Chrome "эмулировать сенсорные события" не работает
Я включил опцию "эмулировать события касания" в инструментах разработчика Chrome. Я создал простую тестовую программу, которая предупреждает, когда я касаюсь <div>. Программа отлично работает на моем Galaxy Nexus, но когда я нажимаю на <div> в Chrome, даже с включенной опцией "эмулировать события касания", ничего не происходит. Есть предложения? Правильно ли я использую этот инструмент?
вот мой код-ничего особенного.
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
#main_div
{
position: absolute;
width: 50px;
height: 20px;
background-color: red;
top: 50%;
left: 20px;
}
</style>
<script type="text/javascript">
function init()
{
main_div = document.getElementById("main_div");
main_div.ontouchstart = function()
{
alert("here");
}
}
</script>
</head>
<body onload="init()">
<div>
<p id="x">hello</p>
<p id="y"></p>
</div>
<div id="main_div">
hello
</div>
</body>
</html>
6 ответов
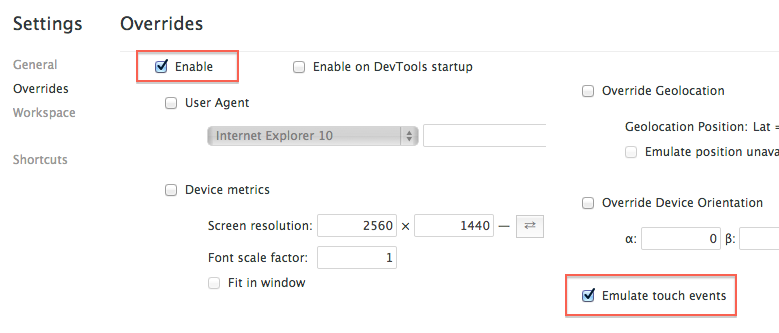
что меня озадачило, так это то, что в дополнение к флажку "эмулировать события касания" вы также должны установить флажок "Включить", чтобы включить переопределения. Как только оба были проверены, он работал нормально.

сенсорные события работают в Chrome версии 21 (не уверен в предыдущих версиях), но вы должны держать окно инструментов разработчика открытым, чтобы события касания произошли. Если вы закроете окно, вы вернетесь к обычным событиям мыши.
один важный момент, который я заметил-проверка "эмулировать события касания" не отключить события мыши, это только добавляет прикосновение, а также.
можете ли вы поделиться код, который вы пробовали? Вот пример кода, который работал со мной, как на iPhone, так и на Chrome 19
<head>
<script>
function listen(elem, evnt, func) {
if (elem.addEventListener) // W3C DOM5.
elem.addEventListener(evnt,func,false);
else if (elem.attachEvent) { // IE DOM7.
var r = elem.attachEvent("on"+evnt, func);
return r;
}
}
function attachListeners() {
var touch_div = document.getElementById('touch_me');
listen(touch_div,'touchmove', function(event) {
touch_div.innerHTML="being touched " + event.targetTouches.length;
touch_div.style.background =green;
}, false);
listen(touch_div,'touchstart', function(event) {
event.preventDefault();
touch_div.innerHTML="touchstart";
touch_div.style.background ='green';
}, false);
listen(touch_div,'touchend', function(event) {
touch_div.innerHTML="thanks!";
touch_div.style.background ='#CCFF66';
}, false);
listen(touch_div,'click', function(event) {
touch_div.innerHTML="hey - touch, not click!";
touch_div.style.background ='red';
}, false);
listen(touch_div,'onmouseup', function(event) {
touch_div.innerHTML="hey - that was a click!";
touch_div.style.background ='';
}, false);
}
function run_onload() {
attachListeners();
}
</script>
</head>
<body onload="run_onload()">
<div id="touch_me">Touch me!</div>
</body>
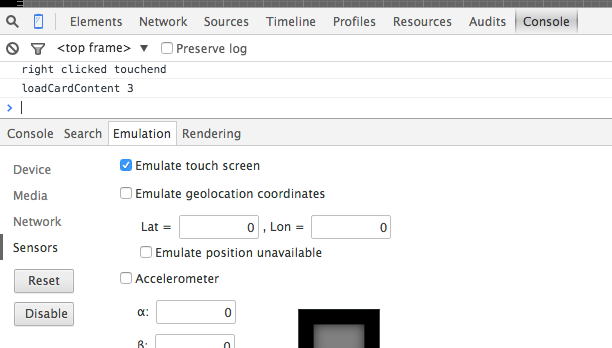
единственное, что работает для меня, это переключать эмуляцию сенсорных событий, найденных в эмуляции > датчики в Chrome 45 каждый раз при перезагрузке страницы. Это довольно дерьмовое решение. Надеюсь, кто-то найдет менее раздражающее исправление.
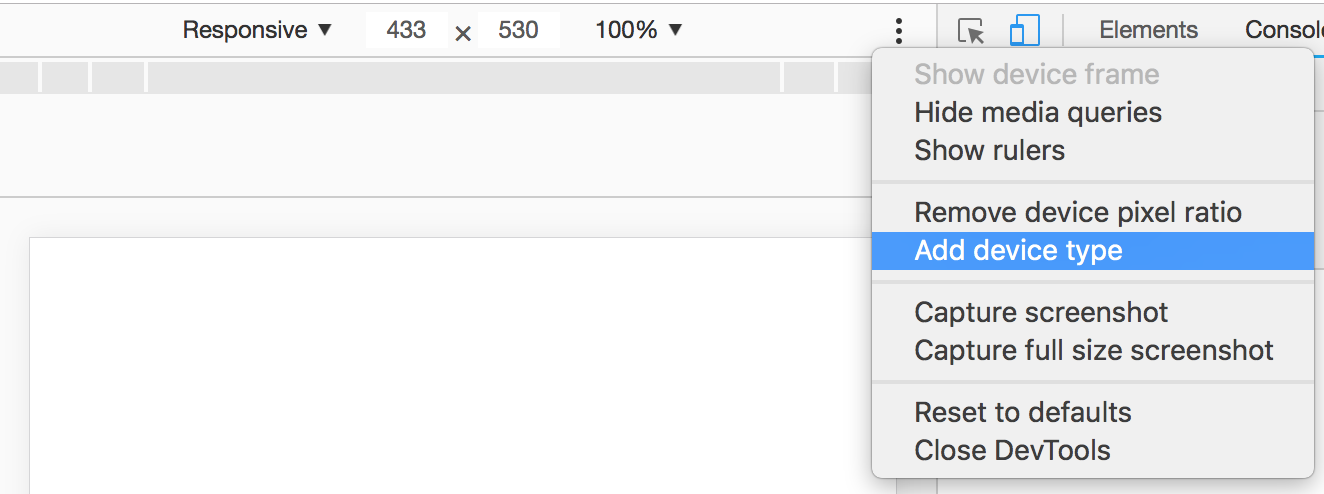
начиная с Chrome 69, в настройках нет панели Переопределений, а также ящика эмулятора в консоли. Вместо этого, вы можете нажать в окне "устройство" и выберите "Добавить устройство типа".
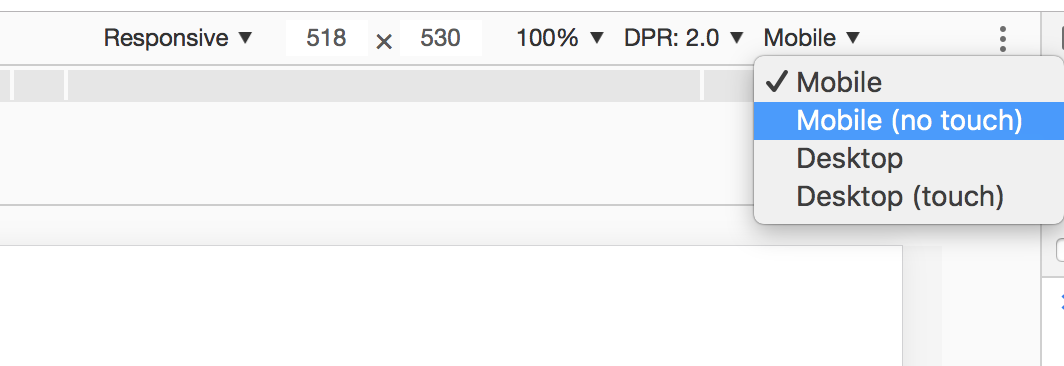
находясь в адаптивном режиме, это покажет вам небольшое выпадающее меню с параметрами "мобильный"," мобильный (без касания)"," рабочий стол "и"рабочий стол (без касания)". Если вы его не видите, разверните ширину панели представление устройства. По умолчанию Адаптивный режим является мобильным (что означает сенсорные события).
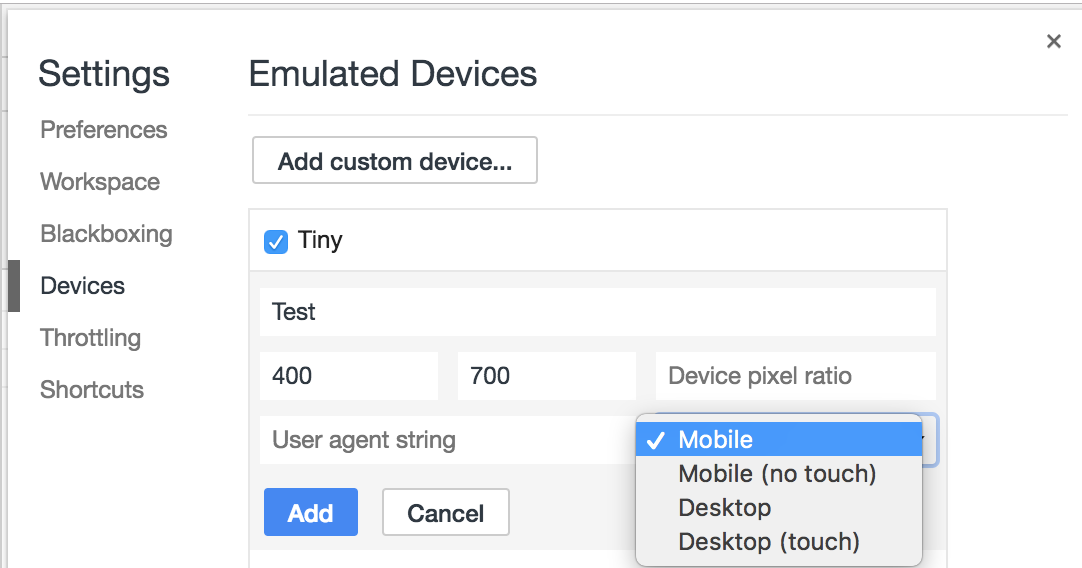
обратите внимание, что при выборе других предустановленных устройств тип устройства будет установлен в Mobile и не может быть изменен. Вы также можете выбрать тип устройства, который вы хотите эмулировать при создании пользовательского устройства в настройках.