Chrome зависает после передачи определенного количества данных-ожидание доступного сокета
у меня есть браузерная игра, и я недавно начал добавлять звук в игре.
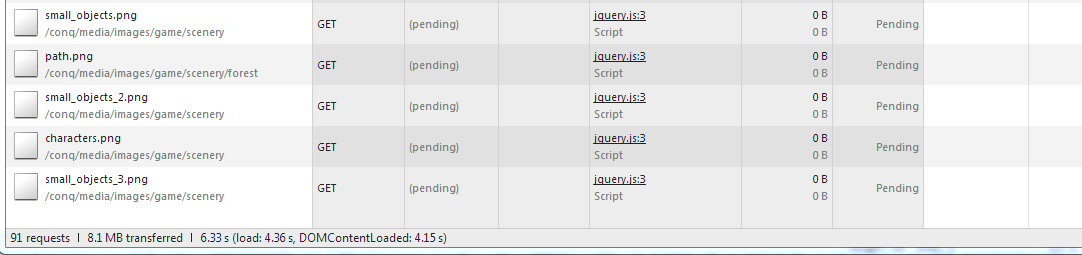
Chrome не загружает всю страницу и застревает в "91 requests | 8.1 MB transferred" и не загружает больше контента и даже притормаживает сайт во всех других вкладках говоря:Waiting for available socket.
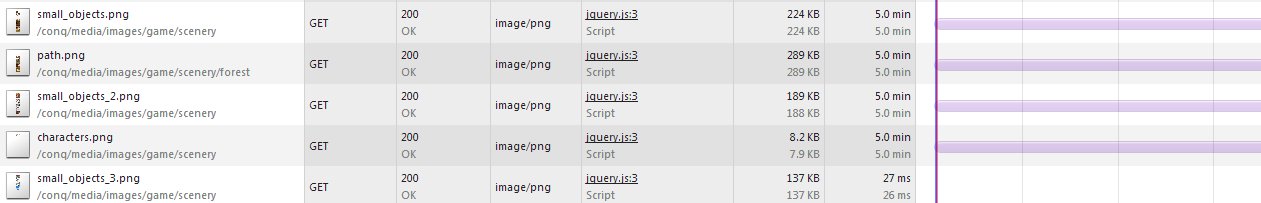
после 5 минут (точно) данные загружаются.


этого не происходит ни в одном другом браузере.
удаление одного MP3-файла (последний добавлена одна) Исправлена проблема, поэтому я думаю, что это проблема ограничения данных?
5 ответов
Похоже, вы нажимаете ограничение на соединения на сервер. Я вижу, что вы загружаете много статических файлов, и мой совет-разделить их на поддомены и обслуживать их непосредственно с Nginx, например.
создайте поддомен под названиемimg.yoursite.com и загрузите все ваши изображения оттуда.
создайте поддомен под названиемscripts.yourdomain.com и загрузите все ваши файлы JS и CSS из там.
создайте поддомен под названиемsounds.yoursite.com и загрузите все ваши MP3 оттуда... так далее..
Nginx имеет отличные возможности для непосредственного обслуживания статических файлов и управления кэшированием статических файлов.
объяснение:
эта проблема возникает, потому что Chrome позволяет до 6 открытых соединений по умолчанию. Так, например, если вы транслируете несколько медиафайлов одновременно из 6 <video> или <audio> теги, 7-е соединение (например, изображение) будет просто висеть, пока не откроется один из сокетов. Обычно открытое соединение закрывается после 5 минут бездействия, и именно поэтому вы видите, что ваши pngs наконец загружаются точка.
Решение 1:
вы можете избежать этого, минимизируя количество тегов мультимедиа, которые поддерживают открытое соединение. И если вам нужно иметь более 6, убедитесь, что вы загружаете их последними или что у них нет атрибутов, таких как preload="auto".
решение 2:
если вы пытаетесь использовать несколько звуковых эффектов для веб-игры, я настоятельно рекомендую вам использовать SoundJS это отличный инструмент для игры в большой количество звуковых эффектов / музыкальных треков одновременно.
решение 3: принудительно открытые розетки (не рекомендуется)
если необходимо, вы можете принудительно открыть сокеты в браузере (только в Chrome):
- перейдите в адресную строку и введите
chrome://net-internals. - в раскрывающемся меню выберите
Sockets. - нажмите на кнопку .
это решение не рекомендуется, потому что вы не должны ожидать ваши посетители должны следовать этим инструкциям, чтобы иметь возможность просматривать ваш сайт.
сообщение:
жду доступной розетке...
отображается, потому что вы достигли предела ssl_socket_pool либо на хост, прокси или группу.
вот максимальное количество HTTP-соединений, которые вы можете сделать с помощью браузера Chrome:
- максимальное количество соединений на прокси-сервер-32 соединения. Это можно изменить в Список Политика.
-
максимум на Ведущий: 6 подключений.
это, вероятно, жестко закодировано в исходном коде веб-браузера, поэтому вы не можете его изменить.
всего 256 HTTP-соединений, объединенных в один браузер.
источник: корпоративная сеть для устройств Chrome
вышеуказанные пределы можно проверить или потопить на chrome://net-internals/#sockets (или в режиме реального времени chrome://net-internals/#events&q=type:SOCKET%20is:active).
ваша проблема со звуком может быть связана с ошибка Chrome 162627 где HTML5 audio не загружается, и он попадает в максимальное одновременное подключение на сервер: Прокси. Это все еще активный вопрос на момент написания (2016).
гораздо более старая проблема, связанная с HTML5 Видео запрос остается в ожидании, то это, вероятно, связано с выпуск №234779 который был исправлен 2014. И связанные с SPDY, которые можно найти в проблема 324653: проблема SPDY: ожидание доступных сокетов, но это уже была зафиксирована в 2014 году, так что, вероятно, это не связано.
другая связанная проблема, отмеченная как дубликат, может быть найдена в вопрос 401845: отказ в натяг аудио метаданных. Загружается только 6 из 10+ что было связано с проблемой с кодом медиаплеера, оставляя кучу приостановленных запросов, висящих вокруг.
Это также может быть связано с некоторыми Chrome adware или антивирусных расширений с помощью сокетов в фоновом режиме (например антивирус или Касперский), так что проверьте на сеть деятельность в инструменты разработчика.
простое и правильное решение откладывается предварительная загрузка аудио - и видеофайла из настройки и повторная проверка страницы ваша проблема ожидания доступного сокета будет решена ...
если вы используете jplayer, замените предварительная загрузка: "метаданные" до предварительная загрузка:"нет" из jplayer JS-файла ...
предварительная загрузка: "метаданные" это значение по умолчанию, которое воспроизводит ваш аудио / видео файл на странице загрузки, поэтому google chrome показывает " ожидание доступно сокет " error
наша первая мысль заключается в том, что сайт вниз или тому подобное, но правда в том, что это не проблема или инвалидность. И это не проблема, потому что простое соединение при тестировании в Firefox, Opera или services Explorer открывается как обычно.
ошибка в Chrome отображает знак " этот сайт недоступен "и уточнение с легендой"ошибка 15 (net :: ERR_SOCKET_NOT_CONNECTED): неизвестная ошибка". Ошибка довольно обычная в Google Chrome, точнее в его обновления, и его следует перезапустить компьютер.
поскольку частичных решений не так много, мы предлагаем учебник для вас решить проблему менее чем за минуту. Чтобы избежать этой проблемы и убедиться, что службы обычно открыты в Google Chrome, необходимо вставить в адресную строку следующее: chrome: // net-internals (затем введите "Enter"). Затем они должны перейти в "сокет" в левом меню и выбрать "Flush Socket Pools" (см. следующие скриншоты для руководства http://www.fixotip.com/how-to-fix-error-waiting-for-available-sockets-in-google-chrome/) Это проблема решена и больше не будет испытывать проблем с доступом к Gmail, Google или любой из услуг гиганта Mountain View. Я надеюсь, что вы нашли это полезным и поделиться учебник, с кем они нуждаются или социальные сети: Facebook, Twitter или Google+.
