Chrome Developer Tools приостанавливает инициализацию jQuery 1.7
инструменты разработчика Chrome-отличный набор инструментов, которые я люблю использовать. К сожалению, я столкнулся с очень странной проблемой в последнее время, когда я обновляю страницу, сохраняя окно инструментов разработчика открытым: Chrome приостанавливает выполнение javascript и указывает на строку, указанную ниже.
try {
// This should fail with an exception
// Gecko does not error, returns false instead
matches.call(document.documentElement, "[test!='']:sizzle"); // this is where it breaks
} catch (pseudoError) {
pseudoWorks = true;
}
исключение заставляет скрипт приостанавливаться, несмотря на то, что само исключение расположено в блоке try-catch. Есть ли способ изменить это поведение? Или есть что-то, что я пропустил?
5 ответов
возможно, это известная ошибка, проверьте это:http://bugs.jquery.com/ticket/7535 . Я нашел это решение там, надеюсь, это поможет:
try {
// This should fail with an exception
// Gecko does not error, returns false instead
// <orig. $jquery-1.5:>
// matches.call( document.documentElement, "[test!='']:sizzle" );
// <proposal to Ticket #7535, 2011-03-24:>
if( ! html.mozMatchesSelector || document.currentScript ){
matches.call( html, "[test!='']:sizzle" );
}
//else{
// /*FF lt 4*/
//}
} catch( pseudoError ) {
pseudoWorks = true;
}
// <testing only>
// alert('MalformedSelectorException thrown: ' + pseudoWorks );
Я только что решил эту проблему (в моем случае, может быть по-другому). Я случайно нажал на кнопку "пауза на исключениях" в консоли chrome. Вот это: https://developers.google.com/chrome-developer-tools/docs/scripts-breakpoints#js_exceptions
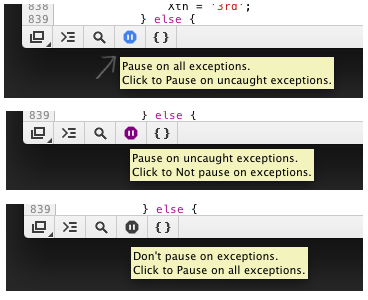
вот расположение этой маленькой, легко пропускаемой кнопки паузы на исключениях и ее трех состояний переключения:

Если вы используете Chrome, сделайте следующее:
щелкните значок Настройки в инспекторе (винтик). В общем, есть кнопка под названием " Управление фреймворком blackboxing..."
вы можете использовать это, чтобы игнорировать определенные скрипты, оцениваемые в отладчике. Вот простой regex, чтобы поймать материал jQuery. /jquery(.*)\.js$
нашел этот вопрос, связанный с Safari, поэтому я думаю, что ответ может быть полезен:
в Safari Web Inspector это может быть достигнуто аналогичным образом, перейдя на вкладку точки останова (ctrl-7). Снимите флажок " все исключения "и выберите"все неучтенные исключения".
