Чему на самом деле соответствует размер шрифта?
я пытаюсь найти, какое значение установлено в font-size CSS свойство соответствует.
чтобы дать контекст, я хочу получить в CSS размер в em частей шрифта (выше высоты капитала и под базовой линией), которые я знаю из его метрик OS/2. The em единица относительно заданного font-size и метрики OS/2 относительно em-квадрата.
чего я ожидал
мои ожидания основаны на следующем ссылки на литературу. Я не нашел ничего более ясного и точного.
-
по словам ссылка W3C для
font-sizeв CSS2.1, и, как указано во всех вопросах переполнения стека, которые я нашел по этой теме (здесь, здесь и здесь):размер шрифта соответствует квадрату em, концепции, используемой в типографии. Заметьте, что определенные глифы могут кровоточить вне их квадраты.
-
после нескольких знаний, которые у меня есть в типографии,
em squareвесь квадратный метрик шрифта, в котором по возрастанию, по убыванию, пробелы, (и т. д...) линии определены. В Метрике OS/2em square- это размер самого шрифта (часто 1000 или 2048 UPM).единственное объяснение, которое я нашел от W3C, находится в старая ссылка с 1997 года для CSS1, и это согласуется с современное цифровое определение
em squareЯ использую:определенные ценности, такие как метрики ширины, выражаются в единицах, относительных к абстрактному квадрату, чья высота-это расстояние между строками в такого же размера типа. Эта площадь называется Площадь им. (...) Общие значения: 250 (Intellifont), 1000 (Тип 1) и 2048 (TrueType).
поэтому, если я правильно понимаю эти ссылки,значение указано в font-size следует использовать для генерации весь em square шрифта, и мы должны иметь возможность рассчитать размер части шрифта из размера шрифта и метрик.
например, с...
.my-letter {
font-family: 'Helvetica Neue';
font-size: 100px;
text-transform: uppercase;
}
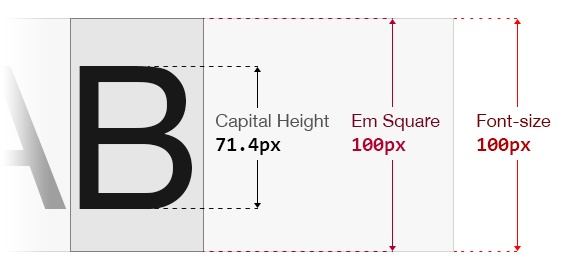
... у нас должен быть em square of 100px, а потому Helvetica Neue имеет столичную высоту 714 / 1000 (sCapHeight в таблице OS/2), капитальная высота 71.4px.
что на самом деле происходит.
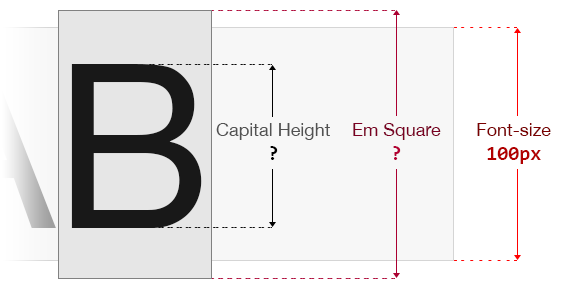
созданный em square is больше чем font-size (проверено на последних версиях Chrome, Firefox и Safari для Mac). Сначала я подумал, что у браузера есть другое определение em square и было часть буквы, равную font-size, но я не нашел никаких метрик OS/2 (С или без ascender, descender, gaps...) тот матч с ним.
вы можете ознакомиться это CodePen. Обратите внимание, что я использую line-height: 1; чтобы выделить ожидаемый размер, но моя проблема с font-size ("визуализированные чернила"), а не line-height (поле "столкновение"). Это то, что я должен уточнить, потому что меня уже несколько раз неправильно понимали. line-height - это не проблема.
Итак, у меня три вопросы:
- правильно ли я понял ссылки W3C, или я предполагаю, что эти ссылки не сказали?
- если нет, то почему сгенерированный шрифт имеет em-квадрат больше, чем
font-size? - самое главное: как я мог знать размер отображаемого em-квадрата (относительно
font-size) ?
Спасибо за помощь.
2 ответов
ваше понимание ссылок W3C является правильным, но ваше понимание красного ящика-нет.
Красное поле не изображает em-квадрат. Его высота-это сумма восхождения и спуска из метрик.