Chrome DevTools ищет все файлы javascript на веб-сайте
Я работаю над веб-сайтом нового клиента, который загружает Javascript из CDN, поэтому Javascript не встроен или не встроен в источник веб-страницы. Я хотел бы сделать паузу каждый раз getCurrentPosition() выполнена чтобы определить, в каком внешнем js-файле он содержится.
Я понимаю, что могу использовать другие инструменты для поиска строк в содержимом файлов JS, но я бы предпочел сохранить инструменты отладки Chrome.
должен ли я пытаться создать смотреть выражение или есть другой способ определить, когда и где запускается определенная функция JS?
5 ответов
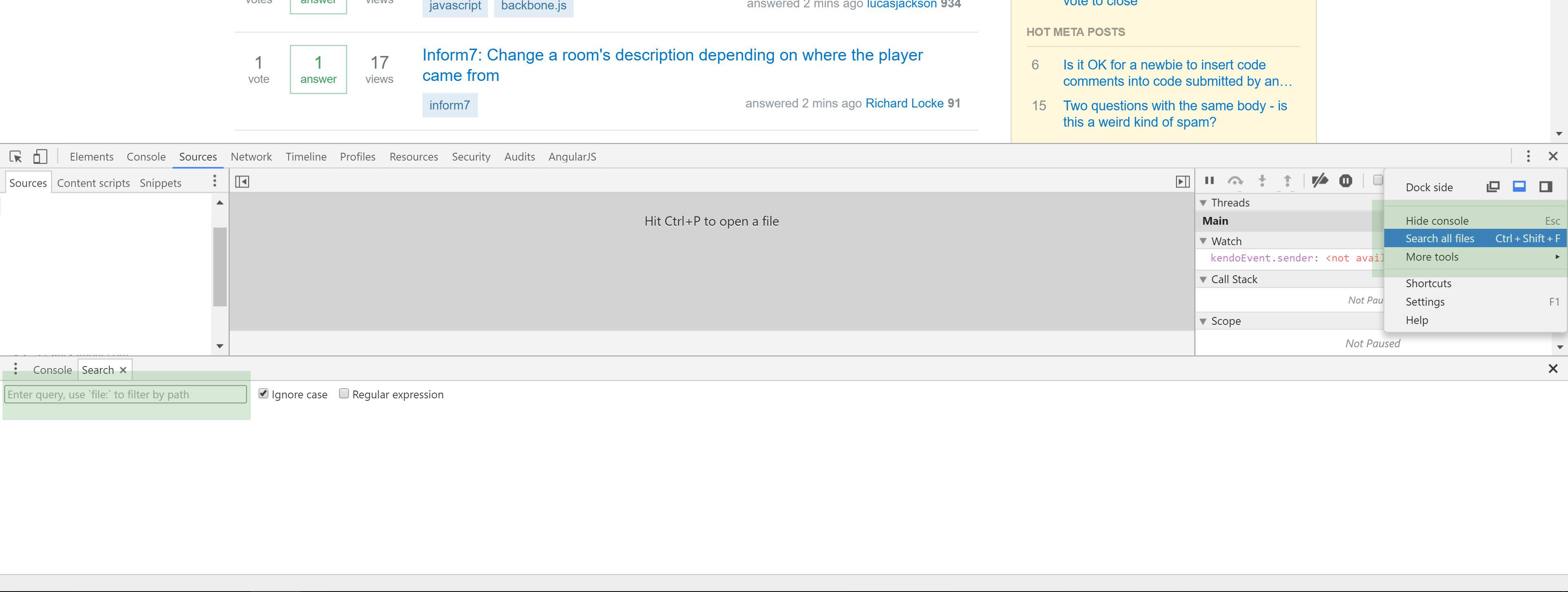
вы можете искать во всех файлах с помощью Chrome DevTools. Найдите свою функцию и отладьте ее:
- Открыть DevTools (F12)
- переходим на вкладку источники
- открыть поиск всех файлов, нажав клавишу
ctrl + shift + f(Win) илиcmd + option + f(Mac) - Поиск getCurrentPosition
- поставьте точку останова (щелкнув номер строки слева от строки)
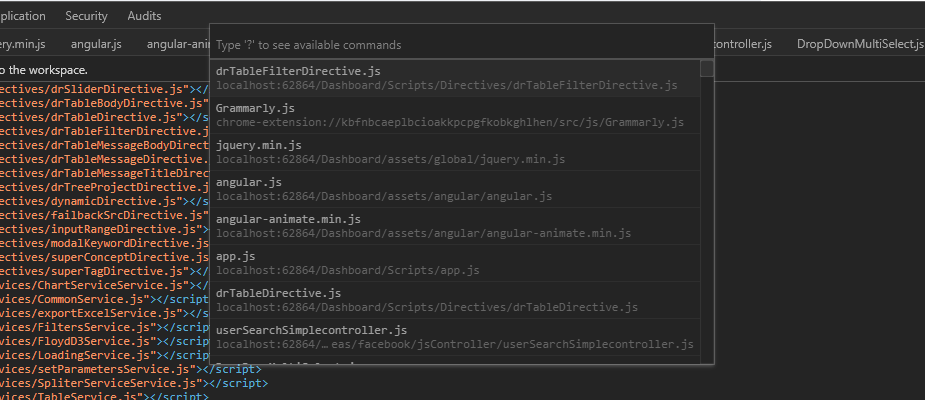
- Откройте Google Dev tools (F12)
- нажмите Ctrl + p
в открывшемся окне найдите все файлы (JS, CSS,...).
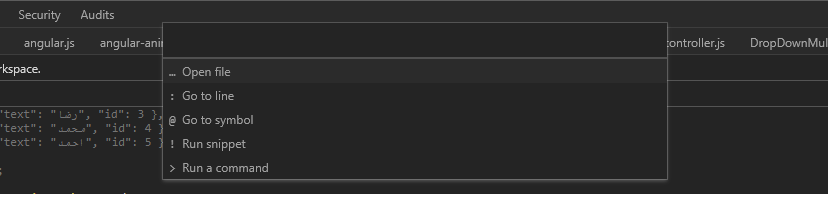
в поле у вас есть 5 вариантов:
- введите 'filename' и выберите его.
- введите': linenumber', чтобы перейти к определенному номеру строки (': 10 ' перейти к строке 10).
-
введите '@symbol', чтобы перейти к конкретному символ ('@TestSymbol ' перейти к символу TestSymbol).
в этой опции, если вы пишете @JSFunctionName или @CSSClassName, то курсор будет переходить к JSFunctionName или CSSClassName.
Type '!snippet ' перейти к определенному фрагменту ('!snippetTest перейти к snippetTest фрагмент).
- тип>googleCommand', чтобы перейти к конкретной команде('>очистить консоль снимите консоль).
для использования опций 2-5 выберите файл.
одним из способов было бы заменить Geolocation.getCurrentPosition метод с функцией-оболочкой, так что вы можете установить точку останова внутри него, а затем изучить стек, чтобы увидеть, кто его вызывает.
Если вы знаете, где в коде вызывается метод вы можете установить точки останова. Это приостановит выполнение javascript во время выполнения и позволит вам получить трассировку стека.
вы можете найти всю необходимую информацию на веб-странице:https://developer.chrome.com/devtools/docs/javascript-debugging
просто положив его (скопировано с веб-страницы)
откройте такой сайт, как демонстрационная страница Google Closure hovercard или TodoMVC
откройте сайт, такой как демонстрационная страница Google Closure hovercard или TodoMVC Angular app
откройте окно DevTools.
если он еще не выбран, выберите источники.
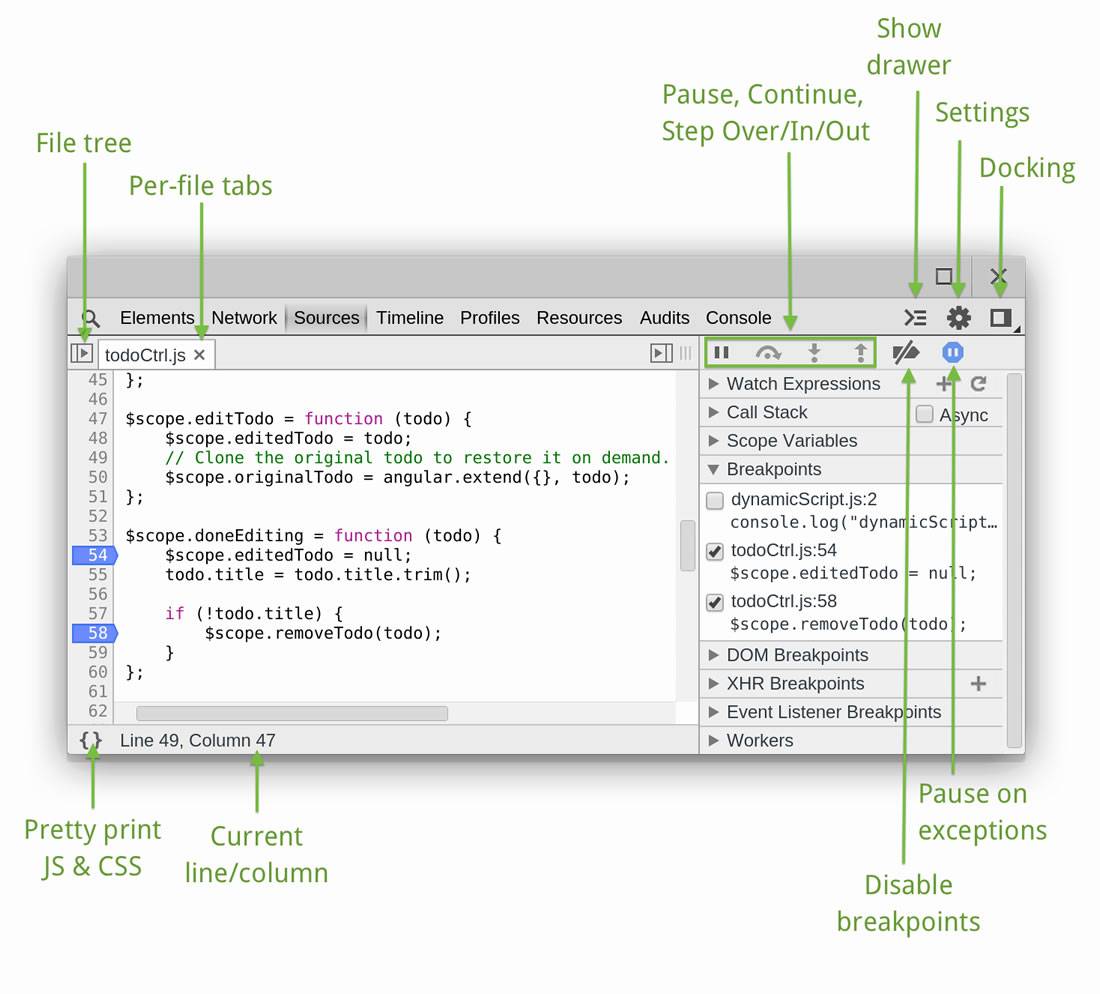
отладка с точками останова
точка останова-это намеренная остановка или пауза в скрипте. Используйте точки останова в DevTools для отладки кода JavaScript, обновлений DOM и сетевых вызовов.
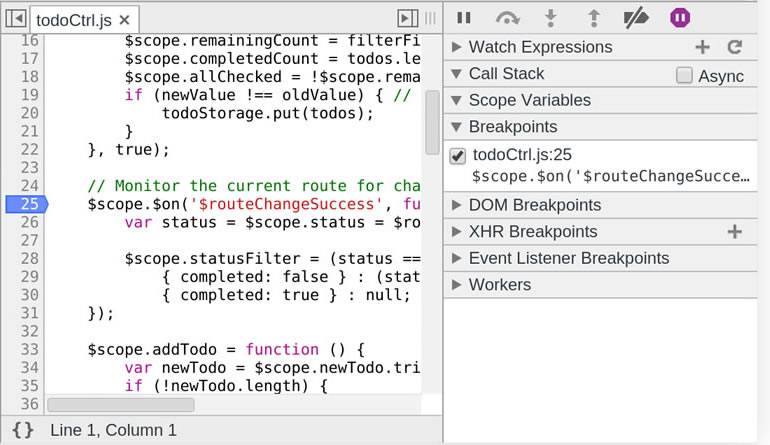
добавление и удаление точек останова В панели источников , открыть файл JavaScript для отладки. В приведенном ниже примере мы отлаживаем todoCtrl.JS-файл из версии AngularJS TodoMVC.
щелкните по желобу линии, чтобы задать точку останова для этой строки кода. Синий тег будет указывать, установлена ли точка останова:
с приведенным выше простым примером вы можете фактически "остановить" функцию getCurrentPosition() и отлаживать его.