способа исправить настоящую проблему:
- составной вид расширяет android.поддержка.В7.штучка.CardView и макет xml не содержит android.поддержка.В7.штучка.CardView но макет вместо корня. Styling придется обрабатывать в классе.
- составное представление расширяет LinearLayout, а XML-макет содержит android.поддержка.В7.штучка.CardView как корень.
Я выбрал 1-е решение, чтобы исправить эту проблему. Надеюсь, это поможет людям, которые совершили ту же ошибку.
похоже, что вы создаете пользовательскую форму CardView для своего файла макета из-за этого
<some.private.namespace.CardView
android:id="@+id/custom_card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/default_margin" />
ваш CardView может расширять что-то (скажем, LinearLayout), и вы можете создавать другое дочернее представление внутри этого родительского представления. Поэтому просто попробуйте установить непосредственный родитель вашего макета карты на прозрачный с помощью
setBackground();
может быть это поможет.
вы можете попробовать вложить свой вид с закругленным углом внутри другого вида / макета. Внешний вид здесь может иметь прозрачный фон, так что даже когда закругленные углы внутреннего пространства оставляют на углах, это не будет видно, так как внешний вид имеет прозрачный цвет фона. Что-то вроде этого:--2-->
<RelativeLayout>
android:background = "@color/transparent"
< some.private.namespace.CardView
android:margin="8dp"
.....
/>
</RelativeLayout>
добавить новый стиль в стили.xml файл похож на это:
<style name="CardViewRadius">
<item name="cardBackgroundColor">@color/colorGray</item>
<item name="cardCornerRadius">18dp</item>
</style>
и использовать :
<android.support.v7.widget.CardView
style="@style/CardViewRadius"
android:layout_marginTop="15dip"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"/>